React 基础巩固(三十八)——log、thunk、applyMiddleware中间件的核心代码
一、打印日志-中间件核心代码
利用Monkey Patching,修改原有的程序逻辑,在调用dispatch的过程中,通过dispatchAndLog实现日志打印功能
// 打印日志-中间件核心代码
function log(store) {
const next = store.dispatch;
function logAndDispatch(action) {
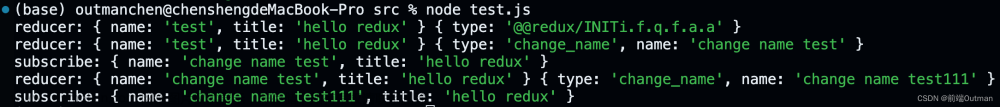
console.log("当前派发的action:", action);
// 真正派发的代码:使用之前的dispatch进行派发
next(action);
console.log("派发之后的结果:", store.getState());
}
// monkey patch: 猴补丁 => 篡改现有的代码,对整体的执行逻辑进行修改
store.dispatch = logAndDispatch;
}
export default log;
二、thunk-中间件核心代码
redux中利用中间件redux-thunk 可以让dispatch不不仅能处理对象,还能处理函数
// react-thunk-中间件核心代码
function thunk(store) {
const next = store.dispatch;
function dispatchThunk(action) {
if (typeof action === "function") {
action(store.dispatch.store.getState);
} else {
next(action);
}
}
store.dispatch = dispatchThunk;
}
export default thunk;
三、applyMiddleware-中间件核心代码
单个调用函数来应用中间件,非常不方便,封装一个函数来合并中间件文章来源:https://www.toymoban.com/news/detail-621310.html
function applyMiddleware(store, ...fns) {
fns.forEach(fn => {
fn(store)
})
}
export default applyMiddleware
四、应用中间件
在store/index.js中应用上面三个手动封装的中间件:文章来源地址https://www.toymoban.com/news/detail-621310.html
import { configureStore } from "@reduxjs/toolkit";
import counterReducer from "./features/counter";
import homeReducer from "./features/home";
// 引入中间件
import { log, thunk, applyMiddleware } from "./middleware";
const store = configureStore({
reducer: {
counter: counterReducer,
home: homeReducer,
},
});
// 应用中间件
applyMiddleware(store, log, thunk);
export default store;
到了这里,关于【前端知识】React 基础巩固(三十八)——log、thunk、applyMiddleware中间件的核心代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!