个人博客-首页排版优化
优化计划
本篇文章优化置顶
原先置顶如图

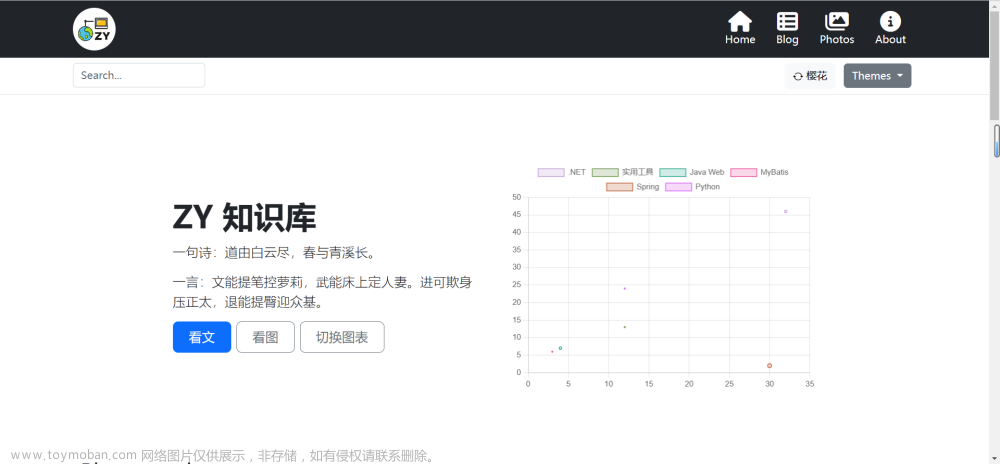
新置顶图

可以看到下方多了3个按钮,可以通过按钮切换置顶,然后我设置了每3秒自动切换。
思路
用bootstrap5提供的Carousel组件去完成,首先需要将之前返回一条信息的文章置顶接口换成一个集合,然后放入组件就行了
代码实现
将HomeController中的Index方法的TopPost = _TopPostService.GetTopOnePost()换成集合就行了
public async Task<IActionResult> Index()
{
HomeViewModel homeView = new HomeViewModel()
{
FeaturedPhotos = _fPhotoService.GetFeaturePhotos(),
FeaturedCategories = _fCategoryService.GetFeaturedCategories(),
TopPost = _TopPostService.GetTopOnePost(),
FeaturedPosts = await _PostService.GetFeaturedPostsAsync(new QueryParameters
{
Page = 1,
PageSize = 8,
}),
Links = await _linkService.GetAll(),
Notices = await _noticeService.GetAllAsync(),
HomePost = await _articelsService.HomePostAsync(),
// MaxPost = await _articelsService.MaxPostAsync()
};
return View(homeView);
}
接口和服务
public interface ITopPostService
{
// Post GetTopOnePost();
Task<List<Post>> GetTopOnePostAsync();
}
public async Task<List<Post>> GetTopOnePostAsync()
{
var topPosts = await _myDbContext.topPosts.Include(t => t.Post).ToListAsync();
if (topPosts.Count == 0)
{
return null;
}
return topPosts.Select(tp => tp.Post).ToList();
}
Rezor页面代码
bootstrap5提供的组件使用起来方便文章来源:https://www.toymoban.com/news/detail-621379.html
-
data-bs-ride: 设置为carousel,表示启用自动播放幻灯片。 -
data-bs-interval: 设置自动切换幻灯片之间的时间间隔,单位为毫秒。
将外层div的id设置为myCarousel,然后将切换按钮的data-bs-target设置为#myCarousel就能与之绑定,data-bs-slide这个属性用于指定按钮的行为,即指定要切换到前一个或后一个幻灯片。它可以设置为prev表示切换到前一个幻灯片,或者设置为next表示切换到后一个幻灯片。文章来源地址https://www.toymoban.com/news/detail-621379.html
<div id="myCarousel" class="carousel carousel-dark slide" data-bs-ride="carousel" data-bs-interval="3000">
<div class="carousel-indicators" style="bottom: 10px;">
@foreach (var item in Model.Select((value, index) => new { Value = value, Index = index }))
{
<button type="button" data-bs-target="#myCarousel" data-bs-slide-to="@item.Index" class="@if (item.Index == 0) { <text>active</text> }" aria-label="Slide @item.Index + 1"></button>
}
</div>
<div class="carousel-inner">
@foreach (var item in Model.Select((value, index) => new { Value = value, Index = index }))
{
<div class="carousel-item @if (item.Index == 0) { <text>active</text> }">
<div class="row rounded mb-4 shadow-sm box border" style="margin-left:3px;margin-right:3px">
<div class="col-md-6">
<div class="p-4 p-md-5 mb-4 text-black">
<div class="display-6 fst-italic">@item.Value.Title</div>
<p class="lead my-3">@item.Value.Summary</p>
<p class="lead mb-0">
<a class="text-black fw-bold" asp-controller="Blog" asp-action="Post" asp-route-id="@item.Value.Id">
Continue reading...
</a>
</p>
</div>
</div>
<div class="col-md-6" style="padding-right:0">
<img class="bd-placeholder-img img-fluid no-padding rounded" style="object-fit: cover; object-position: center;width:100%;height:500px"
src="@Url.Action("GetRandomImageTop", "PicLib", new { seed = item.Value.Id })" alt=""/>
</div>
</div>
</div>
}
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#myCarousel" data-bs-slide="prev" style="width:5%">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#myCarousel" data-bs-slide="next" style="width:5%">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
@await Html.PartialAsync("Widegets/HomeTopPostCard", Model.TopPost)
查看完整代码
- https://github.com/ZyPLJ/personalblog/blob/master/Personalblog/Controllers/HomeController.cs
- https://github.com/ZyPLJ/personalblog/blob/master/PersonalblogServices/FtopPost/TopPostService.cs
参考资料
- Carousel · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网 (bootcss.com) https://v5.bootcss.com/docs/components/carousel/
到了这里,关于.NET 个人博客-首页排版优化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!