背景:
在微信H5页面已经实现了微信JSAPI的网页支付,老板要求把整个业务线快速转移到微信小程序中,作为懒惰的程序员来说,直接把页面嵌套到小程序不就行了。说干就干,在小程序中设置好基本信息后,一预览居然成功了,一切看来是那么顺利,可到了系统的支付环节时,小程序是无法调用JSAPI微信支付的,难不成要重构所有页面转成小程序?这可是个大工程,作为业余前端的我来说肯定搞不定。于是在网上就搜索了一下,确实有解决方案,楼主就花点时间给大家整理一下。
前提条件:
了解微信支付相关的接口文档,有微信小程序的基本开发经验。
思路:
小程序打开H5页面后,在需要调用微信支付的页面用js做当前页面环境判断:
var is_weixin_app = window.__wxjs_environment === 'miniprogram';如果是在小程序中打开,则通过wx.miniProgram.navigateTo 方法跳转到小程序的内置页面:
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
if(is_weixin_app){
wx.miniProgram.navigateTo({url:'/pages/pay/pay?api_token='+api_token+'&order_id='+order_id+'&amount='+order_amount});
}在小程序内置页面pay中获取传过来的参数,做业务处理,然后调用小程序的支付接口,获取小程序需要的关键支付参数(该方法可参考微信支付对接文档:小程序支付开发指引):
'timeStamp': mydata.timeStamp,
'nonceStr': mydata.nonceStr,
'package': mydata.package,
'signType': mydata.signType,
'paySign': mydata.paySign,小程序支付需要的openid参数,这个openid和微信公众号的openid不是相同的,所以小程序内置app.js还需要获取小程序的openid(微信小程序无需授权可直接根据code获取openid,微信公开接口:https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code),并将openid存在全局变量中:
App({
onLaunch() {
let that = this;
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://localhost/api/home/wxapp_openid', //接口地址
data: {
code: res.code
},
success: function (res){
that.globalData.openid = res.data.data.openid;
}
})
}
}
})
},
globalData: {
userInfo: null,
openid:''
}
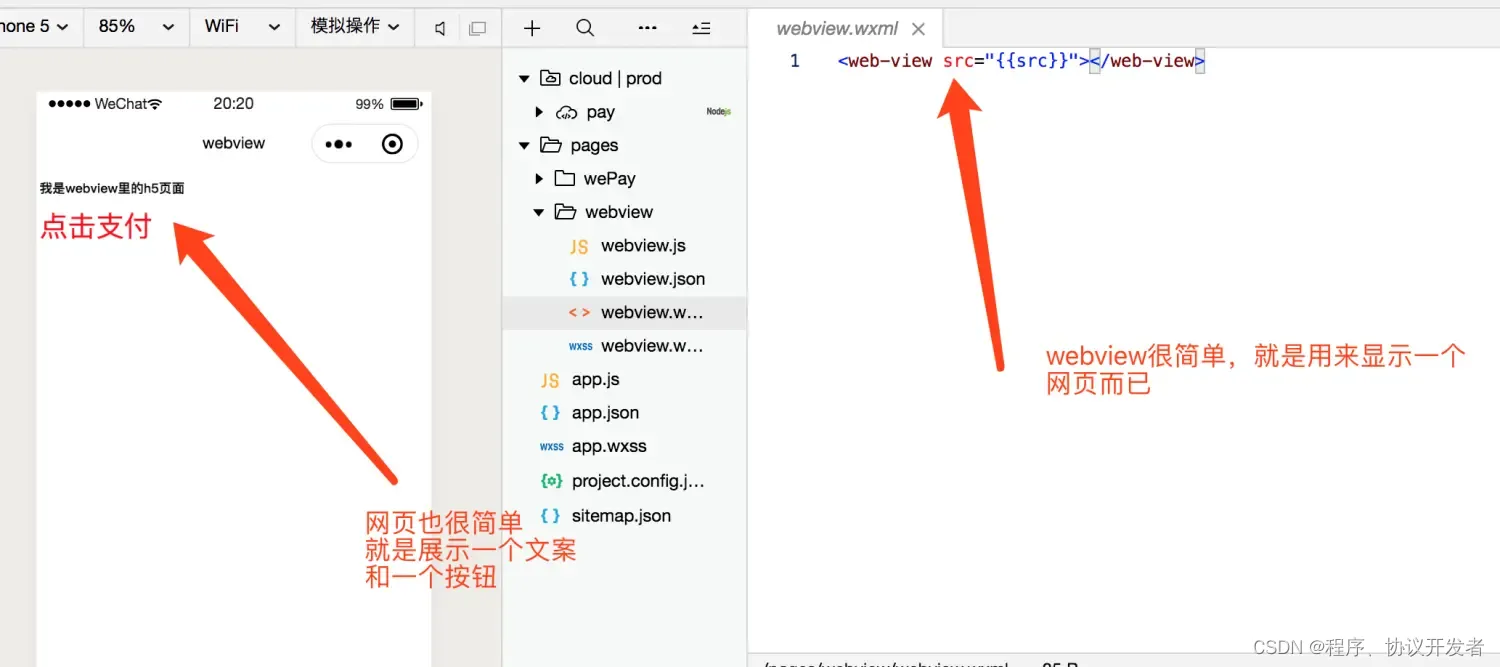
})小程序页面构造截图:

说明:index是小程序的首页,用来打开H5的链接文章来源:https://www.toymoban.com/news/detail-623706.html
---index.js代码:
Page({
data: {
bg_url : "https://localhost"
},
onLoad() {
},
})
---index.wxml代码:
<!--index.wxml-->
<official-account></official-account>
<web-view src="{{bg_url}}"></web-view>pay是H5链接支付时跳转到的小程序支付页面文章来源地址https://www.toymoban.com/news/detail-623706.html
---pay.js代码:
let order_id=0,amount=0,quotation_id=0,api_token=0;
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
order_id=options.order_id;
amount=options.amount;
quotation_id=options.quotation_id;
api_token=options.api_token;
this.submitInfo();
},
submitInfo(){
wx.showLoading({
title: '微信支付...',
mask: true
});
wx.request({
url: 'https://localhost/api/order/pay_request',
data: {
type:1,
pay_mode:3,
order_id: order_id,
amount:amount,
quotation_id:quotation_id,
api_token:api_token,
openid:app.globalData.openid
},
success: function (res) {
wx.hideLoading();
if (res.data.ret == "200") {
let mydata = res.data.data.data;
wx.requestPayment(
{
'timeStamp': mydata.timeStamp,
'nonceStr': mydata.nonceStr,
'package': mydata.package,
'signType': mydata.signType,
'paySign': mydata.paySign,
'success': function (e) { //支付成功
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 1200,
mask: true,
success: function ()
{
setTimeout(function () {
wx.navigateBack();
}, 1500);
}
});
},
'fail': function (e) { //支付取消或出错
// wx.navigateBack();
}
})
}
else {
wx.showToast({
title: '该订单已失效',
icon: 'success',
duration: 3000,
mask: true,
success: function () {
setTimeout(function () {
wx.navigateBack();
}, 1500);
}
})
}
}
});
}
})
---pay.wxml代码
<view class='body'>
<form bindsubmit="submitInfo" report-submit='true'>
<view class='body-view'><text >微信小程序支付</text></view>
<view class="btn-area">
<button type="primary" form-type="submit">确认支付</button>
</view>
</form>
</view>来看一下最后的效果:

到了这里,关于微信H5页面实现微信小程序支付的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!