由于在安装node-sass时经常遇到版本兼容问题,在运行vue项目时就会出现一下错误
Syntax Error: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (93)
For more information on which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.14.1
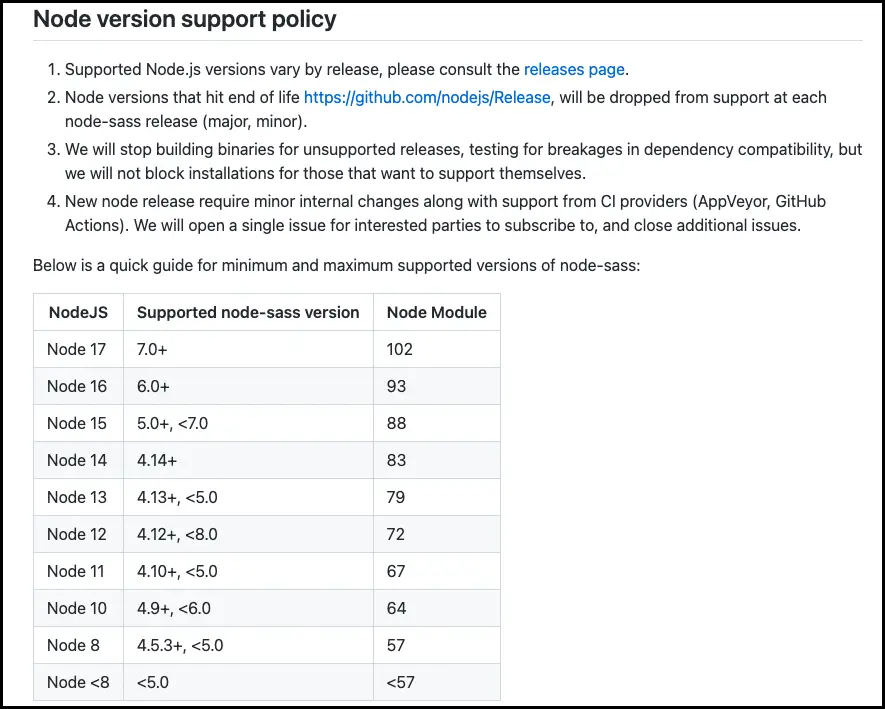
以下为node版本与sass版本对应关系图
在vue项目中用scss写一个背景色
<div class="hello">home</div>
<style scoped lang="scss">
.hello {
background-color: skyblue;
}
</style>
经过测试,可以使用以下版本的node与sass版本
node版本: 12.16.0
node-sass版本: cnpm i node-sass@4.14.1 -S
sass-loader版本: cnpm i sass-loader@8.0.2 -S

 文章来源:https://www.toymoban.com/news/detail-624523.html
文章来源:https://www.toymoban.com/news/detail-624523.html
node版本: 16.13.2
node-sass版本: cnpm i node-sass@6.0.1 -S
sass-loader版本: cnpm i sass-loader@10.2.1 -S


如果需要管理多node版本,可以使用gnvm,具体教程可查看文章来源地址https://www.toymoban.com/news/detail-624523.html
到了这里,关于node版本与node-sass版本兼容的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[GN] nodejs16.13.0版本完美解决node-sass和sass-loader版本冲突问题](https://imgs.yssmx.com/Uploads/2024/01/799233-1.png)






