官方文档:https://www.uviewui.com/components/intro.html
一、适用领域
uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。但目前除微信小程序,其它小程序平台的兼容可能存在一些问题,后续会针对这方面持续优化。
二、步骤(一)
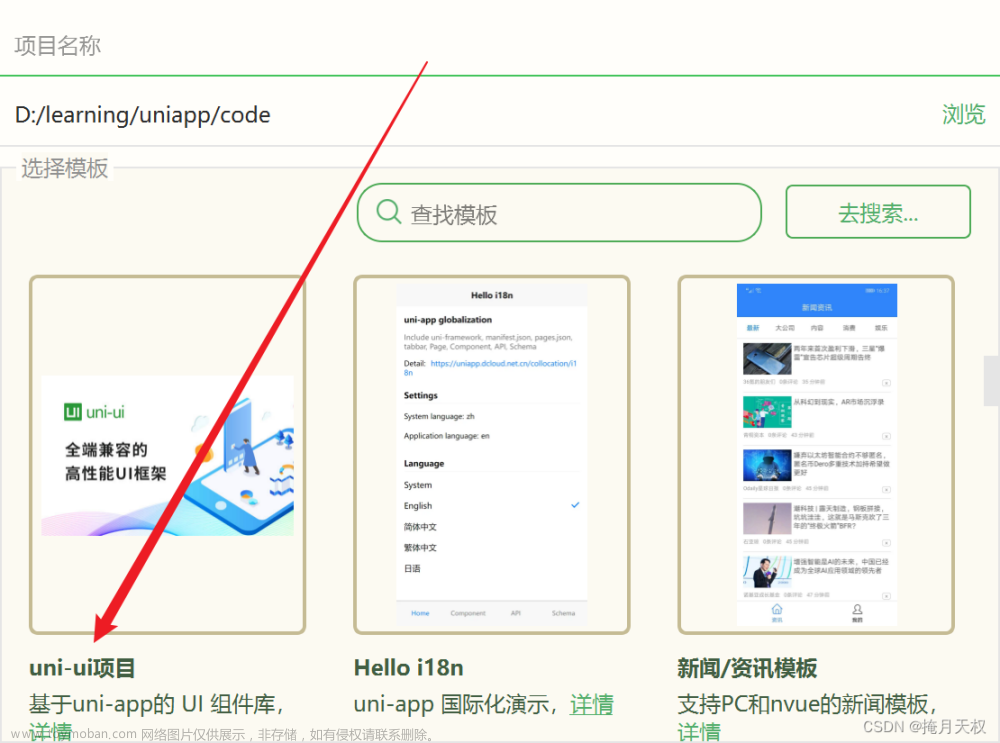
先来个项目,注意只有vue2版本的,vue3还不适用

步骤(二)
用命令安装1. npm install uview-ui,再初始化以下2. npm init,还需安装scss, 3. npm i sass -D
此时已经安装好咯,需要配置些东西咯
步骤(三)
1.App.vue
<style lang="scss">
@import "uview-ui/index.scss";
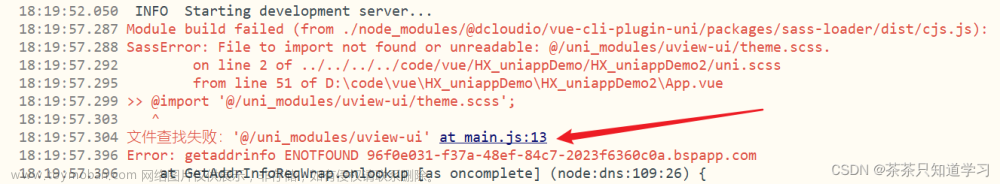
</style>2.main.js
import Vue from 'vue'
import uView from 'uview-ui'
Vue.use(uView)3.uni.scss
@import 'uview-ui/theme.scss';4.pages.json
"easycom":{
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}注意:都是在src的根目录下的文件,不要搞错了
三、写组件咯
四、运行

注意:在微信开发工具可能需要你自己打开对应的项目,只是可能啊文章来源:https://www.toymoban.com/news/detail-624321.html
 文章来源地址https://www.toymoban.com/news/detail-624321.html
文章来源地址https://www.toymoban.com/news/detail-624321.html
到了这里,关于【uni-app】安装uView-ui组件步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!