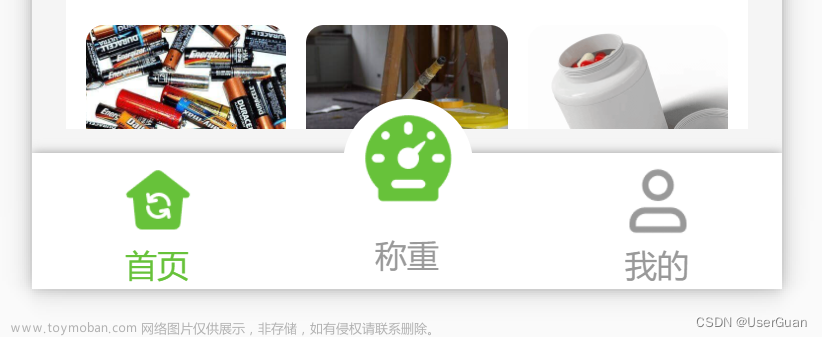
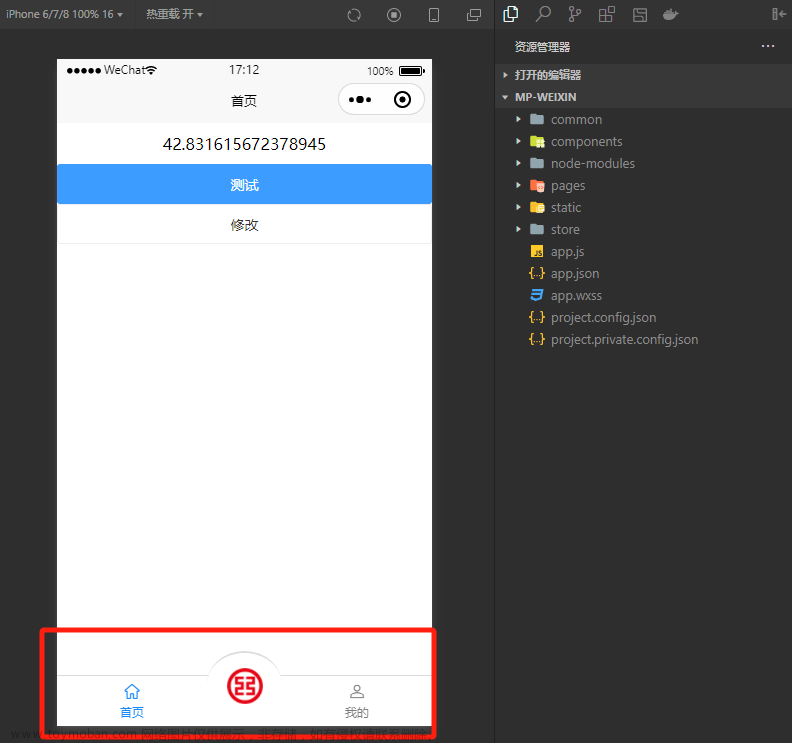
一、效果展示:
 文章来源地址https://www.toymoban.com/news/detail-622006.html
文章来源地址https://www.toymoban.com/news/detail-622006.html
二、代码实现:
1.首先在pages.json文件中进行tabbar的样式和列表配置,代码如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/todo/todo",
"style": {
"navigationBarTitleText": "uni-app"
}
},{
"path": "pages/workBench/workBench",
"style": {
"navigationBarTitleText": "uni-app"
}
},{
"path": "pages/contacts/contacts",
"style": {
"navigationBarTitleText": "uni-app"
}
},{
"path": "pages/my/my",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"tabBar": {
"color": "#B6C3D2",
"selectedColor": "#2B2E3D",
"borderStyle": "black",
"backgroundColor": "#FFFFFF",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/index01.png",
"selectedIconPath": "static/index02.png",
"text": "首页"
},
{
"pagePath": "pages/todo/todo",
"iconPath": "static/dd01.png",
"selectedIconPath": "static/dd02.png",
"text": "订单1"
},
{
"pagePath": "pages/workBench/workBench",
"iconPath": "static/shop01.png",
"selectedIconPath": "static/shop02.png",
"text": "店铺"
},
{
"pagePath": "pages/contacts/contacts",
"iconPath": "static/dd01.png",
"selectedIconPath": "static/dd02.png",
"text": "订单2"
},
{
"pagePath": "pages/my/my",
"iconPath": "static/my01.png",
"selectedIconPath": "static/my02.png",
"text": "我的"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
2.在components文件中封装一个Tabbar 组件,命名为TabBar.vue 代码如下:
<template>
<view class="tabbar-container">
<block>
<view class="tabbar-item" v-for="(item,index) in tabbarList"
:class="[item.centerItem ? ' center-item' : '']" @click="changeItem(item)">
<view class="item-top">
<image :src="currentItem==item.id?item.selectIcon:item.icon"></image>
</view>
<view class="item-bottom" :class="[currentItem==item.id ? 'item-active' : '']">
<text>{{item.text}}</text>
</view>
</view>
</block>
</view>
</template>
<script>
export default {
props: {
currentPage: {
type: Number,
default: 0
}
},
data() {
return {
currentItem: 0,
tabbarList: [{
id: 0,
path: "/pages/index/index",
icon: "/static/index01.png",
selectIcon: "/static/index02.png",
text: "首页",
centerItem: false
}, {
id: 1,
path: "/pages/todo/todo",
icon: "/static/dd01.png",
selectIcon: "/static/dd02.png",
text: "订单1",
centerItem: false
}, {
id: 2,
path: "/pages/workBench/workBench",
icon: "/static/shop01.png",
selectIcon: "/static/shop02.png",
text: "店铺",
centerItem: true
}, {
id: 3,
path: "/pages/contacts/contacts",
icon: "/static/dd01.png",
selectIcon: "/static/dd02.png",
text: "订单2",
centerItem: false
}, {
id: 4,
path: "/pages/mine/mine",
icon: "/static/my01.png",
selectIcon: "/static/my02.png",
text: "我的",
centerItem: false
}]
};
},
mounted() {
this.currentItem = this.currentPage;
uni.hideTabBar();
},
methods: {
changeItem(item) {
let _this = this;
//_this.currentItem = item.id;
uni.switchTab({
url: item.path
});
console.log(item.path)
}
}
}
</script>
<style>
view {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.tabbar-container {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 110rpx;
/* box-shadow: 0 0 5px #999; */
box-shadow: 0px 3px 20px rgba(0, 0, 0, 0.16);
border-top: 1px;
display: flex;
align-items: center;
padding: 5rpx 0;
color: #999999;
z-index: 200;
background-color: #fff;
}
.tabbar-container .tabbar-item {
width: 20%;
height: 100rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
.tabbar-container .item-active {
color: #1AD080;
}
.tabbar-container .center-item {
display: block;
position: relative;
}
.tabbar-container .tabbar-item .item-top {
width: 54rpx;
height: 54rpx;
padding: 0rpx;
}
.tabbar-container .center-item .item-top {
flex-shrink: 0;
width: 100rpx;
height: 100rpx;
position: absolute;
top: -50rpx;
left: calc(50% - 50rpx);
border-radius: 50%;
box-shadow: 0px 3px 20px rgba(0, 0, 0, 0.16);
/* box-shadow: 0 0 5px #999; */
background-color: #ffffff;
padding: 10rpx;
}
.tabbar-container .tabbar-item .item-top image {
width: 100%;
height: 100%;
}
tabbar-container .tabbar-item:nth-child(3) .item-top image {
background: #ff0000;
}
.tabbar-container .tabbar-item .item-bottom {
font-size: 28rpx;
width: 100%;
}
.tabbar-container .center-item .item-bottom {
position: absolute;
bottom: 5rpx;
}
</style>
3.在mian.js 全局注册组件
import TabBar from "./components/TabBar.vue"
Vue.component('TabBar', TabBar);
4.在页面中使用组件
<TabBar :current-page="0" />
完成~
文章来源:https://www.toymoban.com/news/detail-622006.html
到了这里,关于uniapp开发小程序-实现中间凸起的 tabbar的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![uniapp - [ H5 网页 / App ] 高性能 tabbar 底部菜单凸起效果,原生系统自定义底部菜单不卡顿、切换页面不闪烁、自动缓存页面(底部菜单中间自定义一个图片并悬浮起来)](https://imgs.yssmx.com/Uploads/2024/02/831617-1.gif)