echarts中支持的图表行为,通过dispatchAction触发。
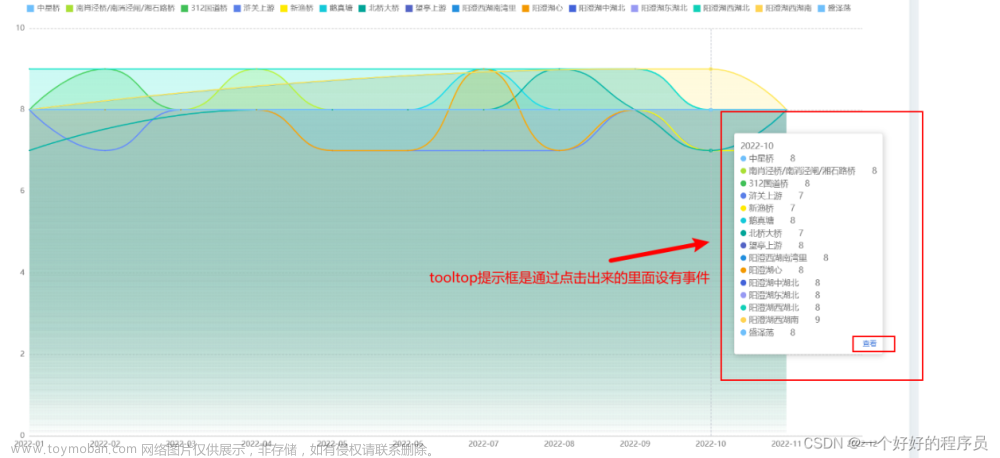
使用dispatchAction操作来固定tooltip显示框,无需鼠标事件响应进入页面默认固定显示框,方便数据展示。

文章来源地址https://www.toymoban.com/news/detail-622802.html
dispatchAction固定tooltip显示框需要 tooltip属性为axis
myChart.setOption(option); //装配mychart
myChart.dispatchAction({ // 使用dispatchAction
type: 'showTip', //tooltip为axis属性 使用 showTip 绑定tooltip
seriesIndex: 1, //seriesIndex series的第几组
dataIndex: 2 // dataIndex 固定位置
});
myChart.on('globalout', (e) => { //定时器 固定显示框
setTimeout(() => {
myChart.dispatchAction({
type: 'showTip',
// position:[20,50], //设置固定位置
seriesIndex: 1,
dataIndex: 2
});
}, 100);
});
主要代码为定时器里,第一个方法为显示 第二个方法为固定,文章来源:https://www.toymoban.com/news/detail-622802.html
到了这里,关于Echarts图表之dispatchAction 操作 固定tooltip显示框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!