案例1
zdsxData.zdsxData.forEach(el=>{
let str = ` <tr> <td><a href='${el.url}' target="_blank"><font color="#79EEFF">${el.sxms}</font></a></td> <td>${el.gjjd}</td> <td>${el.zrr}</td> <td>${el.dqjd}%</td> </tr> `
$("#tabledata tbody").append($(str))
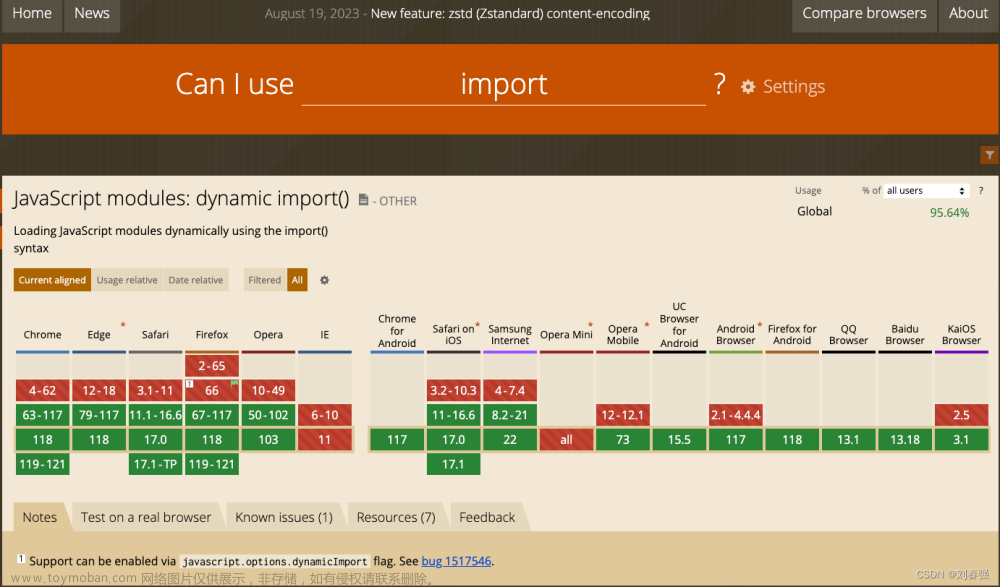
这段代码在IE浏览器中可能会报错,因为箭头函数、模板字符串以及模板字符串中的变量插入是ES6的语法,旧版本的IE浏览器不支持。
为了解决这个问题,你可以将箭头函数改写为普通的匿名函数,将模板字符串改为字符串拼接的方式。请尝试以下修改:
zdsxData.zdsxData.forEach(function(el) {
var str = "<tr> <td><a href='" + el.url + "' target='_blank'><font color='#79EEFF'>" + el.sxms + "</font></a></td> <td>" + el.gjjd + "</td> <td>" + el.zrr + "</td> <td>" + el.dqjd + "%</td> </tr>";
$("#tabledata tbody").append($(str));
});
以上修改后的代码应该能够在IE浏览器中正常执行了。如果还有其他报错,请提供详细的错误信息,我将尽力帮助你解决问题。
案例2
let nd = [...data]; 这一行报错
这是因为在旧版本的IE浏览器中,不支持ES6中的扩展操作符[...data]。为了解决这个问题,可以使用Array.from方法来转换Set为数组。你可以尝试将代码中的 let nd = [...data]; 修改为:文章来源:https://www.toymoban.com/news/detail-621529.html
let nd = Array.from(data);
这样,在IE浏览器中应该就不会再报错了。请尝试以上修改,并确认是否解决了问题。如果还有其他报错,请提供具体的错误信息,我会尽力帮助你解决。文章来源地址https://www.toymoban.com/news/detail-621529.html
到了这里,关于ES6的语法兼容IE浏览器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!