el-table-column 的点击事件是可以通过在 el-table-column 上使用 "cell-click" 或 "header-click" 事件来实现的。具体实现方法如下:文章来源地址https://www.toymoban.com/news/detail-626863.html
- 在 el-table-column 上绑定 "cell-click" 事件:
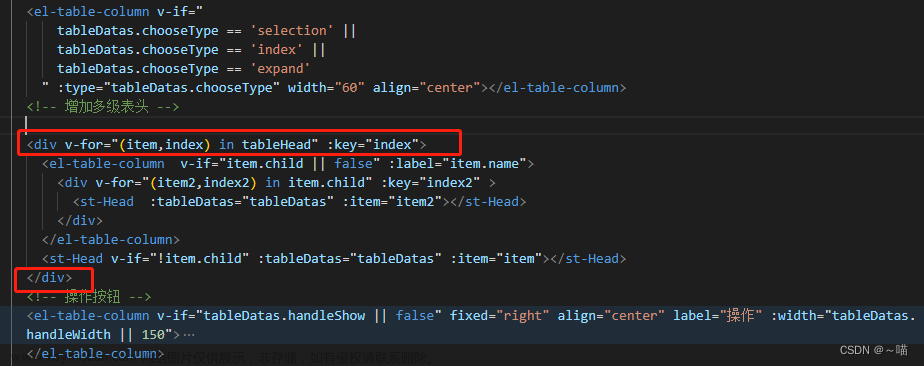
<el-table-column v-for="item in columns" :key="item.prop" :prop="item.prop" :label="item.label" @cell-click="handleCellClick">
</el-table-column>
文章来源:https://www.toymoban.com/news/detail-626863.html
到了这里,关于el-table-column点击事件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!