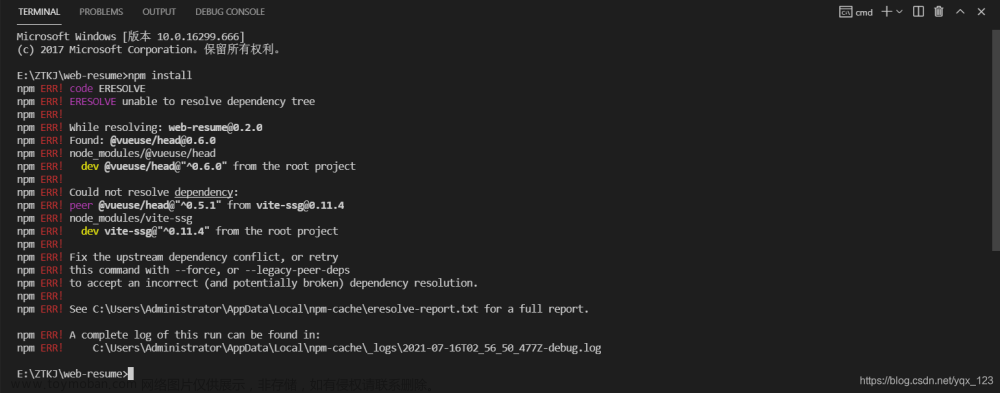
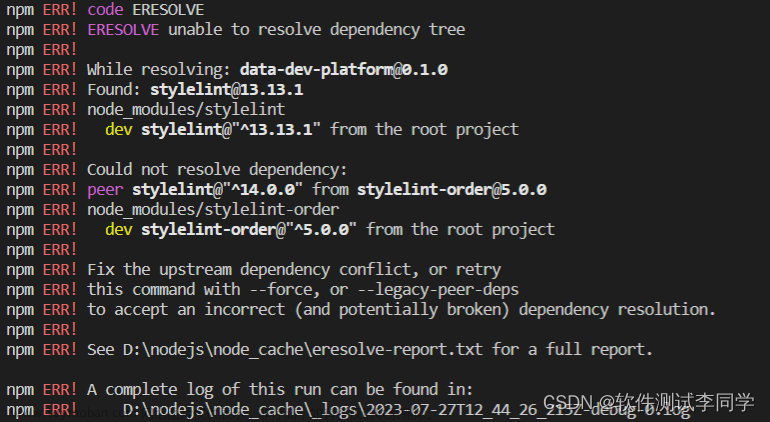
在使用npm安装插件时,npm报错ERESOLVE

有很多类似这样的异常,而我统一叫npm报错ERESOLVE
解决方案:npm 配置集旧版-对等-对等值设置为 true
npm config set legacy-peer-deps true后边继续执行npm安装插件操作
当然还有一个类似的解决方案,就是在里安装插件的命令后面加上
--legacy-peer-deps我举个例子,安装axios
npm install axios --legacy-peer-deps这个是我没试过的,但是第一个解决方案一个道理的,个人推荐用第一种(亲测有效哈),而且第一种解决方案是针对全局的。
总结文章来源:https://www.toymoban.com/news/detail-622378.html
这是我在遇到这个问题的解决方法和看法,希望对你有所帮助,谢谢~文章来源地址https://www.toymoban.com/news/detail-622378.html
到了这里,关于npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!