1.需求
- 提供一个 Excel 文件,将里面的内容导出成 JSON 数组
- 提供一个 JSON 数组,生成 Excel 文件并下载
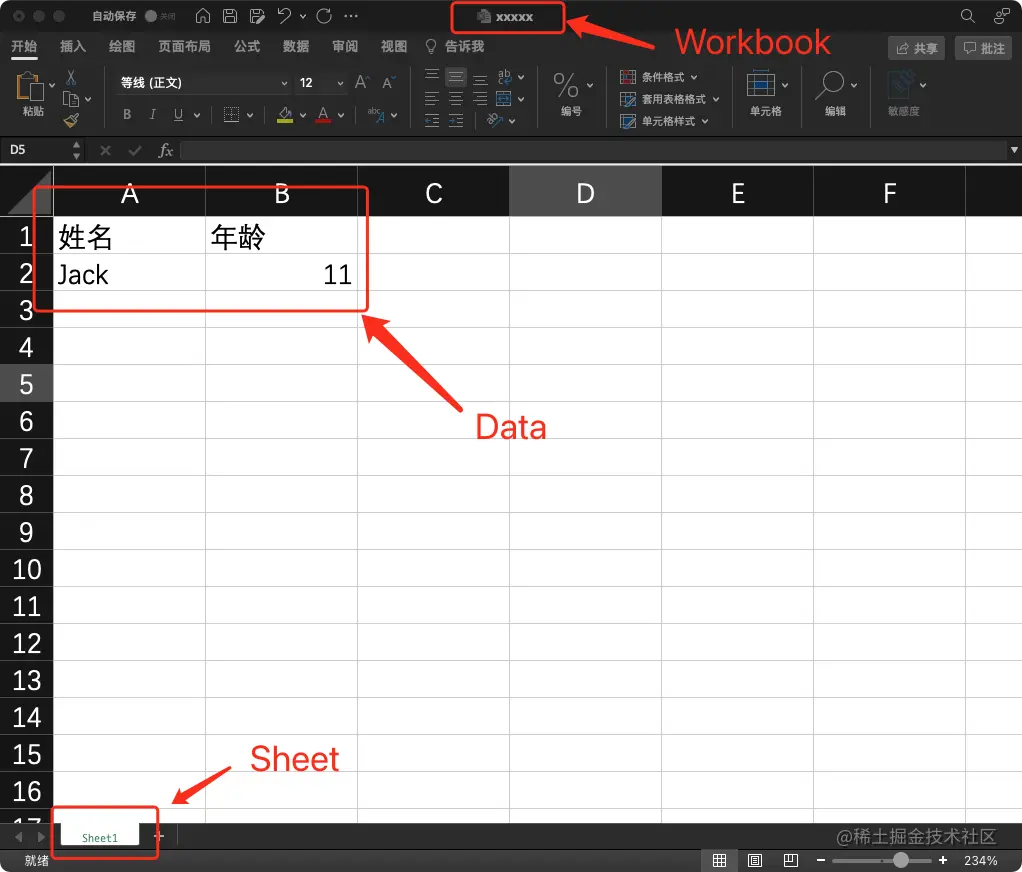
表格
2. 实现
1. 安装步骤
npm install xlsx --save
2.使用
import * as XLSX from 'xlsx' // Vue3 版本
3.导出
const ExportXlsx = () => {
// 创建工作表
const data = XLSX.utils.json_to_sheet(props.table.tableData)
// 创建工作簿
const wb = XLSX.utils.book_new()
// 将工作表放入工作簿中
XLSX.utils.book_append_sheet(wb, data, 'data')
// 生成文件并下载
XLSX.writeFile(wb, 'test.xlsx')
}

导出之后发现数据结构不是我们想要的那种,此时就能通过以下方法转换。
let head = {
date: '日期',
name: '姓名',
address: '地址',
}
const list = props.table.tableData.map(item => {
const obj = {}
for (const k in item) {
if (head[k]) {
obj[head[k]] = item[k]
}
}
return obj
})
更改列宽
4.导入
const ImportXlsx = e => {
const file = e.target.files[0]
const reader = new FileReader()
reader.readAsArrayBuffer(file)
reader.onload = e => {
let data = e.target.result
constworkbook = XLSX.read(data, { type: 'binary', cellDates: true })
const wsname = workbook.SheetNames[0]
const outdata = XLSX.utils.sheet_to_json(workbook.Sheets[wsname])
console.log(outdata);
}
}
如果excel中含有日期,需要解析时间格式的内容。


XLSL.read会默认解析为天数的时间戳字符串(从1900年算起到当前日期的天数)
解决办法:
const workbook = XLSX.read(data, {
type: 'binary',
cellDates: true //设为true,将天数的时间戳转为时间格式
})
转换成中国标准时间,我最终想要的是转换成自己想要的时间格式,需要moment工具类
import moment from "moment";
注意的点:xlsx将excel中的时间内容解析后,会小一天 如2020/11/3,xlsx会解析成 Mon Nov 02 2020
23:59:17 GMT+0800 小了43秒 当再用moment转换成日期时: Mon Nov 02 2020 23:59:17
GMT+0800 会转成2020/11/2 所以需要在moment转换后+1天文章来源:https://www.toymoban.com/news/detail-626395.html
// 这里我将日期和表格中文转换放在一起处理了
const key = {
日期: 'date',
姓名: 'name',
地址: 'address',
}
const deal = data => {
data.forEach(item => {
Object.keys(item).map(keys => {
let newKey = key[keys]
if (newKey) {
item[newKey] = item[keys]
delete item[keys]
}
})
})
data.forEach(item => {
item.date = moment(item.date).add(1, 'd').format('YYYY-MM-DD')
})
return data
}
 文章来源地址https://www.toymoban.com/news/detail-626395.html
文章来源地址https://www.toymoban.com/news/detail-626395.html
到了这里,关于Vue3 导入导出Excel的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!