创建vue项目时,用别的盘上创建
- 先打开cmd
** 第一次启动的时候默认c盘**
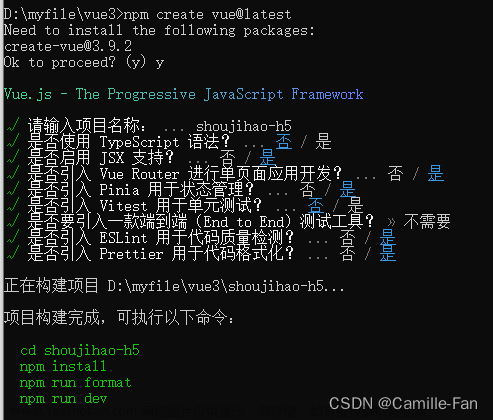
图片1:
- 然后进入我们保存项目的目录
比如:
D:\S\abc
图片:
然后输入命令:文章来源:https://www.toymoban.com/news/detail-620717.html
vue ui
就这样可以了你现在的目录上可以创建项目。
想创建别的盘也是一样的操作哦文章来源地址https://www.toymoban.com/news/detail-620717.html
到了这里,关于创建vue项目时,用别的盘上创建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!