项目内最近加入国际化内容,那么我们需要转化对应语言内容,来展示UI
App国际化开发主要包括:
- 文本国际化
- Widget显示的国际化
- 某些文本在对应语言环境下应该显示为所选择语言内容;
多语言适配:
目前我项目内使用的是:Flutter Intl插件:
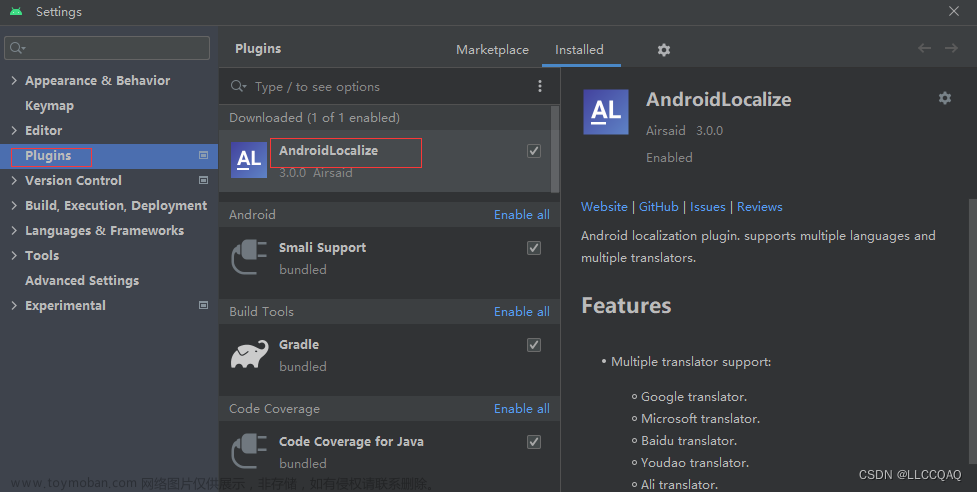
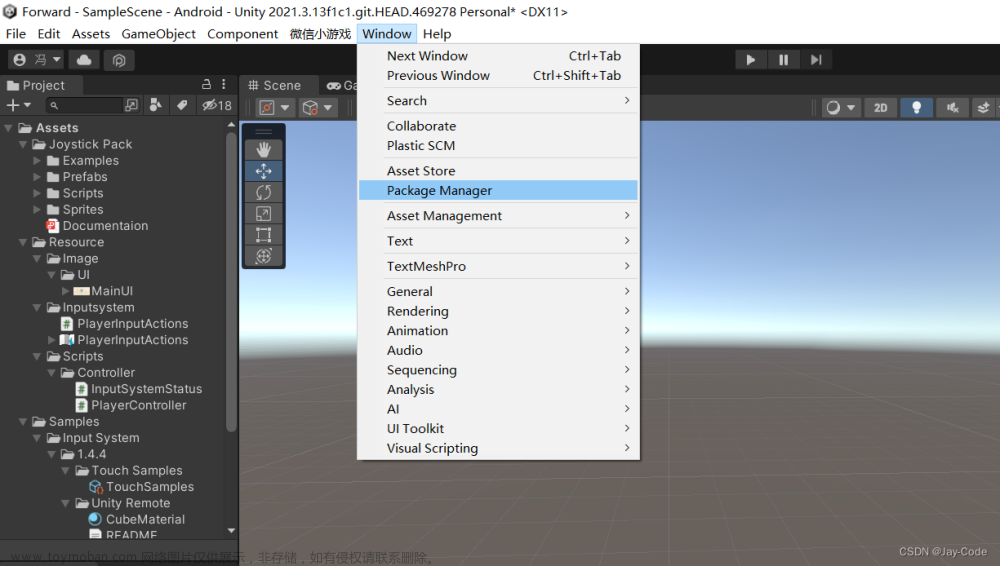
1.安装Flutter Intl插件
在Android studio内直接搜索Intl,添加插件即可,我这里已经添加好了;如图:
*安装完成后,先使用Intl初始化一下项目
初始化项目:
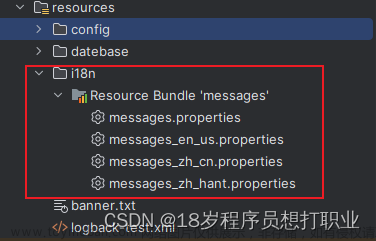
系统会默认创建messages_all.dart、messages_en.dart以及intl_en.arb文件*
使用Intl创建对应语言文件,如图:
例如:中文,在弹出框中输入zh即可
我们会发现,会生成对应的intl_zh.arb和messages_zh.dart文件,那么接下来,我们就根据需求编写对应语言文件即可:
arb其它语法:
对于一些例如页面里重复的title,每个页面写一个比较麻烦,我们可以采用使用本地化的过程中传递一些参数:
- {name}:表示传递的参数
使用:S.of(context).sayHello(“Flutter”) - pageTitle就是一个可选参数,
"commonPageTitle" : "{pageTitle, select, mine{我的} set{设置} changeHead{修改头像} resetPsw{重置密码} changeNickname{修改昵称} about{关于我们} helpCenter{帮助中心} proviate{隐私管理} feedback{意见反馈} customerService{客服中心} login{登录} register{注册} theme{一键换肤} languege{多语言}}",
"@commonPageTitle" : {
"description" : "Welcome message on the pageTitle screen",
"placeholders": {
"pageTitle": {}
}
},
使用时候:S.of(context).commonPageTitle(“mine”)就行啦,根据对应设置key取值
上面输出:"我的"或者对应翻译语言
2.pubspec.yaml内添加依赖:
dependencies:
flutter:
sdk: flutter
# 国际化
flutter_localizations:
sdk: flutter
3.创建多语言管理类
class LocaleTool {
// 获取本地存储的配置语言
static List<String> languageConfig() {
List<String> list = ["zh", 'CN'];
String language = CommonSpUtil.getLanguageType();
if (language.isNotEmpty) {
List<String> languageList = language.split('_');
if (languageList.length >= 2) {
list = languageList;
}
}
return list;
}
/// 切换语言
changeLanguage({required languageStr}) async {
List list = languageStr.split('_');
String languageCode = 'zh';
String countryCode = "CN";
if (list.length == 2) {
languageCode = list[0];
countryCode = list[1];
}
var locale = Locale(languageCode, countryCode);
/// 更新语言
await Get.updateLocale(locale);
/// 存储本地语言配置
await CommonSpUtil.saveLanguageType(languageStr);
}
}
上面CommonSpUtil类,是基于插件sp_util封装的本地存储类:
/// 存语言配置
static saveLanguageType(String languageType) {
return SpUtil.putString(CommonSpUtil.languageType, languageType);
}
/// 获取语言配置 默认 中文
static String getLanguageType() {
return SpUtil.getString(CommonSpUtil.languageType) ?? "zh_CN";
}
好了,上面准备工作基本已经完成了。
4.入口配置:
GetMaterialApp(
title: '',
debugShowCheckedModeBanner: false,
initialBinding: InitBinding(),
initialRoute: RouterUtil.tabBar,
getPages: RouterUtil.getPages,
// translations: StringRes(),
defaultTransition: Transition.cupertino,
locale: LocaleTool.languageConfig().isNotEmpty
? Locale(LocaleTool.languageConfig()[0],
LocaleTool.languageConfig()[1])
: null, //默认展示本地语言
fallbackLocale: const Locale('zh', 'CN'), //语言选择无效时,备用语言
/// 支持语言
supportedLocales: S.delegate.supportedLocales,
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
S.delegate
],
theme: ThemeData(brightness: Brightness.light),
darkTheme: ThemeData(brightness: Brightness.dark),
/// 配置 本地存储 主题类型
themeMode: ThemeTool.getLocalThemeModel(),
builder: EasyLoading.init(builder: (context, child) {
return GestureDetector(
onTap: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus &&
currentFocus.focusedChild != null) {
FocusManager.instance.primaryFocus?.unfocus();
}
},
child: child,
);
}),
)
5.最后就是切换语言环境
选择对应语言环境,使用多语言管理类切换即可
/// 配置语言 根据需求 进行处理
String configlanguage(String string) {
String languagestr = "zh_CN";
switch (string) {
case "简体中文":
languagestr = "zh_CN";
break;
case "English":
languagestr = "en_US";
break;
default:
}
return languagestr;
}
LocaleTool().changeLanguage(
languageStr: logic.configlanguage(
logic.config[logic.datas[index].toString()]));
效果: 文章来源:https://www.toymoban.com/news/detail-622521.html
文章来源:https://www.toymoban.com/news/detail-622521.html
好了,到此多语言就处理完毕了,关键代码已贴出,有问题欢迎各位大佬指正~ 请轻喷。😄文章来源地址https://www.toymoban.com/news/detail-622521.html
到了这里,关于Flutter之国际化(多语言处理)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!