目录
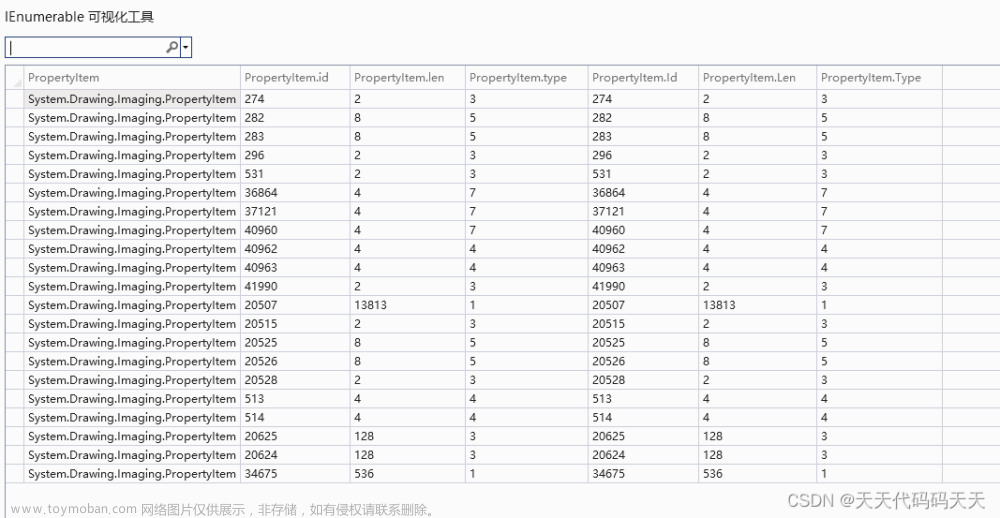
PropertyItems
代码
什么是 EXIF
EXIF Orientation
PropertyItems

代码
/// <summary>
/// 根据图片exif调整方向
/// </summary>
/// <param name="img"></param>
public void RotateImage(Bitmap img)
{
var exif = img.PropertyItems;
byte orien = 0;
var item = exif.Where(m => m.Id == 274).ToArray();
if (item.Length > 0)
orien = item[0].Value[0];
switch (orien)
{
case 2:
img.RotateFlip(RotateFlipType.RotateNoneFlipX);//horizontal flip
break;
case 3:
img.RotateFlip(RotateFlipType.Rotate180FlipNone);//right-top
break;
case 4:
img.RotateFlip(RotateFlipType.RotateNoneFlipY);//vertical flip
break;
case 5:
img.RotateFlip(RotateFlipType.Rotate90FlipX);
break;
case 6:
img.RotateFlip(RotateFlipType.Rotate90FlipNone);//right-top
break;
case 7:
img.RotateFlip(RotateFlipType.Rotate270FlipX);
break;
case 8:
img.RotateFlip(RotateFlipType.Rotate270FlipNone);//left-bottom
break;
default:
break;
}
}什么是 EXIF
Exif是英文Exchangeable Image File(可交换图像文件)的缩写,最初由日本电子工业发展协会(JEIDA --Japan Electronic Industry Development Association) 制订,目前的最新版本是发表于2002年04月的2.21 版。国际标准化组织(ISO)正在制订的相机文件设计标准(DCF -- Design role for Camera File system)可能以Exif2.1为基础。
Exif 文件实际是JPEG文件的一种,遵从JPEG标准,只是在文件头信息中增加了有关拍摄信息的内容和索引图。所以你可以使用任何支持JPEG格式的图像工具软件观看或修改Exif文件,但,打开时可能看不到Exif信息,一旦修改,Exif信息可能丢失。
所有的JPEG文件以字符串“0xFFD8”开头,并以字符串“0xFFD9”结束。文件头中有一系列“0xFF??”格式的字符串,称为“标识”,用来标记JPEG文件的信息段。“0xFFD8”表示图像信息开始,“0xFFD9”表示图像信息结束,这两个标识后面没有信息,而其它标识紧跟一些信息字符。
0xFFE0 -- 0xFFEF之间的标识符称为“应用标记”,没有被常规JPEG文件利用,Exif正是利用这些信息串记录拍摄信息如快门速度、光圈值等,甚至可以包括全球定位信息。其中拍摄方向的ID为“0x0112”,有1至8共8种值。文章来源:https://www.toymoban.com/news/detail-622651.html
EXIF Orientation
Orientation
The image orientation viewed in terms of rows and columns.
Tag = 274 (112.H)
Type = SHORT
Count = 1
Default = 1
1 = The 0th row is at the visual top of the image, and the 0th column is the visual left-hand side.
2 = The 0th row is at the visual top of the image, and the 0th column is the visual right-hand side.
3 = The 0th row is at the visual bottom of the image, and the 0th column is the visual right-hand side.
4 = The 0th row is at the visual bottom of the image, and the 0th column is the visual left-hand side.
5 = The 0th row is the visual left-hand side of the image, and the 0th column is the visual top.
6 = The 0th row is the visual right-hand side of the image, and the 0th column is the visual top.
7 = The 0th row is the visual right-hand side of the image, and the 0th column is the visual bottom.
8 = The 0th row is the visual left-hand side of the image, and the 0th column is the visual bottom.
Other = reserved文章来源地址https://www.toymoban.com/news/detail-622651.html
到了这里,关于C# 根据图片的EXIF自动调整图片方向的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!