vue项目编译过程中经常出现莫名其妙的错误。
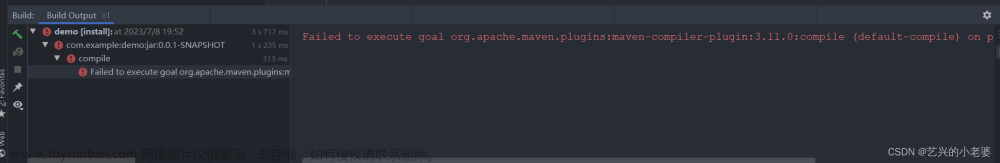
一、错误示例

二、出现原因
1.项目中缺少必要的文件。
例如上述示例中src/api/period/index.js文件缺少,但是在项目中的其他地方却访问了这个文件。
解决方法:添加缺少的文件,或者删除对该文件的访问。
2.项目切换分支时报错
使用git来管理vue项目时,经常出现该问题。由于分支之间管理的依赖可能不相同,所有切换分支后可能找不到一些文件,导致项目出现编译错误。文章来源:https://www.toymoban.com/news/detail-624576.html
解决:切换分支后,yarn 或 npm 一下重新下载依赖。文章来源地址https://www.toymoban.com/news/detail-624576.html
到了这里,关于学习笔记——Vue项目Failed to Compile编译错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!