功能:选了开始时间,则结束时间只能选择开始时间之后的;选了结束时间,则开始时间只能选择结束时间之前的 重点是picker-options属性
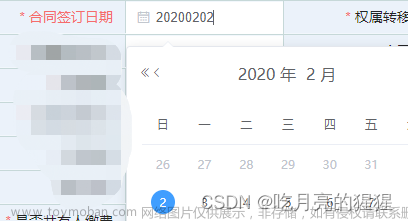
图示:



文章来源:https://www.toymoban.com/news/detail-625135.html
代码展示:
// body 内部
<el-form-item>
<el-date-picker
v-model="startCheckTime"
type="date"
value-format="yyyy-MM-dd"
placeholder="请选择开始时间"
:picker-options="startPickerOptions"
>
</el-date-picker>
</el-form-item>
<div class="texts">
至
</div>
<el-form-item>
<el-date-picker
v-model="endCheckTime"
type="date"
value-format="yyyy-MM-dd"
placeholder="请选择结束时间"
:picker-options="endPickerOptions"
>
</el-date-picker>
</el-form-item>
// js内容
computed:{
startPickerOptions() {
const that = this;
return {
disabledDate(time) {
if (that.endCheckTime) { // 如果有结束时间 这结束时间之后的都不能选
return (
time.getTime() > new Date(that.endCheckTime).getTime()
);
}
},
}
},
endPickerOptions() {
const that = this;
return {
disabledDate(time) {
if (that.startCheckTime) { // 如果有开始时间 这开始时间之前的都不能选
return (
time.getTime() < new Date(that.startCheckTime).getTime() - 8.64e7
);
}
},
}
},
}文章来源地址https://www.toymoban.com/news/detail-625135.html
到了这里,关于vue+element中如何设置单个el-date-picker开始时间和结束时间关联的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!