React 基础巩固(三十九)——React-Router的基本使用
一、Router的基本使用
Router中包含了对路径改变的监听,并且会将相应的路径传递给子组件。
Router包括两个API:
-
BrowserRouter使用history模式
-
HashRouter使用hash模式(路径后面带有#号)
尝试在项目中使用HashRouter:
-
安装Router
npm install react-router-dom -
在 index.js 中引入并使用HashRouter
import React from "react"; import ReactDOM from "react-dom/client"; import App from "./App"; import { BrowserRouter, HashRouter } from "react-router-dom"; const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <React.StrictMode> <HashRouter> <App /> </HashRouter> </React.StrictMode> );
二、路由映射配置
-
Routes:包裹所有的Route,在其中匹配一个路由(Router5.x使用的是Switch组件)
-
Route:Route用于路径的匹配
- path属性:用于设置匹配到的路径
- element属性:设置匹配到路径后,渲染的组件(Router5.x使用的是component属性)
- exact:精准匹配,只有精准匹配到完全一致的路径,才会渲染对应的组件(Router6.x不再支持该属性)
-
Link和NavLink
- 通常路径的跳转是使用 Link 组件,最终会被渲染成a元素
- NavLink 是在Link基础之上增加了一些样式属性
- to 属性:用于设置跳转到的路径
尝试构建界面并配置路由映射,在App.jsx中引入Home和About组件,并通过Routes、Route、Link实现简单的路由跳转:
import React, { PureComponent } from "react";
import { Route, Routes, Link } from "react-router-dom";
import Home from "./pages/Home";
import About from "./pages/About";
export class App extends PureComponent {
render() {
return (
<div className="app">
<div className="header">
<span>header</span>
<div className="nav">
<Link to="/home">首页</Link>
<Link to="/about">关于</Link>
</div>
<hr />
</div>
<div className="content">
{/* 映射关系: path => Component */}
<Routes>
<Route path="/home" element={<Home />} />
<Route path="/about" element={<About />} />
</Routes>
</div>
<div className="footer">Footer</div>
</div>
);
}
}
export default App;
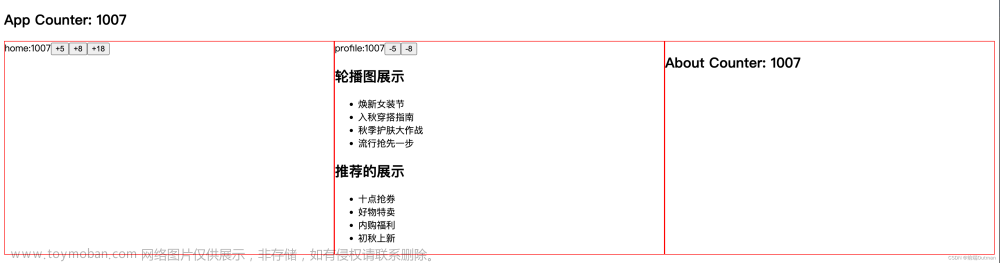
查看效果:


采用NavLink后,可设置active的路由样式:
-
在src/style.css中配置active样式:
.nav .active{ color: red; font-size: 18px; } -
修改App.jsx中的Link为NavLink:
import React, { PureComponent } from "react"; import { Route, Routes, NavLink } from "react-router-dom"; import Home from "./pages/Home"; import About from "./pages/About"; import "./style.css"; export class App extends PureComponent { render() { return ( <div className="app"> <div className="header"> <span>header</span> <div className="nav"> <NavLink to="/home">首页</NavLink> <NavLink to="/about">关于</NavLink> </div> <hr /> </div> <div className="content"> {/* 映射关系: path => Component */} <Routes> <Route path="/home" element={<Home />} /> <Route path="/about" element={<About />} /> </Routes> </div> <div className="footer">Footer</div> </div> ); } } export default App; -
查看效果:
 文章来源:https://www.toymoban.com/news/detail-620858.html
文章来源:https://www.toymoban.com/news/detail-620858.html
 文章来源地址https://www.toymoban.com/news/detail-620858.html
文章来源地址https://www.toymoban.com/news/detail-620858.html
到了这里,关于【前端知识】React 基础巩固(三十九)——React-Router的基本使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!