DOM事件
1.DOM中的事件可以分为两类
- 1.浏览器行为
如:文档加载完成,图片加载完成 - 2.用户行为
如:输入框输入数据,点击按钮
(2).常见的DOM事件
onload 浏览器已完成页面的加载
支持事件的对象 window image
onchange HTML 元素改变
onclick 用户点击 HTML 元素
onmousemove 用户移动鼠标
onmouseover 鼠标移动到元素上
onmouseout 鼠标移开某元素上
onmousedown 鼠标按下
onmouseup 鼠标松开
onkeydown 用户按下键盘按键
onkeyup 按下键盘松开
onblur 失去焦点
onfocus 获取焦点
(3).DOM事件绑定的二种方式
1.在元素的事件属性中直接绑定
如:
<button type="button" onclick="alert('haha')">点击看看</button>
2.通过元素对象的事件属性赋值(匿名函数实现)
如:
<button id="btn" type="button">点击看看</button>
var oBtn=document.getElmentById("btn");
oBtn.onclick=function(){
alert('haha');
}
JS样式特效
1.使用js获取或设置css样式(只能获取或设置行内样式)
语法:
node.style.属性名=属性值
注意:当属性名为蛇形命名时,要转换成小驼峰命名
node.style.color="red"
node.style.fontSize="30px"
2.使用js获取或设置css类名
语法:
node.className=类名
node.className="a1";
node.className="a1 b1";
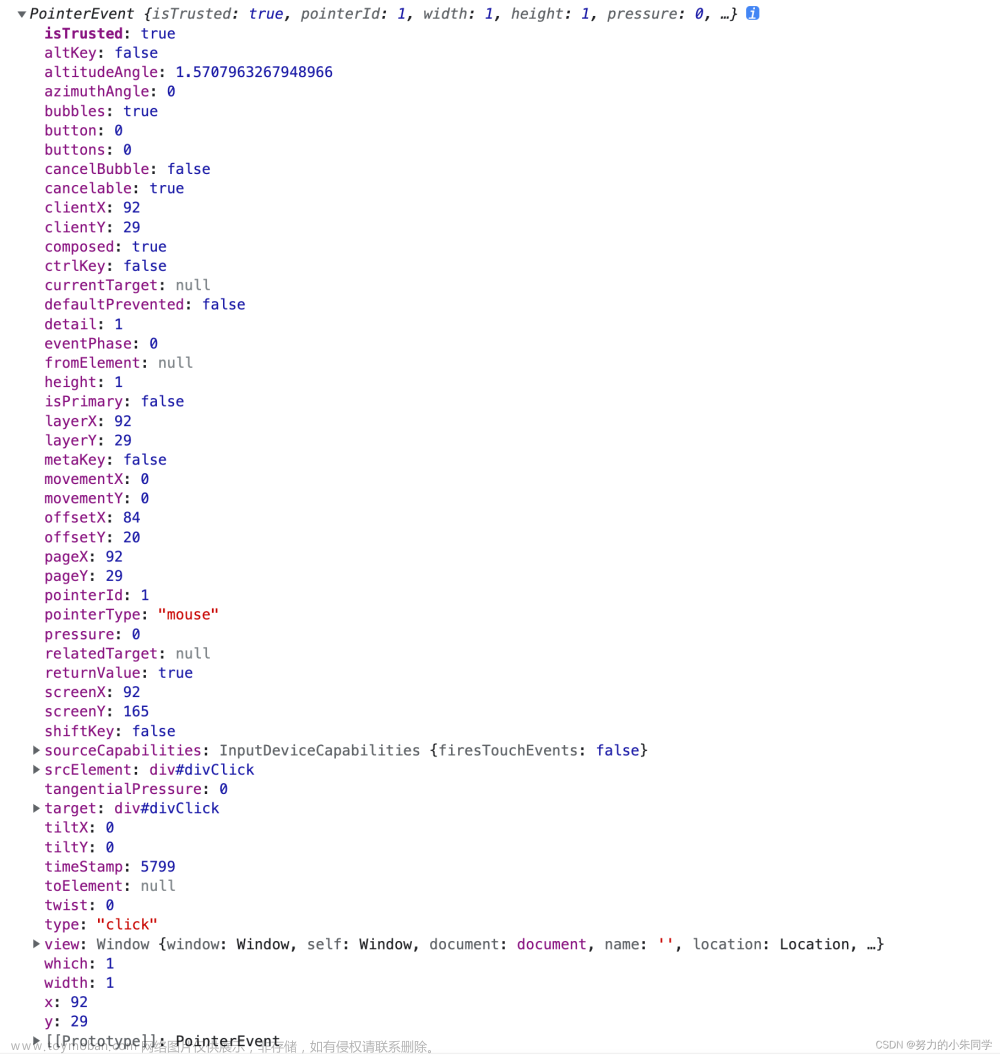
获取元素的位置:
event.offsetX;
event.offsetY;
event.clientX;
event.clienY;
3.实现广告图所需事件
事件:当网页滚动时触发的事件
onscroll
获取网页滚动上边距的距离
document.body.scrollTop
或者
docuemnt.documentElement.scrollTop
4.日期时间对象
Date日期对象用于处理日期和时间
1、【创建】Date 对象:
var myDate=new Date();
创建空的Date对象时表示的值是当前的日期和时间
var myDate=new Date(dateString)
var myDate=new Date(year, month, day, hours, minutes, seconds, milliseconds);
日期字符串dateString:
规则:
1、日期字符串是可选的。
2、日期在前,时间在后。
3、日期常用(空格,横线-,逗号,)分隔,时间以(冒号:)分隔
2、Date对象的属性和方法
获取当前时间:
var d=new Date();
//获取年:
var year=d.getFullYear();
//获取月:
var month=d.getMonth();
//获取日:
var date=d.getDate();
//获取时分秒:
var hours=d.getHours();
var minutes=d.getMinutes();
var seconds=d.getSeconds();
//获取星期:
var day=d.getDay();
表格对象和表单操作
1、表格对象的属性
- 表格对象的边框:表格对象.border
- 表格对象的宽度:表格对象.width
2、表格对象的行操作(row)
表格对象的所有行: 表格对象.rows;
表格对象的行数: 表格对象.rows.length
表格对象的第一行: 表格对象.rows[0]
表格对象的最后一行:表格对象.rows[表格对象.rows.length-1]
行对象获取行下标: 行对象.rowIndex
删除行:删除指定下标行 表格对象.deleteRow(行的下标)
插入行:在指定下标行前插入行 表格对象.insertRow(行的下标)
返回值:返回行对象
3、表格对象的列操作(cell)
行对象的所有列: 行对象.cells;
行对象的第一列: 行对象.cells[0]
行对象的最后一列: 行对象.cells[行对象.cells.length-1]
列对象获取列下标: 列对象.cellIndex
删除列:删除指定下标列 行对象.deleteCell(列的下标);
插入列:在指定下标列前面插入列 行对象.insertCell(列的下标);
事件:
- 点击事件:onclick
- 失去焦点事件:onblur
- 获取焦点事件:onfocus
2.表单操作
一、 获取表单元素的方法
- 第一种方法,通过元素的name获取
- 第二种方法:通过元素的index获取
- 第三种方法:通过元素的id获取
例如:
<form name="fr1" id="fm" action="demo.html">
账号:<input type="text" id="tx1" />
密码:<input type="password" id="pwd1" />
确认密码<input type="password" id="pwd2" />
<input type="submit" value="登录" />
</form>
<script type="text/javascript">
//1.通过下标获取form元素
var fr1 = document.forms[0];
console.log(fr1);
//2.通过name属性获取form元素
var fr2 = document.forms["fr1"];
console.log(fr2);
//3.通过name属性获取form元素
var fr3 = document.fr1;
console.log(fr3);
//4.通过id属性获取form元素
var fm2 = document.forms["fm"];
console.log(fm2);
</script>
二、表单验证
return false : 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.
案例一:文章来源:https://www.toymoban.com/news/detail-626182.html
document.forms[0].onsubmit=function(){
var zh=document.forms[0].tx1.value;
if(zh==""){
alert("账号不能为空!!");
return false;
}
}
案例二:文章来源地址https://www.toymoban.com/news/detail-626182.html
<a href="demo.html">点击跳转</a>
var a1=document.getElementsByTagName("a")[0];
a1.onclick=function(){
return false;
}
到了这里,关于JS中BOM事件,JS样式特效,表格对象和表单操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!