学习新语言,搭建新环境。在网上找了一些教程,感觉还是写一个比较详细的方便以后自己使用。其实vs code没有新建项目这个功能,具体怎么运行go语言的项目请看下文。
一、下载GO安装包
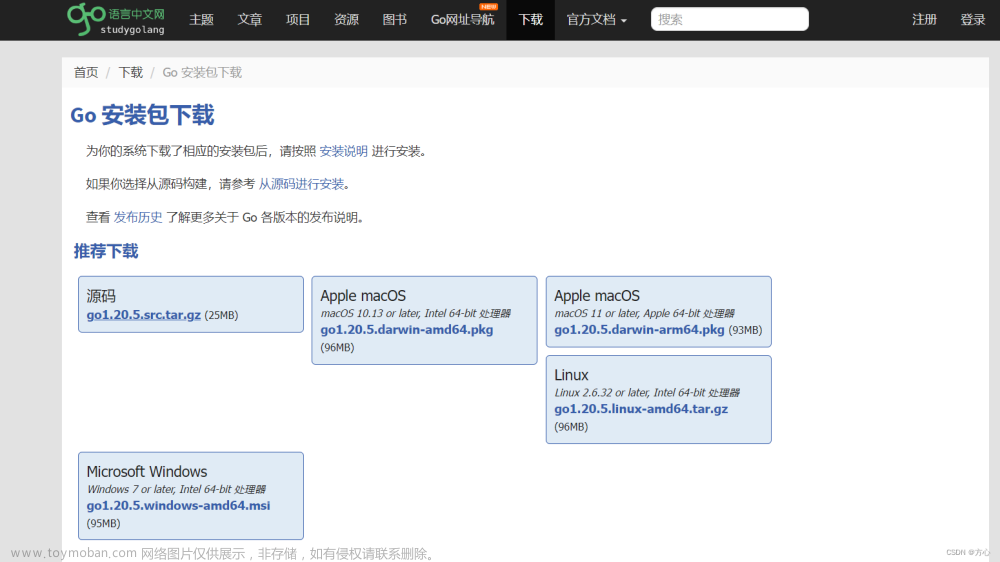
1.点击go安装包下载链接下载相应的版本(本次下载的是:推荐下载-Microsoft Windows)。

2.打开下载的文件夹地址,双击安装包,如下图。

3.点击Next。

4.勾选同意后,点击Next。

5.选择安装的路径,,点击Next。

6.点击Install。

7.点击Finish,安装完成。

二、配置go mod
在搜索框输入cmd,打开命令提示符,输入如下语句(输入go version可以查看版本,如果可以看到版本号证明第一步安装成功)。
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.cn,direct
go clean --modcache

三、vscode相关操作
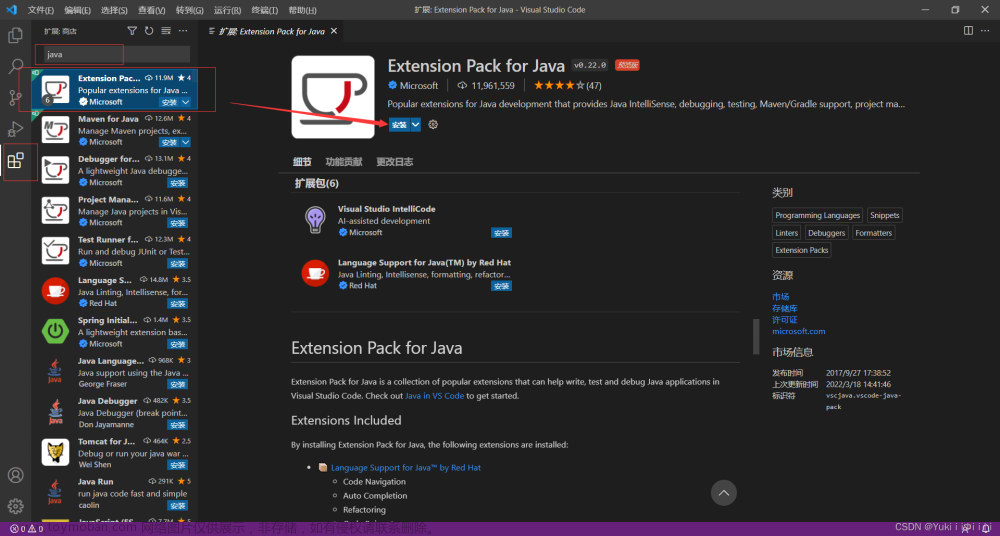
1.打开vscode按照下图步骤,点【安装】后安装插件。

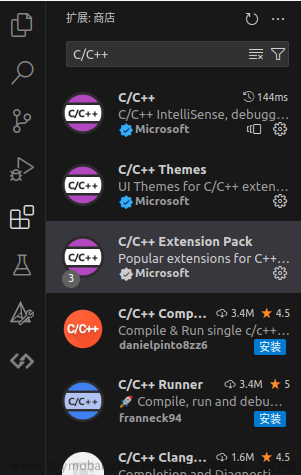
2.需要安装的插件如下图,可选择安装。

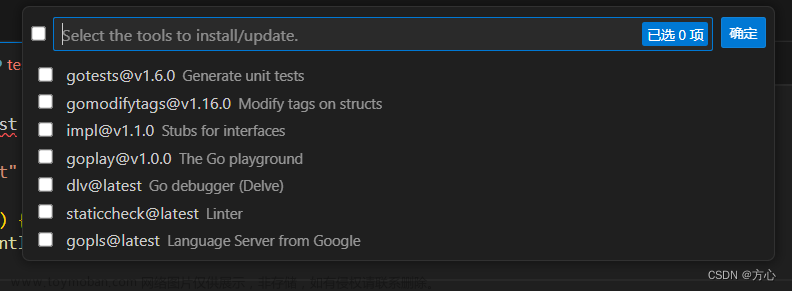
3.在vscode界面按键盘ctrl+shift+p,输入Go: install/update tools,回车如下图,选择要安装的依赖(这里全选),等待安装完成。

到这里安装就基本完成了~
四、新建项目初始化
1.新建一个项目的文件夹(因为vscode没有新建项目的功能,所以需要自己新建文件)。

2.在vscode中点击文件->打开文件夹,选择刚刚新建的文件夹。打开后,如下图新建一个文件后缀为.go(main.go)。

3.打开终端,如下图,输入go mod init go_test(格式:go mod init 新建的文件名称),回车等待。点击运行按钮或ctrl+alt+n运行项目。
 文章来源:https://www.toymoban.com/news/detail-623000.html
文章来源:https://www.toymoban.com/news/detail-623000.html
文章来源地址https://www.toymoban.com/news/detail-623000.html
到了这里,关于基础篇:新手使用vs code新建go项目(从0开始到运行)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!