1、背景介绍
此项目用于实时视频语音,例如学生与老师进行网课,可以通过视频进行沟通,了解学生动态。老师并且通过视频进行网上授课,更加直观。学生课下自主学习,有问题可及时通过视频语音进行沟通。项目已经上线,并得到学生与老师的反馈。
老师反馈:更好的监督学生学习,不会因为网课使学生懒散,并且以视频的方式事实上课,效率更高
学生反馈:使用文字和语音方式答疑,对于某些复杂场景,不够直观。
2、介绍功能

文章来源地址https://www.toymoban.com/news/detail-624751.html
功能说明:
1.IM功能,目前系统已经接入腾讯独立的IM服务。这部分功能稳定,能覆盖大部分场景的要求,不需要调整。
2.连麦功能,主要问题在1对多连麦,目前音频服务商存在学生已经离线,服务端回调不及时或者不回掉的情况,安卓设备情况比较严重。老师反馈比较多,需要重点解决。
3.视频答疑功能,是目前需要新增加的功能
(1)1对1视频答疑,带屏幕分享功能,这部分是重点需求功能。
(2)1对多视频答疑,使用比较少,但是有需求,作为补充功能,逐步完善。
无意中看到,CSDN联合腾讯云推出的新知实验室,粗略过了一遍文档,提供的服务能够满足我们目前的需求,同时腾讯本身以IM起家,稳定性应该能保证,最重要的提供比较长的免费的使用时长,对于前期测试很方便很友好。不需要走公司开通服务流程申请,比较麻烦…
3、应用场景
腾讯的 TRTC 定位是一个全平台互通的多人音视频通话和低延时互动直播解决方案,提供小程序、Web、Android、iOS、Electron、Flutter、Windows、macOS 等平台的 SDK 便于开发者快速集成并与实时音视频 TRTC 云服务后台连通。通过腾讯云不同产品间的相互联动,还能简单快速地将实时音视频 TRTC 与即时通信 IM、云直播 CSS、云点播 VOD 等云产品协同使用,扩展更多的业务场景。
下面我来看一下它的技术架构图:
 产品系统架构图
产品系统架构图
TRTC非常友好的支持了腾讯相关的其他产品线,比如小程序系列,包括微信小程序、手机QQ小程序、企业微信小程序。客户端方面支持了移动端的安卓、iOS、Flutter,PC端的windows、mac OS、Electron。网页端的话,可能是处于不同浏览器厂商对WebRTC方案支持的程度不同,仅支持了Chrome和Safari浏览器。相信以后随着WebRTC影响力的扩大,各大浏览器厂商应该会加快对WebRTC方案的支持,这样TRTC在网页端也会有更多的选择。另外,TRTC还可以和即时通讯服务IM协同使用,处理用户消息和管理用户信息以及用户分组。同时,TRTC还可以和云点播 VOD 、云直播 CSS 打通,满足旁路直播、云端录制以及回放的需要
4.开通服务
步骤一: 开通腾讯云实时音视频及即时通信服务
TUIRoom 基于腾讯云实时音视频和即时通信服务进行开发。
1. 创建实时音视频 TRTC 应用
如果您还没有腾讯云账号,请 注册腾讯云账号 ,并完成 实名认证。
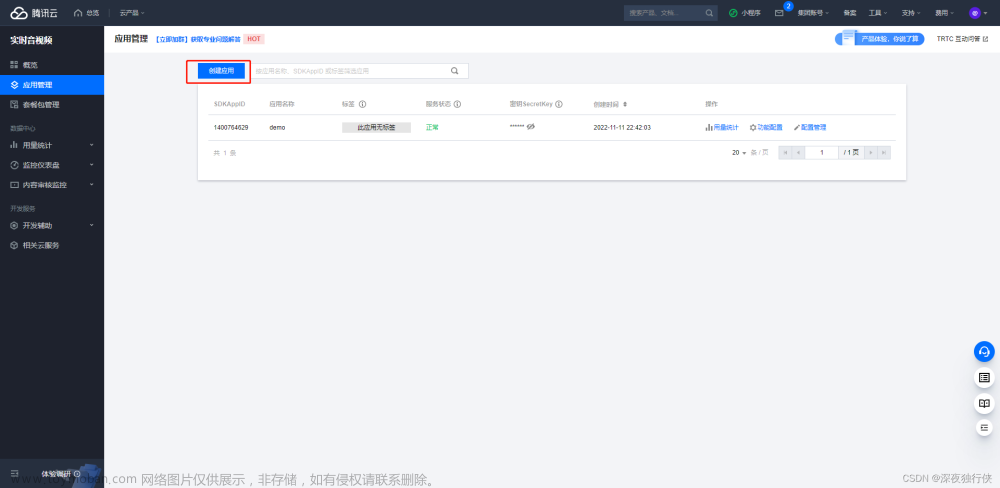
在 实时音视频控制台 单击 应用管理 > 创建应用 创建新应用。

2. 获取 TRTC 应用及密钥信息
2.1
在 应用管理 > 应用信息 中获取 SDKAppID 信息。SDKAppID 为 TRTC 的应用 ID,用于业务隔离,即不同的 SDKAppID 的通话不能互通;

2.2
在 应用管理 > 快速上手 中获取应用的 secretKey 信息。SecretKey 为 TRTC 的应用密钥,需要和 SDKAppID 配对使用,用于签出合法使用 TRTC 服务的鉴权用票据 UserSig。
3. 签发 UserSig UserSig 是腾讯云设计的一种安全保护签名,目的是为了阻止恶意攻击者盗用您的云服务使用权。TUIRoom 初始化需要您提供 UserSig 参数。
调试跑通阶段签发 userSig 的方式请参见 调试跑通阶段如何计算 UserSig。
生产环境签发 userSig 的方式参见 正式运行阶段如何计算 UserSig。
步骤二:准备 Vue 工程代码
打开业务侧已有 Vue 项目,支持使用 Vite 及 Webpack 打包方式。如果无 Vue 项目,可选择以下任意一种方式生成模版工程。

文章来源:https://www.toymoban.com/news/detail-624751.html
注意
执行生成模板工程脚本的过程中,第一步直接回车,第二步选择 Vue,第三步选择 vue-ts。
成功生成 Vue3 + Vite + TS 模板工程后,执行以下脚本:
// 安装 vue-cli,注意 Vue CLI 4.x 要求 Node.js 为 v10 以上版本
npm install -g @vue/cli
// 创建 Vue3 + Webpack + TS 模版工程
vue create TUIRoom-demo
注意
执行生成模板工程脚本的过程中,生成模版的方式选择 Manually select features,其余配置选项参考图片。

成功生成 Vue3 + Webpack + TS 模板工程后,执行以下脚本:
cd TUIRoom-demo
npm run serve
// 安装 vue-cli,注意 Vue CLI 4.x 要求 Node.js 为 v10 以上版本
npm install -g @vue/cli
// 创建 Vue2 + Webpack + Js 模版工程
vue create TUIRoom-demo
注意
执行生成模版工程脚本的过程中,生成模版的方式选择 Default ([Vue 2] babel, eslint)。

成功生成 Vue2 + Webpack + JS 模版工程后,执行以下脚本:
步骤三:下载并引用 TUIRoom 组件
1. 下载 TUIRoom 组件代码 单击 Github , 克隆或下载 TUIRoom 仓库代码。
2. 引用 TUIRoom 组件
Vue3 项目引入 TUIRoom 组件
Vue2 项目引入 TUIRoom 组件
复制 TUIRoom/Web/vue3/src/TUIRoom 文件夹到已有项目 src/ 目录下。
在页面中引用 TUIRoom 组件。例如:在 App.vue 组件中引入 TUIRoom 组件。
TUIRoom 组件将用户分为主持人角色及普通成员角色。组件对外提供了 init、createRoom、enterRoom 方法。
主持人及普通成员可通过 init 方法向 TUIRoom 组件初始化应用及用户数据,主持人可通过 createRoom 方法创建并加入房间,普通成员可通过 enterRoom 方法加入主持人已经创建好的房间。


注意
在页面中复制以上代码之后,需要修改 TUIRoom 接口的参数为实际数据。
复制 TUIRoom/Web/vue2/src/TUIRoom 文件夹到已有项目 src/ 目录下。
在页面中引用 TUIRoom 组件。例如:在 App.vue 组件中引入 TUIRoom 组件。
TUIRoom 组件将用户分为主持人角色及普通成员角色。组件对外提供了 init、createRoom、enterRoom 方法。
主持人及普通成员可通过 init 方法向 TUIRoom 组件初始化应用及用户数据,主持人可通过 createRoom 方法创建并加入房间,普通成员可通过 enterRoom 方法加入主持人已经创建好的房间。
注意
在页面中复制以上代码之后,需要修改 TUIRoom 接口的参数为实际数据。
步骤四:配置开发环境
TUIRoom 组件引入之后,为了确保项目可以正常运行,需要进行以下配置:
配置 Vue3 + Vite + TS 项目开发环境
配置 Vue3 + Webpack + TS 项目开发环境
配置 Vue2 + Webpack + TS 项目开发环境

1. 安装依赖
安装开发环境依赖:
npm install sass typescript unplugin-auto-import unplugin-vue-components -S -D
安装生产环境依赖:
npm install element-plus events mitt pinia rtc-beauty-plugin tim-js-sdk trtc-js-sdk tsignaling vue-i18n -S
2. 注册 Pinia TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia,项目入口文件为 src/main.ts 文件。
3. 配置 element-plus 按需引入
TUIRoom 使用 element-plus UI 组件,为避免引入所有 element-plus组件,需要您在 vite.config.ts 中配置 element-plus 组件按需加载。
注意
以下配置项为增量配置,不要删除已经存在的 Vite 配置项。


4. 配置中英文切换
TUIRoom 目前支持中英文语言切换,需要您在 main.ts 文件中注册 i18n 实例。
// src/main.ts
// 引入 locales/index.ts 文件,请确认引入路径是否正确
import VueI18n from './TUIRoom/locales/index';
app.use(VueI18n);
1. 安装依赖
安装开发环境依赖:
npm install sass sass-loader typescript unplugin-auto-import unplugin-vue-components unplugin-element-plus @types/events -S -D
安装生产环境依赖:
npm install element-plus events mitt pinia rtc-beauty-plugin tim-js-sdk trtc-js-sdk tsignaling vue-i18n -S
2. 注册 Pinia TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia,项目入口文件为 src/main.ts 文件。
// src/main.ts 文件
import { createPinia } from 'pinia';
const app = createApp(App);
// 注册 pinia
app.use(createPinia());
app.mount('#app');
3. 配置 element-plus 按需引入
TUIRoom 使用 element-plus UI 组件,为避免引入所有 element-plus组件,需要您在 vue.config.js 中配置 element-plus 组件按需加载。
注意
以下配置项为增量配置,不要删除已经存在的 vue.config.js 配置项。
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
const ElementPlus = require('unplugin-element-plus/webpack')
module.exports = defineConfig({
transpileDependencies: true,
css: {
loaderOptions: {
scss: {
additionalData: '@use "./src/TUIRoom/assets/style/element.scss" as *;'
}
}
},
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver({ importStyle: 'sass' })]
}),
Components({
resolvers: [ElementPlusResolver({ importStyle: 'sass' })]
}),
// 在按需导入时自定义主题颜色
ElementPlus({
useSource: true
})
]
}
})
同时为了保证 element-plus 带 UI 组件能够正常显示样式,需要您在入口文件 src/main.ts 中加载 element-plus 组件样式。
// src/main.ts
import 'element-plus/theme-chalk/el-message.css';
import 'element-plus/theme-chalk/el-message-box.css';
4. 配置中英文切换
TUIRoom 目前支持中英文语言切换,需要您在 main.ts 文件中注册 i18n 实例。
// src/main.ts
// 引入 locales/index.ts 文件,请确认引入路径是否正确
import VueI18n from './TUIRoom/locales/index';
app.use(VueI18n);
5. 配置 ts 声明文件 在 src/shims-vue.d.ts 文件中添加以下配置:
declare module 'tsignaling/tsignaling-js' {
import TSignaling from 'tsignaling/tsignaling-js';
export default TSignaling;
}
declare module 'tim-js-sdk' {
import TIM from 'tim-js-sdk';
export default TIM;
}
declare const Aegis: any;
1. 配置 typescript, 支持 TUIRoom 组件加载
vue add typescript
配置 TS 开发环境的选项可参考图片:

2. 升级 vue 版本为 v2.7, 支持 TUIRoom 组件加载
npm install vue@2.7.8
3. 安装依赖
安装开发环境依赖:
npm install sass sass-loader @types/events -S -D
安装生产环境依赖:
npm install element-ui pinia rtc-beauty-plugin tim-js-sdk trtc-js-sdk tsignaling events -S
4. 注册 Pinia TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia,项目入口文件为 src/main.ts 或者src/main.js 文件。
import { createPinia, PiniaVuePlugin } from 'pinia';
Vue.use(PiniaVuePlugin);
const pinia = createPinia();
new Vue({
pinia,
render: h => h(App),
}).$mount('#app');
5. 配置 element-ui 为了保证 element-ui 带 UI 组件能够正常显示样式,需要您在入口文件 src/main.ts 或src/main.js中注册 element-ui 组件并引用其样式文件。
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
6. 配置 ts 声明文件 在 src/shims-vue.d.ts 文件中添加以下配置:
declare module '*'
declare module 'tsignaling/tsignaling-js' {
import TSignaling from 'tsignaling/tsignaling-js';
export default TSignaling;
}
declare module 'tim-js-sdk' {
import TIM from 'tim-js-sdk';
export default TIM;
}
declare const Aegis: any;
步骤五:开发环境运行
在控制台执行开发环境运行脚本,使用浏览器打开包含 TUIRoom 的页面,即可在页面中使用 TUIRoom 组件。
Vue3 + Vite + TS 项目
Vue3 + Webpack + TS 项目
Vue2 + Webpack + TS 项目
1. 执行开发环境命令。
npm run dev
2. 在浏览器中打开页面 http://localhost:3000/。
注意
因 TUIRoom 按需引入 element-plus 组件,会导致开发环境路由页面第一次加载时反应较慢,等待 element-plus 按需加载完成即可正常使用。element-plus 按需加载不会影响打包之后的页面加载。
3. 体验 TUIRoom 组件功能
1. 执行开发环境命令
npm run serve
2. 在浏览器中打开页面 http://localhost:8080/
注意
运行过程中若 src/TUIRoom 目录中有 eslint 报错,可在 .eslintignore 文件中添加 /src/TUIRoom 路径屏蔽 eslint 检查。
3. 体验 TUIRoom 组件功能
1. 执行开发环境命令
npm run serve
2. 在浏览器中打开页面 http://localhost:8080/
注意
运行过程中若 src/TUIRoom 目录中有 eslint 报错,可在 .eslintignore 文件中添加 /src/TUIRoom 路径屏蔽 eslint 检查。
3. 体验 TUIRoom 组件功能
步骤六:生产环境部署
1. 打包 dist 文件
npm run build
说明:
实际打包命令请查看 package.json 文件
2. 部署 dist 文件到服务器上
注意:
生产环境要求使用 HTTPS 域名:

附录:TUIRoom API
TUIRoom 接口
init
初始化 TUIRoom 数据,任何使用 TUIRoom 的用户都需要调用 init 方法。
TUIRoomRef.value.init(roomData);
参数如下表所示:
| 参数 |
类型 |
含义 |
| roomData |
object |
|
| roomData.sdkAppId |
number |
客户的 SDKAppId |
| roomData.userId |
string |
用户的唯一 ID |
| roomData.userSig |
string |
用户的 UserSig |
| roomData.userName |
string |
用户的昵称 |
| roomData.userAvatar |
string |
用户的头像 |
| roomData.shareUserId |
string |
非必填,用户进行屏幕分享的 UserId,要求 shareUserId = |
| roomData.shareUserSig |
string |
非必填,用户进行屏幕分享的 UserSig |
createRoom
主持人创建房间。
TUIRoomRef.value.createRoom(roomId, roomMode, roomParam);
参数如下表所示:
| 参数 |
类型 |
含义 |
| roomId |
number |
房间 ID |
| roomMode |
string |
房间模式,'FreeSpeech'(自由发言模式)和 'ApplySpeech'(举手发言模式),默认为 'FreeSpeech' |
| roomParam |
Object |
非必填 |
| roomParam.isOpenCamera |
string |
非必填,进房是否打开摄像头,默认为关闭 |
| roomParam.isOpenMicrophone |
string |
非必填,进房是否打开麦克风,默认为关闭 |
| roomParam.defaultCameraId |
string |
非必填,默认摄像头设备 ID |
| roomParam.defaultMicrophoneId |
string |
非必填,默认麦克风设备 ID |
| roomParam.defaultSpeakerId |
String |
非必填,默认扬声器设备 ID |
enterRoom
普通成员加入房间。
TUIRoomRef.value.enterRoom(roomId, roomParam);
参数如下表所示:
| 参数 |
类型 |
含义 |
| roomId |
number |
房间 ID |
| roomParam |
Object |
非必填 |
| roomParam.isOpenCamera |
string |
非必填,进房是否打开摄像头,默认为关闭 |
| roomParam.isOpenMicrophone |
string |
非必填,进房是否打开麦克风,默认为关闭 |
| roomParam.defaultCameraId |
string |
非必填,默认摄像头设备 ID |
| roomParam.defaultMicrophoneId |
string |
非必填,默认麦克风设备 ID |
| roomParam.defaultSpeakerId |
String |
非必填,默认扬声器设备 ID |
TUIRoom 事件

onEnterRoom
进入房间回调。

未来展望
如果各大公司持续发力,未来音视频的市场应该还是会属于巨头公司,比如腾讯和阿里。但是,阿里在音视频相关的技术储备方面没有腾讯沉淀的深。所以,腾讯云如果能够在这个方向继续坚持,不断发展用户,吸收相关技术人员,比如通过产品免费体验、线上技术分享、音视频学习沙龙等形式,扩大自己在实时音视频RTC领域的影响,一定可以在最后独霸“一方”。我确信音视频技术会在未来的五到十年迎来翻天覆地的大变化,WebRTC也会日渐普及,希望相关的公司和技术人员能够抓住这个机会。
到了这里,关于腾讯云TRTC接入测试以及状态同步功能重点验证的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!