浏览器解析机制和XSS向量编码
<!--
javascript伪协议不能被urlcode编码,但可以被html实体编码
:也是js协议的一部分,不能被编码
js协议被解码后,URL解析器继续解析链接剩下的部分
unicode编码可识别实现解码
但符号不能被编码,编码后无法识别
符号可放在location右边实现解码
-->
<a href="javascript:\u0061\u006c\u0065\u0072\u0074(10);">sss</a>
<a href="%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29">aaa</a>
<!-- js协议被编码 alert()被编码。无法被识别 -->
<a href="javascript%3aalert(2)">bbb</a>
<!-- :被编码,不能被识别 -->
<a href="%6a%61%76%61%73%63%72%69%70%74:alert(1)">ccc</a>
<!-- js协议被urlcode编码,不能被识别 -->
<a href="javascript:%61%6c%65%72%74%28%31%29">ddd</a>
<!-- 协议被html实体编码,alert(1)被urlcode编码 -->
<a href="javascript:alert(5)">eee</a>
<!-- 编码顺序:html实体编码,urlcode编码 -->
<!-- unicode可被js识别 -->
<script>\u0061\u006c\u0065\u0072\u0074(10);</script>
<!-- <script>\u0061\u006c\u0065\u0072\u0074\u0028\u0031\u0031\u0029;</script> -->
<!-- unicode不能编码符号 -->
</form>
</body>
</html>form表单实现交互
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<form action="./login.php" method="post">
<label for="">username:</label><input type="text" name="user" id="">
<label for="">password:</label><input type="password" name="password" id="">
<input type="submit" name="" id="">
</form>
<!-- 提交form表单
php
后面这三种得用web框架接受
nodejs:express框架
python:flask框架
此模块环境本机不匹配,无法展示----java:servlet模块
-->
</body>
</html>
(1)php
用php文件接收
<?
$username = $_POST['user'];
$password = $_POST['password'];
echo $username . '========' . $password;
?>运行结果:
(2)nodejs
我们使用linux虚拟机实现交互:创建新目录,使用npm init创建package.json包

下载express库
修改package.json包
web-express目录下创建web-express.js文件
const express = require('express');
const bodyParse = require('body-parser');
const app = express();
const port = 3000;
app.use(bodyParse.urlencoded({extended:true}));
// 处理post数据
app.post('/login',(req ,res) => {
const {username,password} = req.body;
console.log('username',username);
console.log('password',password);
res.send('login success!!!!!!!!!');
});
app.listen(port,() => console.log(`server is running on http://localhost:${port}`))直接运行web-express.js文件
web界面运行form表单与nodejs交互


(3)python
下载Flask模块
创建123.py文件
from flask import Flask, request
app = Flask(__name__)
# 装饰器
@app.route('/login',methods = ['GET','POST'])
def login(): # put application's code here
username = request.form.get('username')
password = request.form.get('password')
print('username:',username)
print('password:',password)
return 'login successful!'
if __name__ == '__main__':
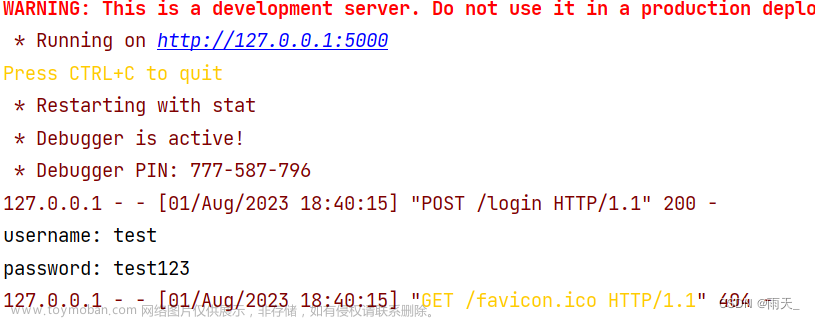
app.run(debug=True)直接运行123.py文件 文章来源:https://www.toymoban.com/news/detail-623820.html
文章来源:https://www.toymoban.com/news/detail-623820.html
web界面运行index.html文件

 文章来源地址https://www.toymoban.com/news/detail-623820.html
文章来源地址https://www.toymoban.com/news/detail-623820.html
到了这里,关于安全基础 --- 编码(02)+ form表单实现交互的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!