问题描述
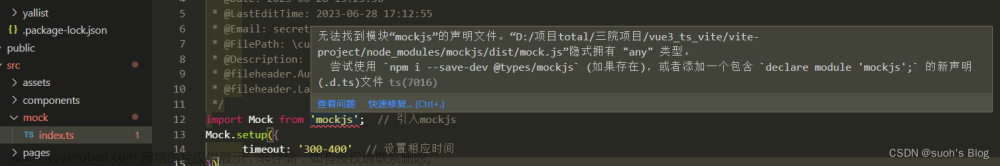
在一个vue3+TS项目中,引入md5时,报错误
import md5 from "js-md5";
已声明“md5”,但从未读取其值。ts(6133)
无法找到模块“js-md5”的声明文件。“D:/Desktop/vue3_online-retailers/project/node_modules/js-md5/src/md5.js”隐式拥有 “any” 类型。
尝试使用npm i --save-dev @types/js-md5(如果存在),或者添加一个包含declare module 'js-md5';的新声明(.d.ts)文件ts(7016)
解决方法
在src目录下新建文件legacy.d.ts
文件内容写上如下声明:文章来源:https://www.toymoban.com/news/detail-624556.html
declare module 'js-md5';
即可解决文章来源地址https://www.toymoban.com/news/detail-624556.html
到了这里,关于已安装xxx模块,但报错无法找到模块“xxx”的声明文件(TS)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!