背景
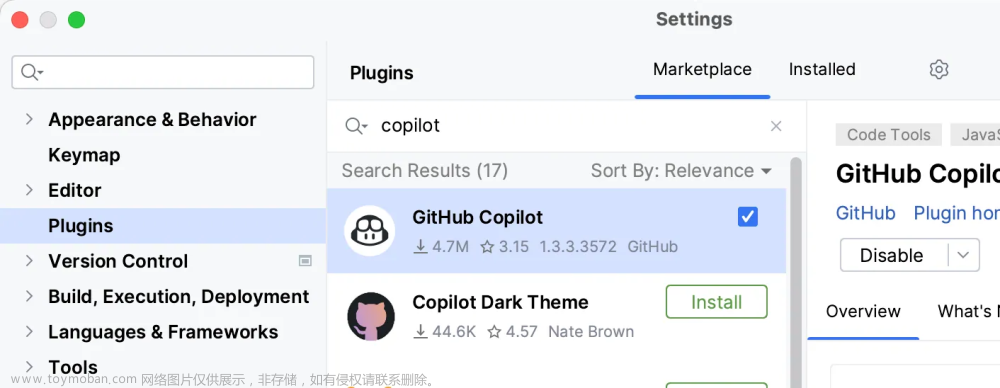
我在成功通过了Github Copilot的学生认证之后,在VS Code和PyCharm中安装了Github Copilot插件,但在PyCharm中插件出现了问题,在登录Github时会一直Retrieving Github Device Code,最终登录失败。
我尝试了网上修改DNS,使用校园网,节点改全局模式等诸多操作都没有成功,后来通过设置PyCharm的Proxy成功了。
解决方案
第一步:查找代理地址和端口
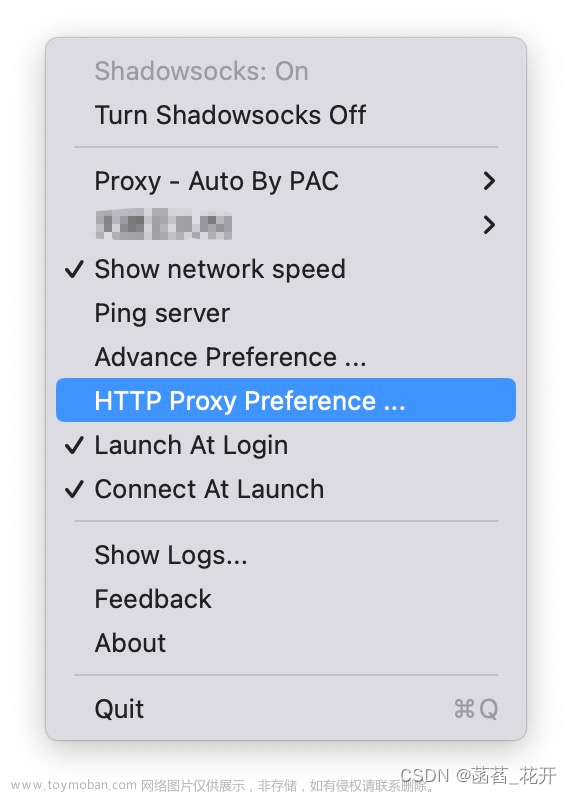
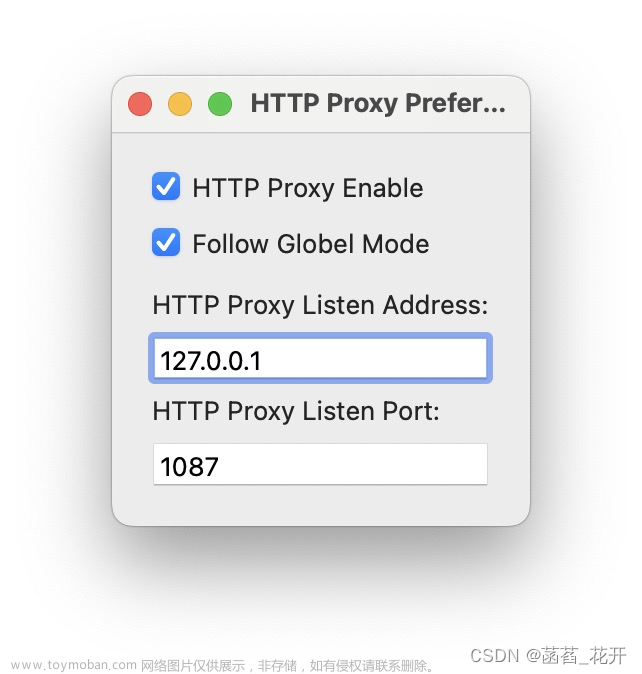
点击Shadowrocket图标,找到HTTP Proxy Preference一项。

然后记住地址和端口,也就是HTTP Proxy Listen Address和HTTP Proxy Listen Port

只需要查看地址和端口即可,不需要对Shadowrocket做任何更改,不需要改为全局模式。
第二步:设置PyCharm的代理和端口
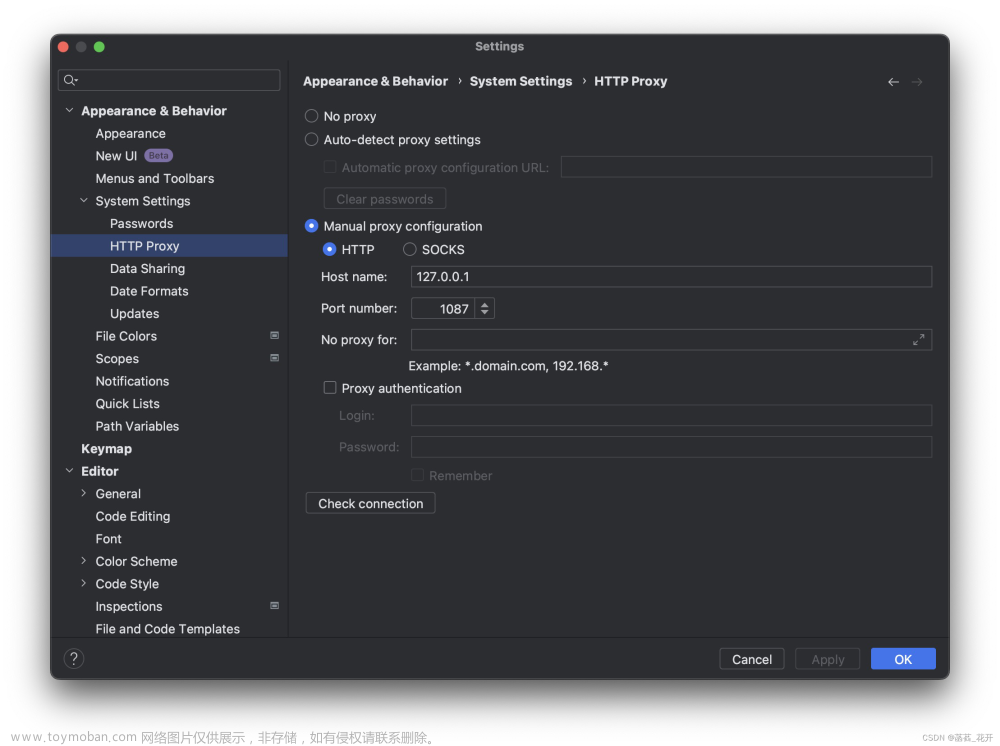
打开PyCharm,打开设置,找到Appearance & Behavior中的System Settings,点击HTTP Proxy,选择Manual proxy configuration,将刚刚记住的地址127.0.0.1和端口1087分别填入Host name和Port number,然后点击Apply,重启PyCharm。

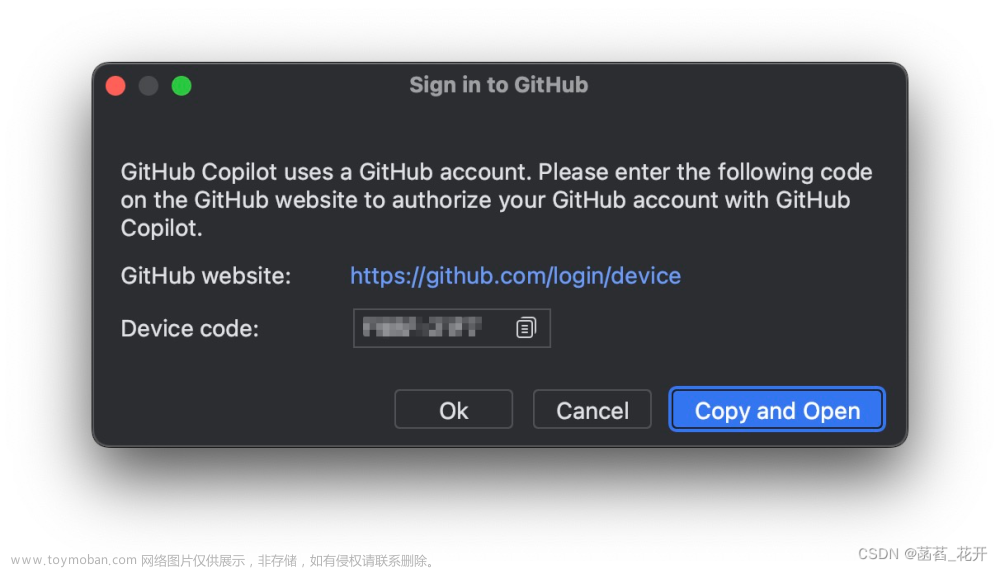
重启完成后,再点击Github Copilot或者Tools->Github Copilot->Login to Github,就可以秒连接上了。

单击Copy and Open,就会跳转到Github,网页会提示可以使用了。
然后回到PyCharm就可以愉快地使用Github Copilot了,效率瞬间快速提升。文章来源:https://www.toymoban.com/news/detail-621145.html
如果跳转后的网页已经提示可以使用,但是PyCharm中依然无法使用,重启PyCharm即可。文章来源地址https://www.toymoban.com/news/detail-621145.html
到了这里,关于Github Copilot在JetBrains软件中登录Github失败的解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!