问题描述
el-menu直接嵌套el-menu-item菜单,折叠时不会出现文字显示和小箭头无法隐藏的问题,但是实际开发需求中难免需要把el-menu-item封装为组件
解决
vue3项目中嵌套两层template文章来源:https://www.toymoban.com/news/detail-620886.html
<template>
<template v-for="item in list" :key="item.path">
<!-- 一级路由 -->
<el-menu-item v-if="!item.children && !item.meta?.hidden" :index="item.path">
<el-icon size="30px">
<component :is="item.meta?.icon"></component>
</el-icon>
<template #title>
<span class="ml-1">{{ item.meta?.title }}</span>
</template>
</el-menu-item>
<!-- 二级路由但只有一个子项 -->
<el-menu-item v-if="(item.meta?.single && item.children) && !item.meta?.hidden" :index="item.children[0].path">
<el-icon size="30px">
<component :is="item.children[0].meta?.icon"></component>
</el-icon>
<template #title>
<span class="ml-1">{{ item.children[0].meta?.title }}</span>
</template>
</el-menu-item>
<!-- 二级路由 -->
<el-sub-menu :index="item.path" v-if="(item.children && item.children.length > 1) && !item.meta?.hidden">
<template #title>
<el-icon size="30px">
<component :is="item.meta?.icon"></component>
</el-icon>
<span class="ml-1">{{ item.meta?.title }}</span>
</template>
<!-- 递归路由 -->
<MenuItem :list="item.children">
</MenuItem>
</el-sub-menu>
</template>
</template>
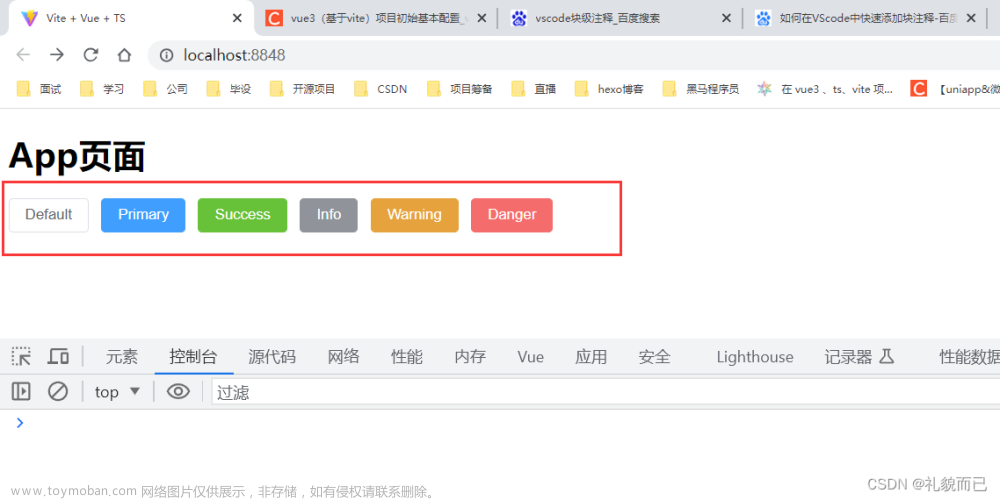
效果
 文章来源地址https://www.toymoban.com/news/detail-620886.html
文章来源地址https://www.toymoban.com/news/detail-620886.html
到了这里,关于Element-plus侧边栏踩坑的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!