准备:安装vue脚手架(vue/cli),创建vue2项目,安装dataV,在main.js入口文件中引入dataV。
dataV地址:DataV文章来源:https://www.toymoban.com/news/detail-623519.html
一、dataV安装
npm install @jiaminghi/data-view二、main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import dataV from '@jiaminghi/data-view'
import '@/assets/css/index.css'
Vue.use(dataV)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
三、app.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
四、route => index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: () => import('../views/HomeView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
五、views => HomeView.vue
<template>
<div class="content bg">
<!-- 全屏容器 -->
<dv-full-screen-container>
<!-- 第一行 -->
<div class="module_box" style="height: 10vh;">
<div style="flex: 0 1 30%;">
<dv-decoration-10 style="width:100%;height:50px;" />
</div>
<div style="flex: 0 1 40%;">
<div style="display: flex;width: 100%;">
<dv-decoration-8 style="width:300px;height:50px;flex:1;transform: rotateY(180deg);" />
<dv-decoration-11 style="width:200px;height:60px;flex:1">数据中心</dv-decoration-11>
<dv-decoration-8 style="width:300px;height:50px;flex:1" />
</div>
</div>
<div style="flex: 0 1 30%;">
<dv-decoration-10 style="width: 100%;height:50px;transform: rotateY(180deg);" />
</div>
</div>
<!-- 第二行 -->
<div class="module_box" style="height: 60vh;">
<!-- flex布局 一行四个 各占25% -->
<!-- 左 -->
<div style="flex: 0 1 25%;">
<dv-border-box-13 style="width: 100%;height: 33.33%;">
<dv-capsule-chart :config="config1" style="width:95%;height:95%" />
</dv-border-box-13>
<dv-border-box-1 style="width: 100%;height: 33.33%;">
<dv-water-level-pond :config="config3" style="width:90%;height:86%" />
</dv-border-box-1>
<dv-border-box-2 style="width: 100%;height: 33.33%;">
<dv-conical-column-chart :config="config5" style="width:90%;height:90%;" />
</dv-border-box-2>
</div>
<!-- 中 -->
<div style="flex: 0 1 50%;">
<dv-border-box-12 style="width: 100%;height: 100%">
<dv-flyline-chart-enhanced :config="config4" style="width:95%;height:95%" />
</dv-border-box-12>
</div>
<!-- 右 -->
<div style="flex: 0 1 25%;">
<dv-border-box-1 style="width: 100%;height: 33.33%">
<dv-scroll-board :config="config6" style="width:90%;height:80%" />
</dv-border-box-1>
<dv-border-box-8 style="width: 100%;height: 66.66%">
<dv-capsule-chart :config="config2" style="width:100%;height:90%" />
</dv-border-box-8>
</div>
</div>
<!-- 第三行 -->
<div class="module_box" style="height: 30vh;">
<!-- flex布局 一行四个 各占25% -->
<!-- 左 -->
<div style="flex: 0 1 50%;">
<dv-border-box-8 style="width: 100%;height: 200px;">
<dv-scroll-ranking-board :config="config7" style="width:90%;height:100%" />
</dv-border-box-8>
</div>
<!-- 中 -->
<div style="flex: 0 1 25%;">
<dv-border-box-13 style="width: 100%;height: 200px;">
<dv-active-ring-chart :config="config8" style="width:100%;height:100%" />
</dv-border-box-13>
</div>
<!-- 右 -->
<div style="flex: 0 1 25%;">
<dv-border-box-8 style="width: 100%;height: 200px;">
<dv-charts :option="option" />
</dv-border-box-8>
</div>
</div>
</dv-full-screen-container>
</div>
</template>
<script>
export default {
name: 'HomeView',
data() {
return {
config1: {
data: [
{
name: '南阳',
value: 167
},
{
name: '周口',
value: 67
},
{
name: '漯河',
value: 123
},
{
name: '郑州',
value: 55
},
{
name: '西峡',
value: 98
},
],
},
config2: {
data: [
{
name: '南阳',
value: 167
},
{
name: '周口',
value: 123
},
{
name: '漯河',
value: 98
},
{
name: '郑州',
value: 75
},
{
name: '西峡',
value: 66
},
],
colors: ['#e062ae', '#fb7293', '#e690d1', '#32c5e9', '#96bfff'],
unit: '单位',
showValue: true
},
config3: {
data: [66, 45],
shape: 'roundRect'
},
config4: {
points: [
{
name: '郑州',
coordinate: [0.48, 0.35],
halo: {
show: true,
},
icon: {
src: 'http://datav.jiaminghi.com/img/flylineChart/mapCenterPoint.png',
width: 30,
height: 30
},
text: {
show: false
}
},
{
name: '新乡',
coordinate: [0.52, 0.23]
},
{
name: '焦作',
coordinate: [0.43, 0.29]
},
{
name: '开封',
coordinate: [0.59, 0.35]
},
{
name: '许昌',
coordinate: [0.53, 0.47]
},
{
name: '平顶山',
coordinate: [0.45, 0.54]
},
{
name: '洛阳',
coordinate: [0.36, 0.38]
},
{
name: '周口',
coordinate: [0.62, 0.55],
halo: {
show: true,
color: '#8378ea'
}
},
{
name: '漯河',
coordinate: [0.56, 0.56]
},
{
name: '南阳',
coordinate: [0.37, 0.66],
halo: {
show: true,
color: '#37a2da'
}
},
{
name: '信阳',
coordinate: [0.55, 0.81]
},
{
name: '驻马店',
coordinate: [0.55, 0.67]
},
{
name: '济源',
coordinate: [0.37, 0.29]
},
{
name: '三门峡',
coordinate: [0.20, 0.36]
},
{
name: '商丘',
coordinate: [0.76, 0.41]
},
{
name: '鹤壁',
coordinate: [0.59, 0.18]
},
{
name: '濮阳',
coordinate: [0.68, 0.17]
},
{
name: '安阳',
coordinate: [0.59, 0.10]
}
],
lines: [
{
source: '新乡',
target: '郑州'
},
{
source: '焦作',
target: '郑州'
},
{
source: '开封',
target: '郑州'
},
{
source: '周口',
target: '郑州',
color: '#fb7293',
width: 2
},
{
source: '南阳',
target: '郑州',
color: '#fb7293',
width: 2
},
{
source: '济源',
target: '郑州'
},
{
source: '三门峡',
target: '郑州'
},
{
source: '商丘',
target: '郑州'
},
{
source: '鹤壁',
target: '郑州'
},
{
source: '濮阳',
target: '郑州'
},
{
source: '安阳',
target: '郑州'
},
{
source: '许昌',
target: '南阳',
color: '#37a2da'
},
{
source: '平顶山',
target: '南阳',
color: '#37a2da'
},
{
source: '洛阳',
target: '南阳',
color: '#37a2da'
},
{
source: '驻马店',
target: '周口',
color: '#8378ea'
},
{
source: '信阳',
target: '周口',
color: '#8378ea'
},
{
source: '漯河',
target: '周口',
color: '#8378ea'
}
],
icon: {
show: true,
src: 'http://datav.jiaminghi.com/img/flylineChart/mapPoint.png'
},
text: {
show: true,
},
k: 0.5,
bgImgSrc: 'http://datav.jiaminghi.com/img/flylineChart/map.jpg'
},
config5: {
data: [
{
name: '周口',
value: 55
},
{
name: '南阳',
value: 120
},
{
name: '西峡',
value: 71
},
{
name: '驻马店',
value: 66
},
{
name: '新乡',
value: 80
},
{
name: '信阳',
value: 35
},
{
name: '漯河',
value: 15
}
],
img: [
'http://datav.jiaminghi.com/img/conicalColumnChart/1st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/2st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/3st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/4st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/5st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/6st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/7st.png'
],
showValue: true
},
config6: {
header: ['列1', '列2', '列3'],
data: [
['<span style="color:#37a2da;">行1列1</span>', '行1列2', '行1列3'],
['行2列1', '<span style="color:#32c5e9;">行2列2</span>', '行2列3'],
['行3列1', '行3列2', '<span style="color:#67e0e3;">行3列3</span>'],
['行4列1', '<span style="color:#9fe6b8;">行4列2</span>', '行4列3'],
['<span style="color:#ffdb5c;">行5列1</span>', '行5列2', '行5列3'],
['行6列1', '<span style="color:#ff9f7f;">行6列2</span>', '行6列3'],
['行7列1', '行7列2', '<span style="color:#fb7293;">行7列3</span>'],
['行8列1', '<span style="color:#e062ae;">行8列2</span>', '行8列3'],
['<span style="color:#e690d1;">行9列1</span>', '行9列2', '行9列3'],
['行10列1', '<span style="color:#e7bcf3;">行10列2</span>', '行10列3']
],
index: true,
columnWidth: [50],
align: ['center']
},
config7: {
data: [
{
name: '周口',
value: 55123
},
{
name: '南阳',
value: 12022
},
{
name: '西峡',
value: 78932
},
{
name: '驻马店',
value: 63411
},
{
name: '新乡',
value: 44231
}
],
unit: '单位',
valueFormatter({ value }) {
console.warn(arguments)
const reverseNumber = (value + '').split('').reverse()
let valueStr = ''
while (reverseNumber.length) {
const seg = reverseNumber.splice(0, 3).join('')
valueStr += seg
if (seg.length === 3) valueStr += ','
}
return valueStr.split('').reverse().join('')
}
},
config8: {
radius: '40%',
activeRadius: '45%',
data: [
{
name: '周口',
value: 55
},
{
name: '郑州',
value: 120
},
{
name: '濮阳',
value: 78
},
{
name: '商丘',
value: 66
},
{
name: '苏州',
value: 80
}
],
digitalFlopStyle: {
fontSize: 20
},
showOriginValue: true
},
option: {
title: {
text: '表盘',
style: {
fill: '#fff'
}
},
series: [
{
type: 'gauge',
data: [{ name: 'itemA', value: 55 }],
center: ['50%', '55%'],
axisLabel: {
formatter: '{value}%',
style: {
fill: '#fff'
}
},
axisTick: {
style: {
stroke: '#fff'
}
},
animationCurve: 'easeInOutBack'
}
]
}
}
}
}
</script>
<style>
.container {
width: 100vw;
height: 100vh;
box-sizing: border-box;
}
#dv-full-screen-container {
height: 100vh !important;
}
</style>
六、index.css
* {
margin: 0;
padding: 0;
}
/* 主体 */
.content {
color: #fff;
background: #000;
width: 100vw;
height: 100vh;
}
.bg {
background: url(../image/bg.jpg) no-repeat center center;
background-size: cover;
}
.module_box {
display: flex;
justify-content: space-between;
margin: 5px;
}
.border-box-content {
display: flex;
justify-content: center;
align-items: center;
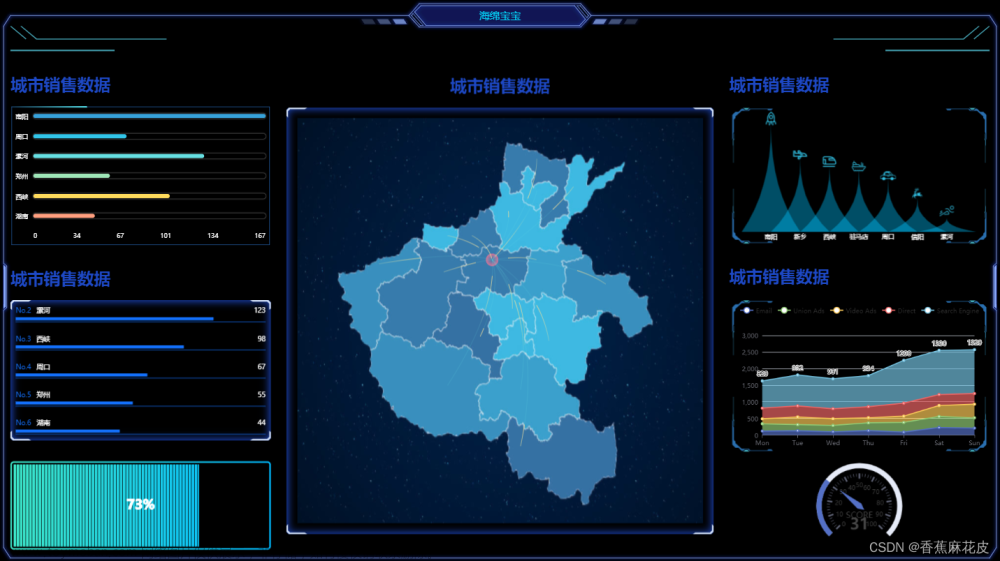
}七、效果展示
 文章来源地址https://www.toymoban.com/news/detail-623519.html
文章来源地址https://www.toymoban.com/news/detail-623519.html
到了这里,关于大屏可视化(VUE2 + DataV)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!