前言
作为C++/Qt开发者,想要用Qt Creator和github copilot写出惊艳的代码吗?
github copilot是一个基于人工智能的编程助手,它可以根据代码和注释,自动给出合适的代码建议,快速完成编程任务,写出更优雅、更高效、更安全的代码。copilot目前支持多种流行的编辑器和IDE,比如VS Code, Atom, Sublime Text等。
在 Qt Creator 11 版本中已对copilot插件进行了集成支持,本文将详细介绍如何在Windows环境下使用Qt Creator配置和使用copilot插件,迎接AI编程新体验。
Ready,系好安全带,带上我们的大长腿副驾驶copilot,小车车开起来,Go!
一、环境介绍
在开始使用github copilot之前,需要准备好以下环境:
系统:win10/11-x86_64
Qt版本:5.12.12 / 6.5.1
Qt Creator:11.0.1_10
nodejs版本:14.18.2
这些环境是必须的,因为github copilot插件依赖于nodejs运行,而Qt Creator 11是目前唯一支持github copilot插件的Qt版本。如果没有安装这些环境,或者安装的版本不符合要求,请按照下面的步骤进行安装或更新。
使用linux的小伙伴也可以按照以本教程配置,除安装包和安装路径外其他操作相同,linux更详细的操作可以观看视频教程:https://www.youtube.com/watch?v=kQzpvHPeBQo
二、Copilot配置
1.安装nodejs
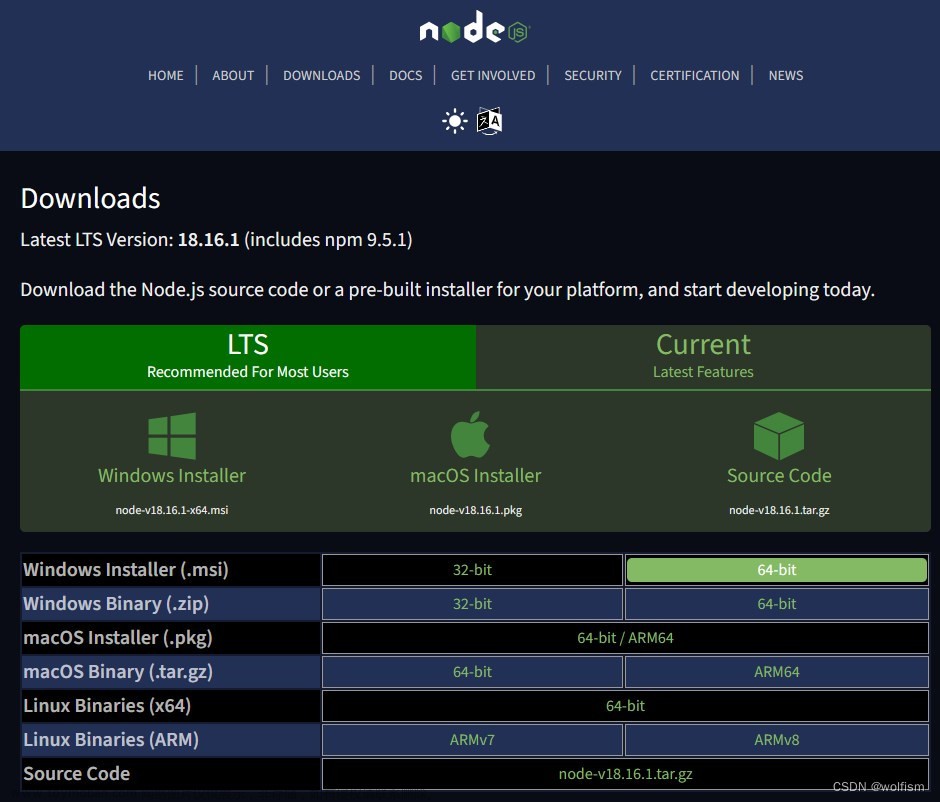
nodejs是一个基于Chrome V8引擎的JavaScript运行环境,它可以在本地运行JavaScript代码。github copilot插件需要使用nodejs来启动一个本地服务器,与github copilot服务器进行交互。可以从nodejs官网下载安装包,并按照默认设置进行安装。
下载地址:
https://nodejs.org/en/download
下载版本:
Windows Installer (.msi) 64-bit
下载完成后默认安装,不要手动选择路径,否则需要手动配置路径。
默认路径:
C:\Program Files\nodejs
2.源码下载
要使用github copilot插件,还需要下载并配置github copilot的源码。这个源码是一个vim插件,它提供了与github copilot服务器通信的接口。可以通过以下两种方法之一来获取源码:
方法a: 代码克隆
~/AppData/Local/nvim/pack/github/start/copilot.vim
$ git clone --depth=1 https://github.com/github/copilot.vim.git
$ mv copilot.vim copilot #代码仓库目录改名
这样就将GitHub Copilot的源码克隆到了本地,并将其重命名为copilot。
方法b: 直接下载源码包
https://github.com/github/copilot.vim/archive/refs/heads/release.zip
然后将解压出来的文件夹重命名为copilot。
3.路径配置
无论使用哪种方法下载源码,都请确保文件放置在以下正确位置:
C:\Users\你的用户名\AppData\Local\nvim\pack\github\start\copilot.vim\copilot
├─.github
├─autoload
├─dist
│ └─agent.js
├─doc
├─lua
├─plugin
└─syntax
其中,agent.js是一个JavaScript文件,它负责启动本地服务器,并与github copilot服务器通信。如果该文件不在这个位置,需要手动修改Qt Creator中github copilot插件的设置,指定agent.js文件的路径。
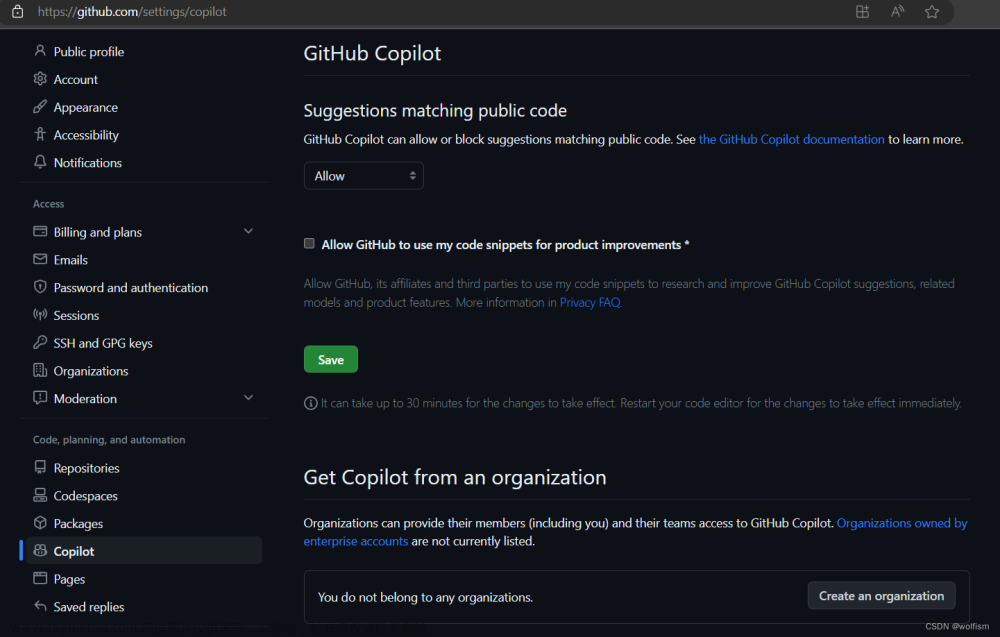
4.github copilot开通
八仙过海…
三、安装Qt Creator
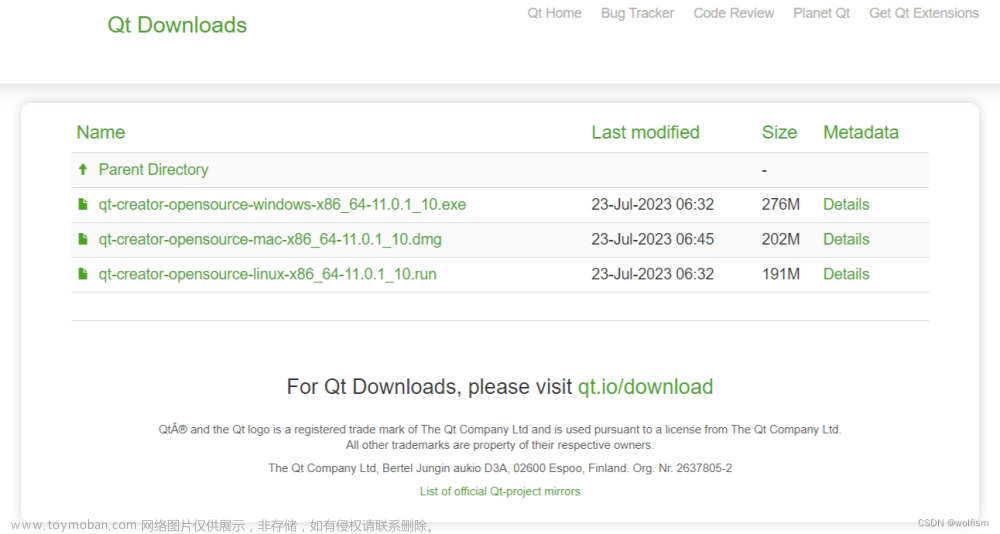
1.安装包下载
Qt Creator 11快照下载链接:
https://download.qt.io/snapshots/qtcreator/11.0/11.0.1/10/

如果想要自行编译或下载最新版本,可访问仓库地址:
https://github.com/qt-creator/qt-creator/
2.安装目录:
C:\Qt: tree -L 1
├── Qt5.12.12
├── Qt6.5.1-Windows-x86_64-MinGW12.2.0-ucrt
├── qtcreator-11.0.0-rc1 √
├── QtIFW-4.6.0
安装好Qt Creator后,需要对已安装Qt版本的编译构建套件进行一些配置。
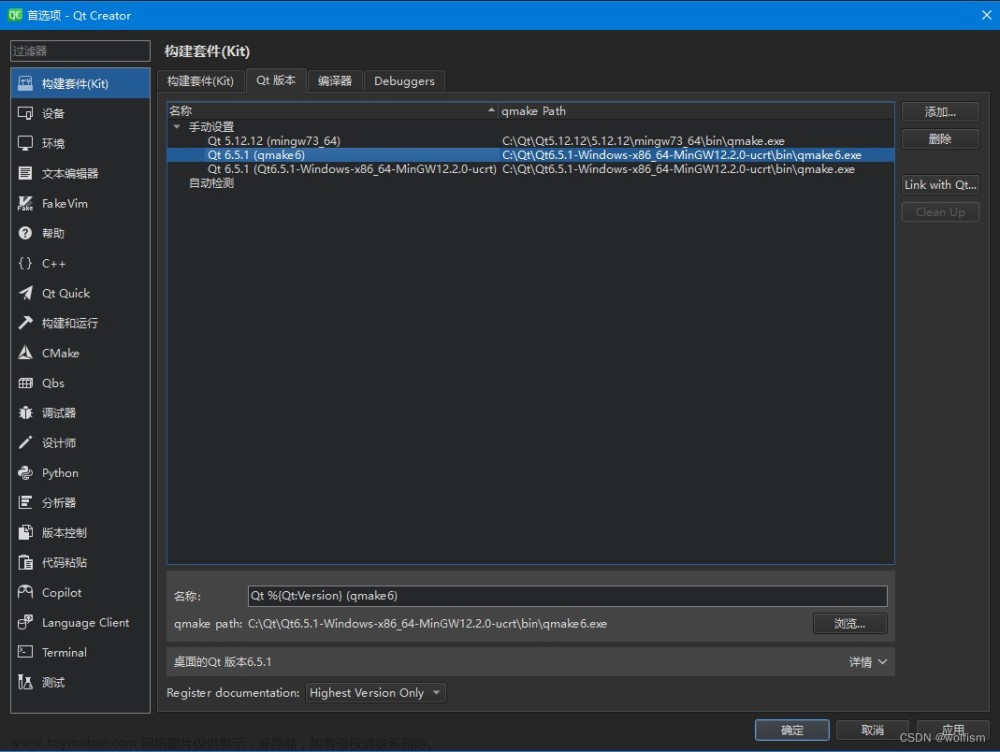
3.版本添加
编辑→Preferences(首选项)→构建套件→Qt版本进行配置:
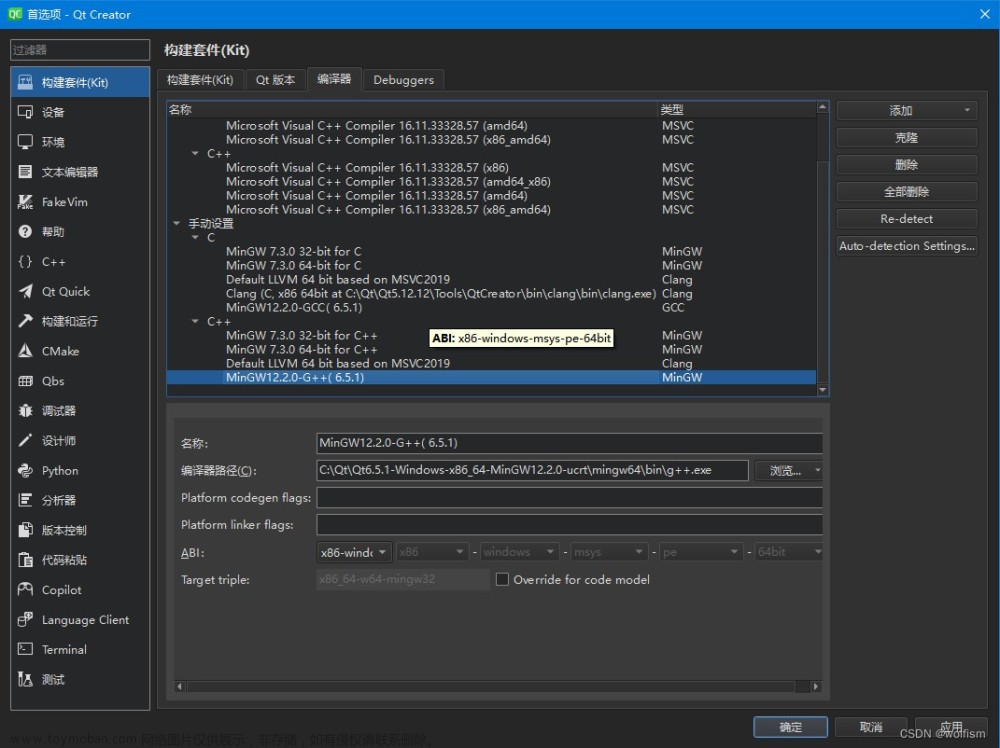
4.编译器添加

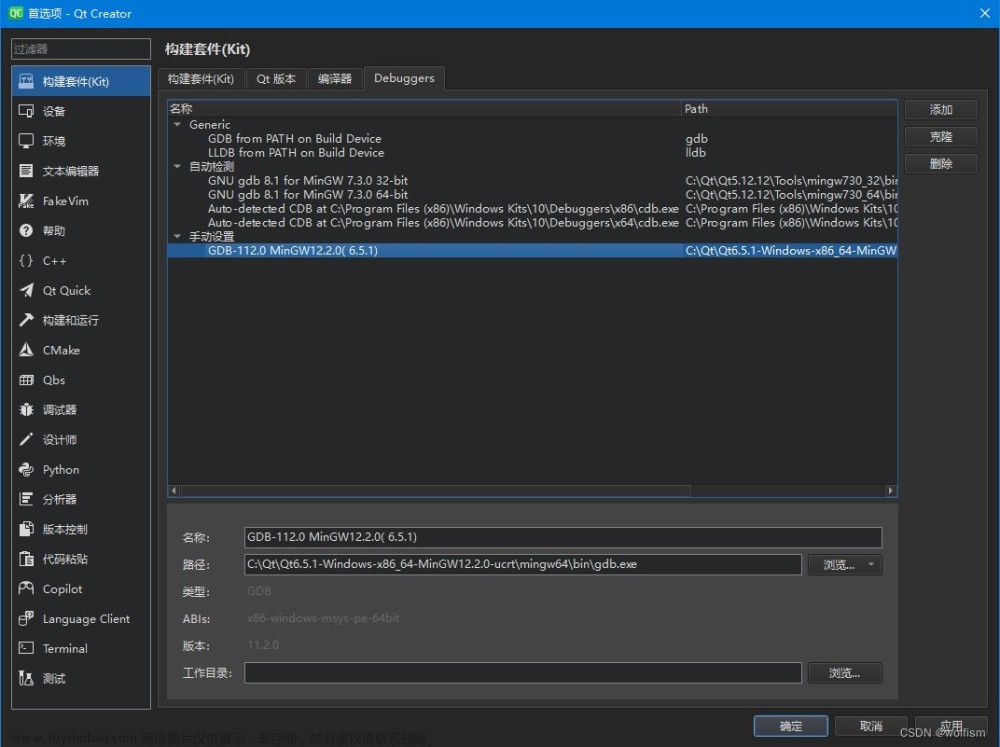
5.调试添加

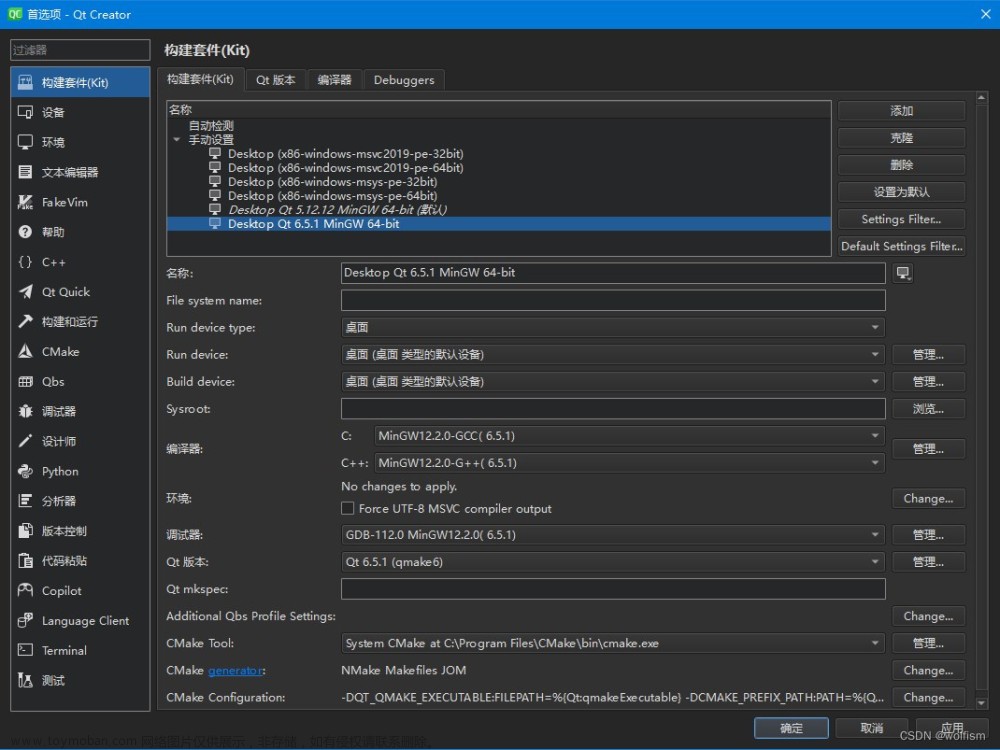
6.构建套件添加

四、体验AI编程
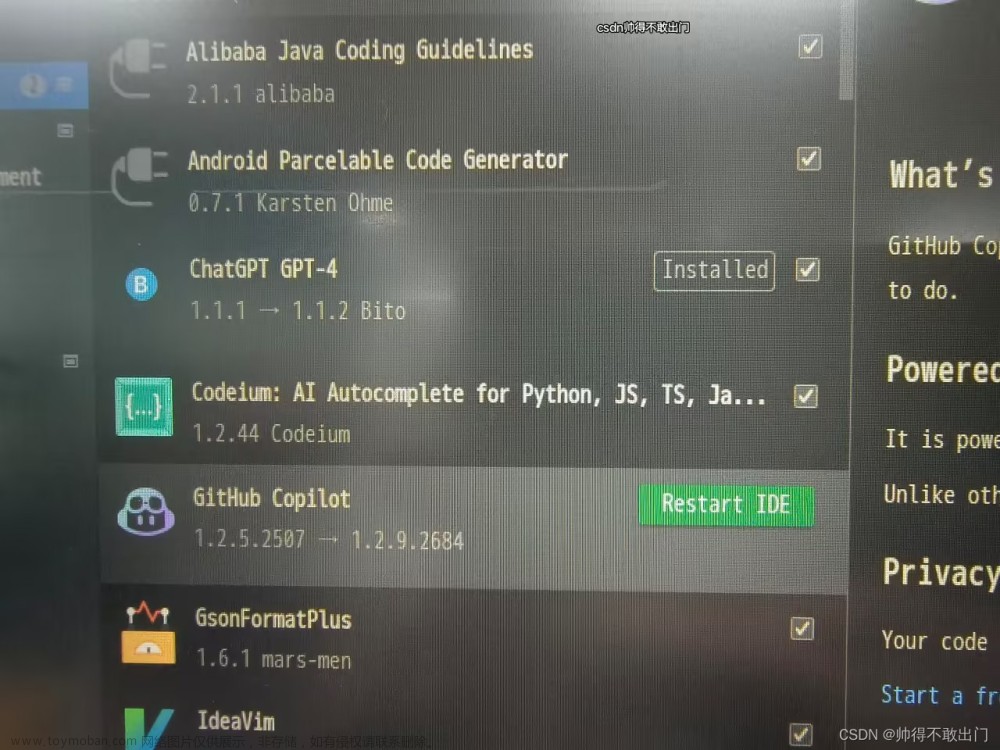
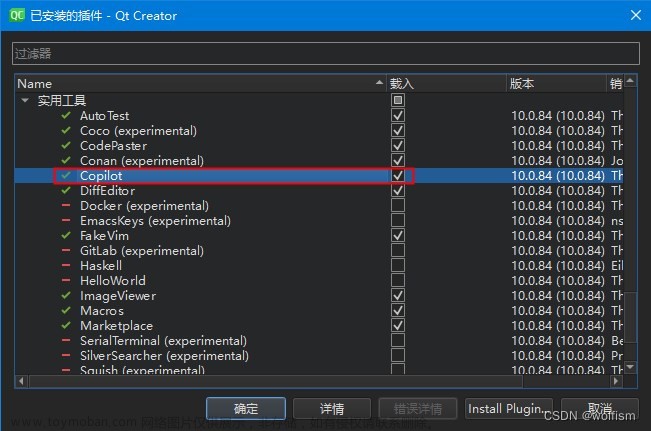
1.启用插件
帮助→关于插件→实用工具→Copilot,打勾勾✓→确定。
2.账号登陆
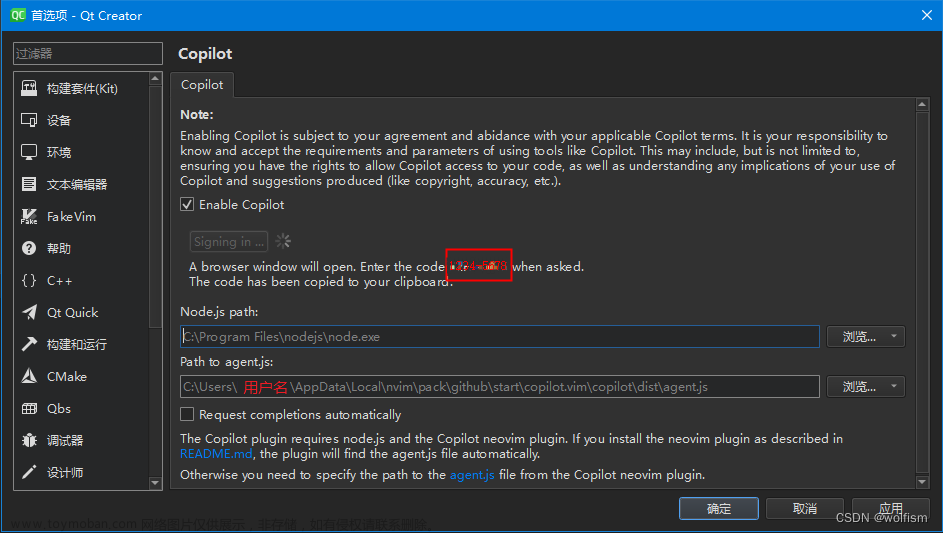
重启后,编辑→Preferences(首选项)→Copilot→Sign in to github。
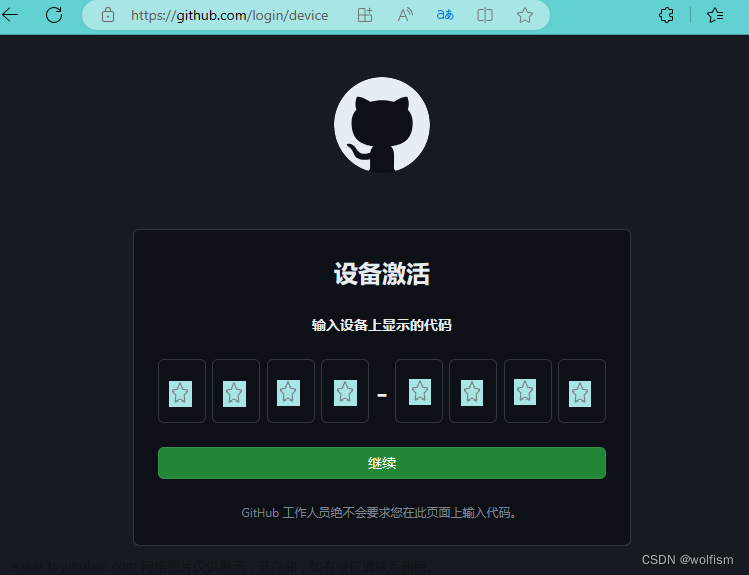
然后按照提示,在浏览器中输入验证码,并授权github copilot访问您的github账号。
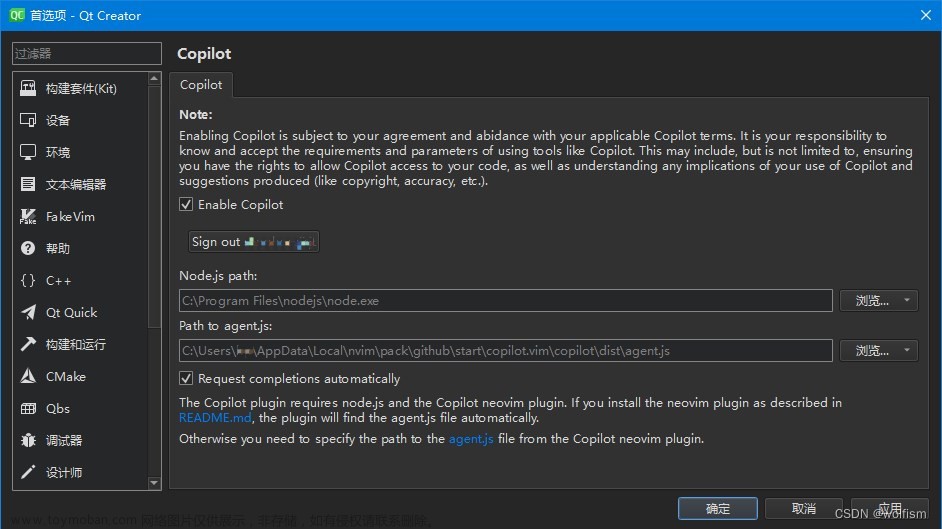
3.登陆成功
返回Qt Creator查看,在状态栏中显示“Sign out github用户名”则登陆成功。
返回Qt Creator查看,如果显示“Sign out github用户名”,则表示登陆成功。

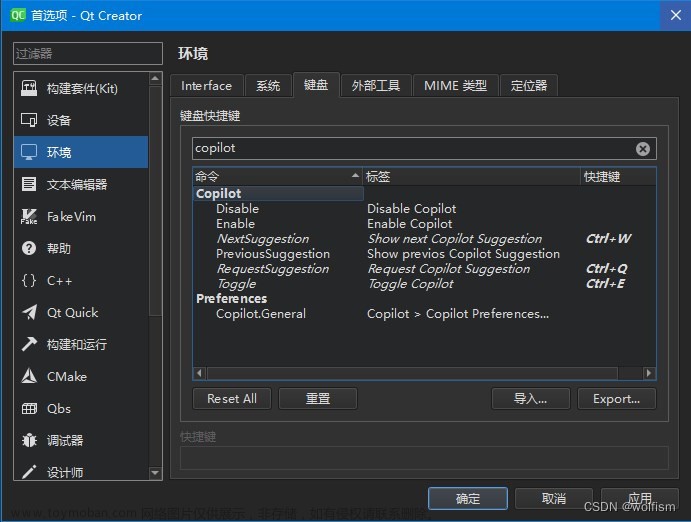
4.快捷键设置

为了方便使用github copilot插件,您可以设置一些快捷键。打开编辑-首选项-环境-键盘,在搜索框中输入copilot,找到以下几个命令,并为它们分配合适的快捷键:
| 按键 | 功能 | 备注 |
|---|---|---|
| Ctrl+E | 打开/关闭github copilot智能代码补全功能,控制是否显示代码建议 | 手动配置 |
| Ctrl+Q | 请求github copilot给出的代码建议 | 手动配置 |
| Ctrl+W | 下一个建议 | 手动配置 |
| Tab | 全部应用建议 | 默认 |
| Ctrl+Right | 逐句应用建议 | 默认 |
| 鼠标悬停 | 手动选择 | 默认 |
配置快捷键时,注意快捷键冲突,搜索并删除冲突快捷键
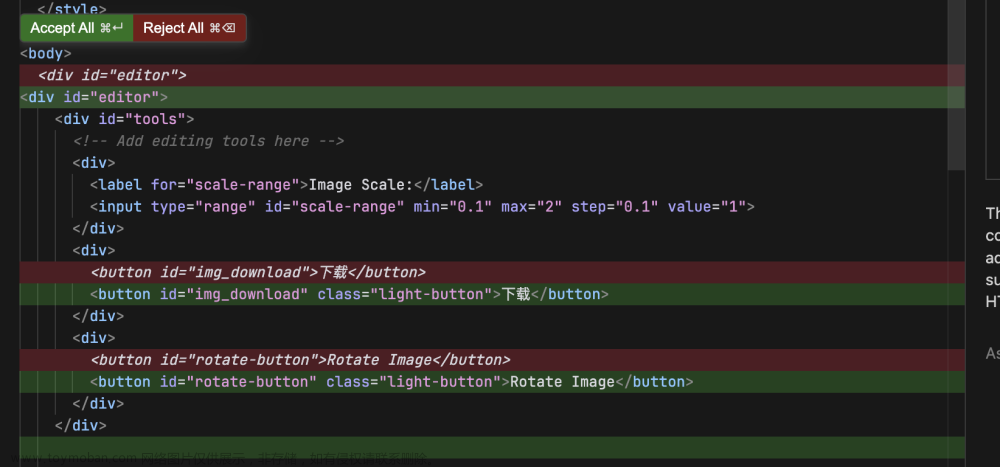
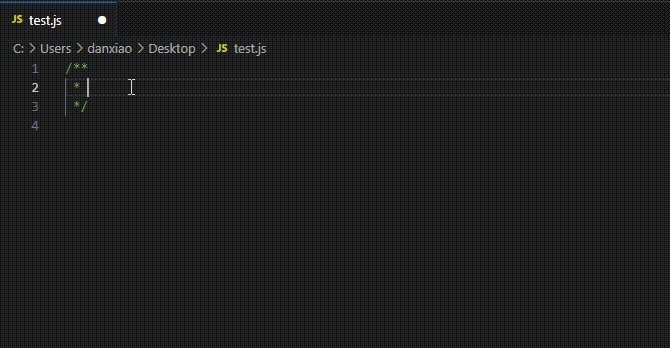
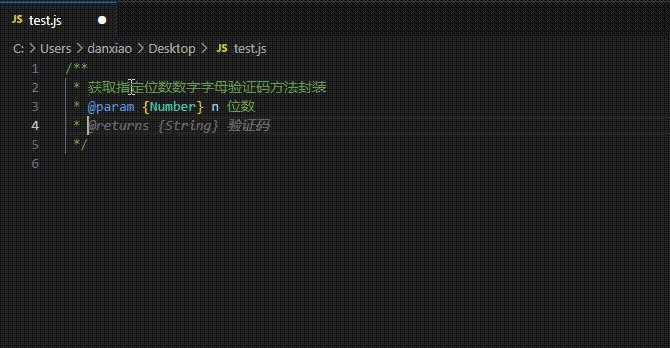
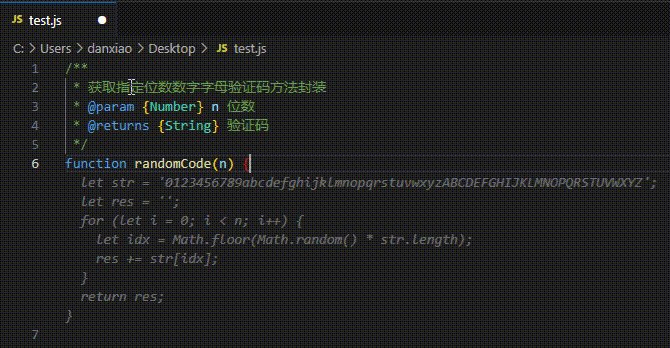
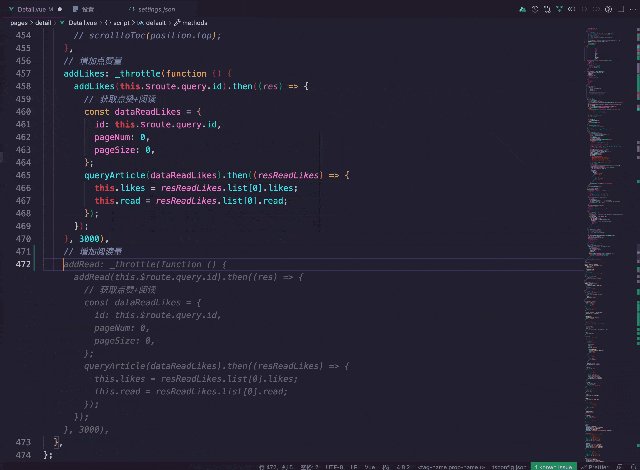
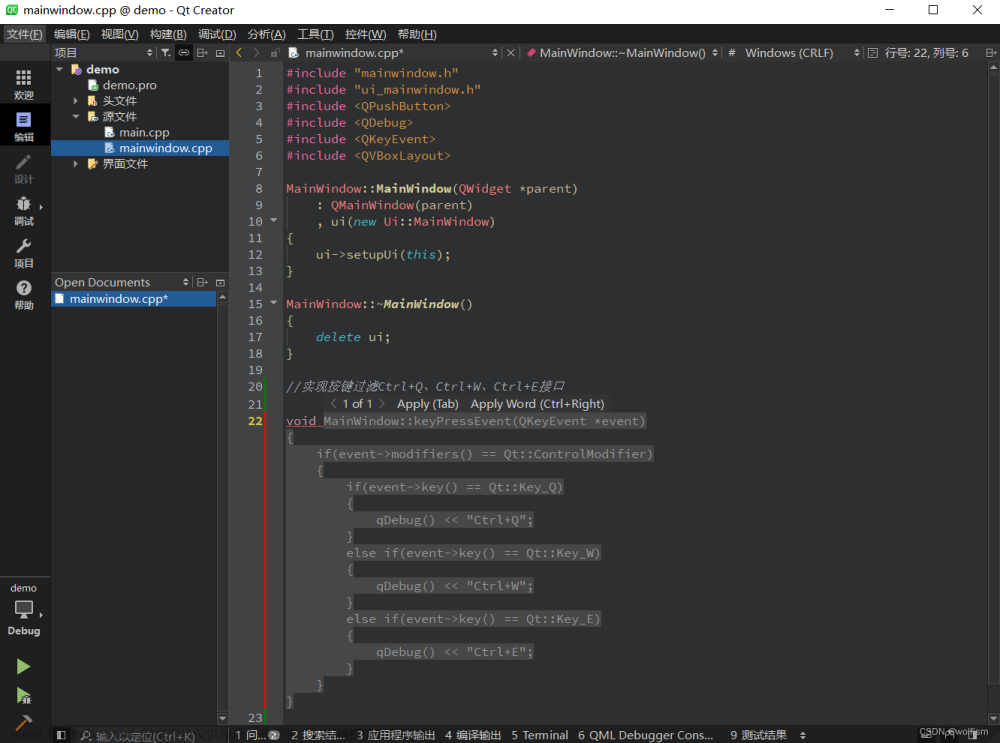
5.驾车体验
完全按照以上步骤进行操作,那么所有的准备工作已做完,接下来就是见证奇迹的时刻了。
后记
希望这篇文章能够给大家带来一些启发和帮助,也希望大家能够喜欢 Qt 这个强大而灵活的框架。Qt 是一个开源的社区驱动的项目,它的发展离不开全球数百万 Qt 开发者和爱好者的贡献和支持。虽然自己没有任何贡献,但在这里还是要呼吁一下,如果对 Qt 有兴趣,或者想要为 Qt 社区做出一些贡献,可以通过以下方式参与进来:文章来源:https://www.toymoban.com/news/detail-625829.html
- 加入 Qt 官方网站(https://www.qt.io/)和 Qt 开发者网络(https://forum.qt.io/),了解Qt 的最新动态、教程、文档、案例和活动。
- 下载并安装 QtCreator(https://www.qt.io/download),开始Qt 编程之旅,创建自己的 Qt 应用程序,并在 Qt 应用商店(https://marketplace.qt.io/)中分享自己的作品。
- 加入 Qt 的开源项目(https://code.qt.io/),参与 Qt 的开发、测试、文档、翻译、设计等工作,为 Qt 的改进和创新做出贡献。
小手一抖点赞评论加关注,如果大家有任何问题或者建议,欢迎在评论区留言交流。
谢谢大家的阅读和支持!文章来源地址https://www.toymoban.com/news/detail-625829.html
到了这里,关于Qt Creator + github copilot配置教程:AI编程新体验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!