解决方法:
1.查看扩展程序
方法:点击浏览器右上角三个点→更多工具→扩展工具,确保这两个键是打开状态
2.点击详细信息(如图)→将这俩按钮打开


3.若vue标识还是灰色
在浏览器中输入 chrome://version/,找到个人资料路径,复制该路径,在电脑中找到该路径下的Extensions→插件文件名→manifest.json,将manifest.json中第三行代码改为: “persistent”: true
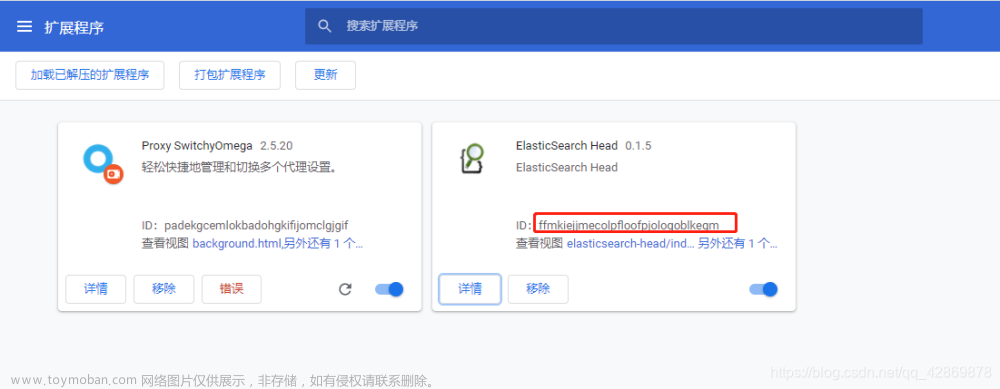
拓展程序详情中的id就是他的插件名 文章来源:https://www.toymoban.com/news/detail-625977.html
文章来源:https://www.toymoban.com/news/detail-625977.html
若找不到AppData路径,说明它被隐藏了,将隐藏项目进行展示
 文章来源地址https://www.toymoban.com/news/detail-625977.html
文章来源地址https://www.toymoban.com/news/detail-625977.html
重新打开项目就可以看见vue标签了
到了这里,关于浏览器中下载了vue扩展程序,控制台却不显示vue,且vue标签是灰色的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!