vue引入element-plus后使用message
问题描述
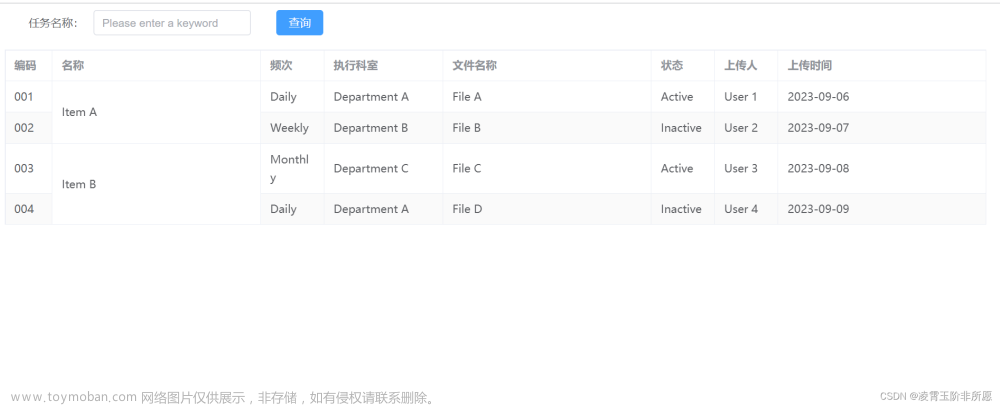
最近在使用element-plus中的message组件时发现不显示,后面在不断的尝试下,才发现其实是显示了,但由于缺少样式变成了下图这样,显示在下面,需要拉动滚动条才能看到。。。
文章来源地址https://www.toymoban.com/news/detail-626202.html
原因分析及解决
由于全局引入时,是只引入了element plus,并没有引入css文件,所以导致了样式的缺失,只需要在main.js文件中添加如下语句即可:
import 'element-plus/dist/index.css'后面即可成功的正常显示
 文章来源:https://www.toymoban.com/news/detail-626202.html
文章来源:https://www.toymoban.com/news/detail-626202.html
到了这里,关于解决element plus message不显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!