前端:

可能需要解释的地方:deletePicture是一个数组。
后端:

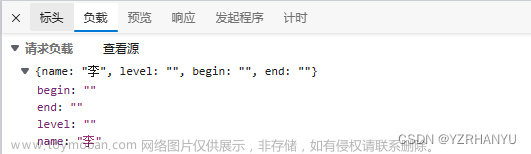
后端采用@requestBody注解+JSONArray来接受前端数组(测试过了,确实可以接收)
总结:
①前端采用JSON.string将对象转化为字符串
②后端采用@requestbody注解+JSONArray类(hutool工具类里面的一个类)来接受前端传递过来的数组文章来源:https://www.toymoban.com/news/detail-620901.html
一些废话:本人对前端了解不是很通透,如果有什么讲的不好的地方,请担待。最后,谢谢的观看!文章来源地址https://www.toymoban.com/news/detail-620901.html
到了这里,关于post请求:前端传递数组到后端,后端顺利接受数组的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!