统计后端项目代码的总行数,可以有三种方式:Git Bash 命令行页面中使用命令统计、使用 VS Code中的插件统计 或者 IntelliJ IDEA 中的插件统计。
方式一、使用命令
1、选择项目路径,进入Git Bash页面
在后端项目目录下,右键选择“Git Bash Here”,进入 Git Bash 的命令行页面。
2、执行统计命令
在命令行页面中执行如下命令,即可统计出相关类型文件的总行数(包含空格):
find . "(" -name "*.java" -or -name "*.ymal" -or -name "*.properties" -or -name "*.xml" ")" -print | xargs grep -v "^$" | wc -l
说明:如果想增加文件类型,在查询过滤条件中增加即可,如:想筛选加 md 类型文件, 添加查询 -or -name “*.md”。

方式二、使用 VS Code
1、安装插件 VS Code Counter
在 VS Code 的扩展中,搜索“VS Code Counter”插件,install安装。
2、VS Code打开前端项目
VS Code打开后端项目,使用快捷键 Ctrl + Shift + P,搜素“VSCodeCounter”,选择 Count lines in directory。
3、统计指定目录下文件的行数
在文件路径搜索框中,补充待统计的目录,如:项目的根目录。
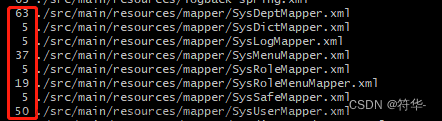
如下图,该插件可以统计出根目录下各个语言类型的文件数、有效代码行数、注释行数、空格行数、总行数,以及每个目录、每个文件的统计情况。
方式三、使用 IntelliJ IDEA
1、安装插件 Statistic
在 File --> Settings --> Plugins --> Marketplace 中搜索 Statistic,并安装。
2、查看代码统计
在IDEA下方的工具栏中找到 Statistic,点击进入显示页面,点击 Refresh进行对待统计目录进行刷新,Overview页面中可以看到不同类型文件的代码行统计情况。
3、过滤文件类型
在Settings–> Statistic,或者点击 Refresh右侧的Settings按钮,进入工具设置页面,可以根据实际情况,对指定文件类型的文件进行统计。 文章来源:https://www.toymoban.com/news/detail-623007.html
文章来源:https://www.toymoban.com/news/detail-623007.html
PS:
如果需要统计前端代码行数,可以参考如下博客:
https://www.cnblogs.com/miracle-luna/p/17184554.html文章来源地址https://www.toymoban.com/news/detail-623007.html
到了这里,关于统计后端项目代码的总行数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!