目录
报错信息:(反正就是各种err)
报错分析:
错误处理:
其它pnpm报错传送门:
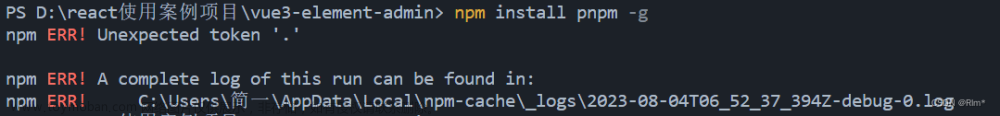
报错信息:(反正就是各种err)
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path E:\Node.js\node_modules\pnpm
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'E:\Node.js\node_modules\pnpm' npm ERR! [Error: EPERM: operation not permitted, mkdir 'E:\Node.js\node_modules\pnpm'] { npm ERR! errno: -4048, npm ERR! code: 'EPERM', npm ERR! syscall: 'mkdir', npm ERR! path: 'E:\\Node.js\\node_modules\\pnpm' npm ERR! }
npm ERR! npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR! npm ERR! If you believe this might be a permissions issue, please double-check the npm ERR! permissions of the file and its containing directories, or try running npm ERR! the command again as root/Administrator.
我去网上查了很多方法都不行
报错分析:
首先我们要知道出现该错误的原因:
- 这个错误表明你在尝试全局安装
pnpm时遇到了权限问题- 也就是说我们应该尝试使用管理员身份运行该命令
错误处理:
- 以管理员身份运行命令提示符或终端
- 右键点击命令提示符图标(或Terminal图标)
- 然后选择“以管理员身份运行”
- 再次尝试运行
npm install -g pnpm命令
这样应该就可以了,如果还是不可以,查看以下几个方面
检查文件和目录的权限:确保你有足够的权限在
E:\Node.js\node_modules目录中创建文件夹和文件。可以通过右键点击该目录,选择“属性”,再选择“安全”选项卡来查看和更改目录的权限。关闭可能干扰操作的应用程序:确认没有其他文本编辑器或杀毒软件正在使用该目录。关闭所有可能与该目录相关的应用程序,然后再次尝试运行
npm install -g pnpm命令。
其它pnpm报错传送门:
【采坑】安装pnpm总是不成功 - 掘金 (juejin.cn)文章来源:https://www.toymoban.com/news/detail-620737.html
安装pnpm时,提示安装成功, 但是无法使用? - 深巷漫步 - 博客园 (cnblogs.com)文章来源地址https://www.toymoban.com/news/detail-620737.html
到了这里,关于npm install pnpm -g报错解决!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!