用uni-app开发微信小程序,拉取项目后,使用npm install后,在微信开发者工具中一直报下面这句错
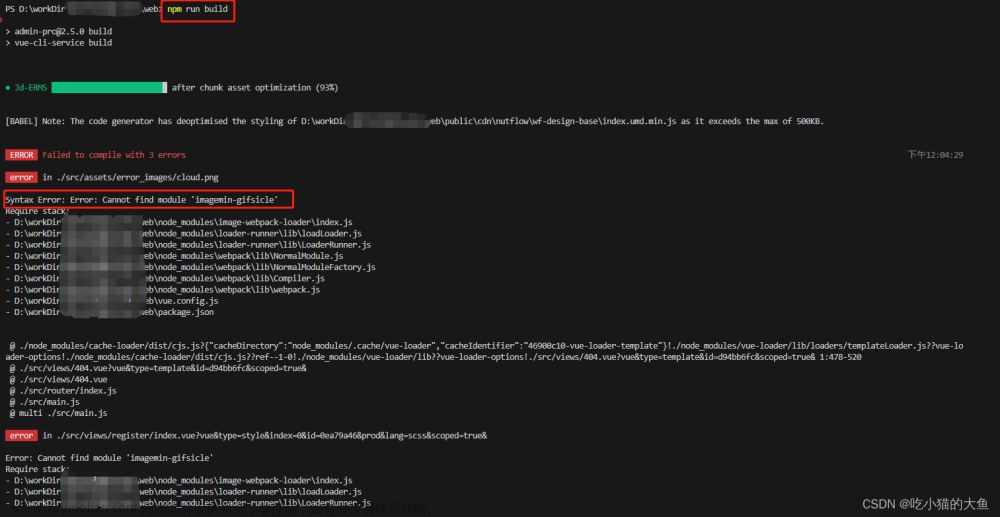
Error: Cannot find module '@dcloudio/uni-i18n'
反复安装了很多遍@dcloudio,@dcloudio/uni-i18n都不行,最后解决方法是,找到项目中uview-ui文件下的package.json,文件中有个sass-loader,把那一句的删掉
微信开发者工具就不报错了,项目就出来了文章来源:https://www.toymoban.com/news/detail-621139.html
然后再撤销刚才的删除,项目也不会再报错了文章来源地址https://www.toymoban.com/news/detail-621139.html
到了这里,关于Error: Cannot find module ‘@dcloudio/uni-i18n‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!