unplugin-vue-components 是一款能帮助组件自动导入的库,简单点的说,你不需要使用import xx from ‘xxx.vue’ 这行语句也能实现导入的效果。
官网地址
官网显示支持这些解析器
具体用法这里简单介绍一下
首先安装插件
npm install unplugin-vue-components -D
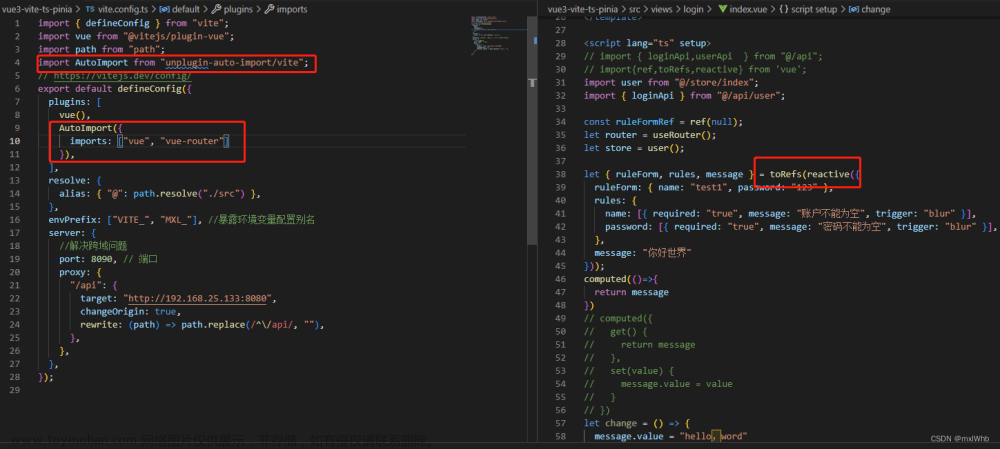
vite.config.js (好像只支持vite,webpack不知道怎么配)文章来源:https://www.toymoban.com/news/detail-621015.html
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import path from "path"
import { AntDesignVueResolver, VantResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
root: './',
base: '/',
plugins: [
vue(),
Components({
resolvers: [
//这里配置解析器,具体参数官网有解释
AntDesignVueResolver({
resolveIcons: true, //自动导入antdesign的icon组件
}),
VantResolver()
],
})
],
server: {
host: "localhost",
port: 8088
},
resolve: {
// 配置路径别名
alias: {
"@": path.resolve(__dirname, "./src"),
},
}
})
做完上面两部你就可以直接在项目中随意使用组件了,unplugin-vue-components会自动找到template中的组件并且自动注册,是不是很牛逼文章来源地址https://www.toymoban.com/news/detail-621015.html
到了这里,关于unplugin-vue-components强大的插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![runtime-core.esm-bundler.js:40 [Vue warn]: Vue received a Component which was made a reactive object](https://imgs.yssmx.com/Uploads/2024/02/639721-1.png)