文章来源地址https://www.toymoban.com/news/detail-621854.html
概要
文章来源:https://www.toymoban.com/news/detail-621854.html
今天我们学习如何使用 Python 实现 Web Socket,并实现一个实时聊天室的功能。本文的技术栈包括 Python、Flask、Socket.IO 和 HTML/CSS/JavaScript。
什么是 Web Socket?
Web Socket 是一种在单个 TCP 连接上进行全双工通信的协议。它是 HTML5 中的一部分,并且可以在浏览器和服务器之间创建实时的交互式 Web 应用程序。Web Socket 通过在服务器和客户端之间建立持久连接,实现了实时的双向数据传输。
Web Socket 和 Socket 有什么关系和区别
WebSocket和Socket都是用于网络通信的协议。
Socket是一种在网络应用程序中使用的标准API,它允许应用程序通过TCP或UDP协议与另一个计算机上的应用程序进行通信。Socket API提供了一组函数,用于创建和管理网络套接字,以便应用程序可以通过网络发送和接收数据。Socket通常用于客户端/服务器应用程序,例如APP通过Socket连接到后端服务器实时收发数据。
WebSocket是一种在Web浏览器和Web服务器之间进行双向通信的协议。WebSocket 在 socket 基础上封装了一些与 HTTP 协议相关的内容,例如握手协议、帧协议等。同时,WebSocket 还提供了一些额外的特性,例如心跳机制、Ping/Pong 消息等,以确保连接的稳定性和可靠性。
因此,WebSocket是一种特定类型的Socket,它在Web应用程序中使用,允许双向通信和服务器主动推送数据。而Socket是一种通用的网络通信API,可用于各种类型的应用程序。
如何使用 Python 实现 Web Socket?
要在 Python 中实现 Web Socket,我们可以使用 Socket.IO 库。Socket.IO 是一个跨平台的实时应用程序框架,它使得在客户端和服务器之间实现实时双向通信变得容易。在本文中,我们将使用 Flask-SocketIO 扩展来集成 Socket.IO 和 Flask。
以下是如何使用 Python 实现 Web Socket 的步骤:
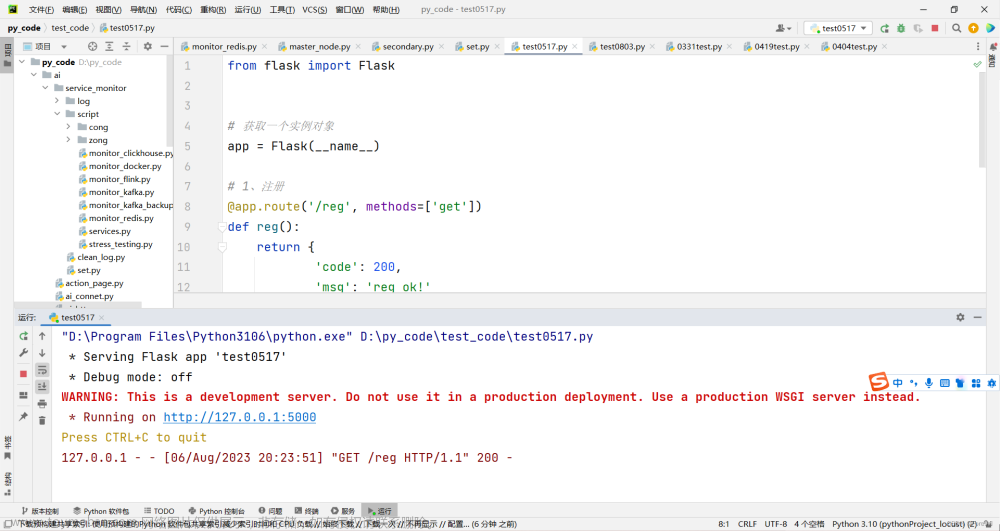
步骤 1:创建 Flask 应用程序
首先,我们需要创建一个 Flask 应用程序。在这个应用程序中,我们将创建一个路由来呈现聊天室页面。聊天室页面将包含一个输入框和一个消息列表。当用户输入一条消息时,我们将使用 Web Socket 将消息发送到服务器,并将其广播到所有连接的客户端。
from flask import Flask, render_template
from flask_socketio import SocketIO
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
socketio.run(app)
在上面的代码中,我们创建了一个名为 app 的 Flask 应用程序,并使用 Flask-SocketIO 将其包装成一个 Socket.IO 应用程序。还定义了一个路由,用于呈现聊天室页面。
步骤 2:创建聊天室页面
然后创建一个聊天室页面。聊天室页面将包含一个输入框和一个消息列表。当用户输入一条消息时,我们将使用 Web Socket 将消息发送到服务器,并将其广播到所有连接的客户端。
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO Chat</title>
<script src="https://cdn.socket.io/socket.io-1.4.5.js"></script>
<script src="https://code.jquery.com/jquery-1.11.1.js"></script>
<style>
#messages {
margin-bottom: 10px;
}
</style>
</head>
<body>
<ul id="messages"></ul>
<input id="message_input" autocomplete="off" />
<button id="send_button">Send</button>
<script>
var socket = io.connect('http://' + document.domain + ':' + location.port);
socket.on('connect', function() {
socket.emit('my event', {data: 'I\'m connected!'});
});
socket.on('message', function(msg) {
$('#messages').append($('<li>').text(msg.data));
});
$('#send_button').click(function(event) {
socket.send($('#message_input').val());
$('#message_input').val('').focus();
});
</script>
</body>
</html>
在上面的代码中,我们定义了一个 HTML 页面,其中包含一个消息列表、一个输入框和一个发送按钮。当用户点击发送按钮时,我们使用 Web Socket 将消息发送到服务器,并将其广播到所有连接的客户端。
步骤 3:实现 Web Socket 服务器
在服务器端,监听 Web Socket 连接,并在收到消息时将其广播给所有连接的客户端。
@socketio.on('message')
def handle_message(message):
print('received message: ' + message)
send(message, broadcast=True)
在上面的代码中,我们使用 Flask-SocketIO 的 socketio.on 装饰器监听名为 message 的事件,并在收到消息时将其广播给所有连接的客户端。
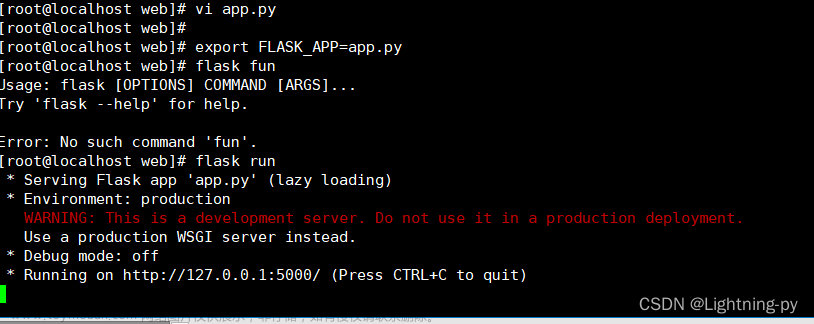
步骤 4:启动应用程序
在命令行中运行以下命令:
python app.py
现在,您可以在浏览器中访问 http://localhost:5000,进入聊天室页面。当您输入一条消息并点击发送按钮时,它将被发送到服务器,并将其广播给所有连接的客户端。
技术总结
本文介绍了如何使用 Python 和 Flask-SocketIO 实现 Web Socket,并创建了一个实时聊天室应用程序。Web Socket 是一种在单个 TCP 连接上进行全双工通信的协议,它使得在客户端和服务器之间实现实时双向通信变得容易。
使用 Flask-SocketIO,我们可以很简单地将 Socket.IO 集成到 Flask 应用程序中,并实现实时双向通信。通过使用 Socket.IO,我们可以在浏览器和服务器之间创建实时的交互式 Web 应用程序。
如果文章对你有所帮助,欢迎点赞收藏转发,感谢🙏
到了这里,关于Python web实战 | 使用 Flask 实现 Web Socket 聊天室的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!