一、实现的效果
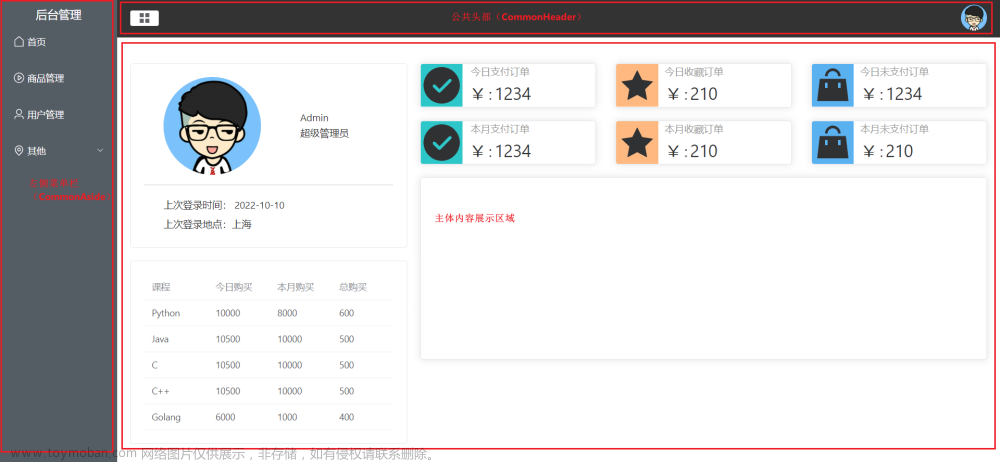
在django项目中,需要使用bootstrap 实现一个左右分布的布局,左侧区域可以折叠隐藏起来,使得右侧的显示区域变大。(为了区分区域,左右加了配色,不好看的修改颜色即可)

点击折叠按钮,左侧区域隐藏,右侧区域铺满:

二、实现思路
1、使用col-md属性,让左右两个区域一开始占据一定的宽度,左边设置col-md-2,表示占据2列的宽度, 右侧设置col-md-10,表示占据10的宽度,也就是左右是10:2的比例;
2、添加一个折叠按钮,让按钮在两个区域中间的位置显示。文章来源:https://www.toymoban.com/news/detail-622870.html
3、当点击折叠按钮时,通过js调整左右两侧的区域大小,以及内容的显示和隐藏。从而实现折叠效果。文章来源地址https://www.toymoban.com/news/detail-622870.html
三、程序实现
到了这里,关于django bootstrap html实现左右布局,带折叠按钮,左侧可折叠隐藏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!