问题描述
最近项目中需要使用到将网页中的内容下载成图片,通过按钮点击将页面保存下来,方便同事使用进行工作汇报。如图:

解决方案:
然后我想到了html2canvas,就可以解决我现在遇到的问题了。我火速从官网下载了js文件,这里附上链接:
http://html2canvas.hertzen.com/

这里 html2canvas 为我们提供了三种方式,由于项目限制我只能下载 html2canvas.js 文件到本地。
详细代码:
1、首先我们引入js文件:
<script type="text/javascript" src="${jsPath}/html2canvas/html2canvas.js"></script>我这里是一个jsp项目文件,小伙伴们在引入js文件时注意自己的路径问题,避免出现低级错误。
2、然后给需要下载的网页内容自定义一个类名。例如:
<div id="ajax_list">正在加载列表,请稍后……</div>3、写入触发按钮,点击按钮,将"#ajax_list"中的内容下载下来。
<button class="button button-primary" onclick="uploadImg();">一键下载</button>4、进行js代码编写,对 uploadImg() 方法进行编写。还是直接上代码吧!
// 这是按钮触发事件
function uploadImg(){
html2canvas(document.querySelector("#ajax_list")).then(canvas => {
document.body.appendChild(canvas)
let imageURL = canvas.toDataURL("image/png");
//canvas转base64图片,这里我们将base64图片进行下载到本地就可以了
savePic(imageURL);
});
}
// 下载方法
function savePic(base64) {
var arr = base64.split(',');
var bytes = atob(arr[1]);
let ab = new ArrayBuffer(bytes.length);
let ia = new Uint8Array(ab);
for (let i = 0; i < bytes.length; i++) {
ia[i] = bytes.charCodeAt(i);
}
var blob = new Blob([ab], { type: 'application/octet-stream' });
var url = URL.createObjectURL(blob);
var a = document.createElement('a');
a.href = url;
a.download = new Date().valueOf() + ".png";
var e = document.createEvent('MouseEvents');
e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
a.dispatchEvent(e);
URL.revokeObjectURL(url);
}问题:
1、当我们对上面代码进行点击运行时,发现每次执行 uploadImg() 方法都会在我们的页面中生成一个 <canvas> 标签。这里呢我们在 uploadImg() 方法最后在写入下面的代码,在每次获取到base64格式图片后,我们在dom中移除掉 <canvas> 标签。
document.body.removeChild(canvas)就变成了这样:
function uploadImg(){
html2canvas(document.querySelector("#ajax_list")).then(canvas => {
document.body.appendChild(canvas)
let imageURL = canvas.toDataURL("image/png"); //canvas转base64图片
savePic(imageURL);
document.body.removeChild(canvas)
});
}再次点击“一键下载”按钮运行,就成功啦!
使用 html2canvas 时,注意:
1、css 中使用 position 属性,注意层级问题,需写清层级,使用 z-index 解决,否则会导致页面层级混乱。
2、css 中使用 transform 属性,html2canvas 并不兼容该属性,保存时会导致使用 transform 属性的标签失效,建议不使用或用图片替换。
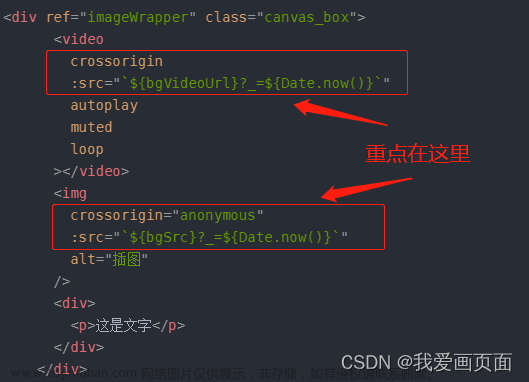
3、在保存页面内容中,如果需要使用到背景图,请使用 <img> 标签代替 background-image 属性,html2canvas 不兼容该属性,请注意替换。文章来源:https://www.toymoban.com/news/detail-623254.html
暂时就先这么多,如果后续有其它内容我在补充,欢迎小伙伴们的指点!!!文章来源地址https://www.toymoban.com/news/detail-623254.html
到了这里,关于html2canvas使用指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!