目录
1--cv::line()绘制直线
2--cv::Rect()绘制矩形
3--cv::ellipse()绘制椭圆
4--cv::circle()绘制圆
5--cv::fillPoly()填充多边形
6--cv::putText()绘制字体
6--cv::RNG随机产生坐标点
1--cv::line()绘制直线
使用 cv::Point p1 定义坐标点;
使用 cv::line() 绘制直线,传入的参数依次为:背景图、两个点的坐标、直线的颜色、直线的线宽和直线的线型;
#include <opencv2/opencv.hpp>
// 绘制线
void MyLines(cv::Mat bgImg){
cv::Point p1 = cv::Point(20, 30); // 两种定义点的方式
cv::Point p2;
p2.x = 300;
p2.y = 300;
cv::Scalar color = cv::Scalar(0, 0, 255); // 定义红色
cv::line(bgImg, p1, p2, color, 1, cv::LINE_8); // 在背景图绘画直线
}2--cv::Rect()绘制矩形
使用 cv::Rect() 绘制矩形,传入的参数依次为:背景图、矩形框、颜色、线宽和线型;
#include <opencv2/opencv.hpp>
// 绘制矩形
void MyRectangle(cv::Mat bgImg){
cv::Rect rect = cv::Rect(200, 100, 150, 150); // 定义一个矩形(左上角x,左上角y,宽,高)
cv::Scalar color = cv::Scalar(255, 0, 0); // 蓝色
cv::rectangle(bgImg, rect, color, 2, cv::LINE_8); // 在背景图绘画矩形
}
3--cv::ellipse()绘制椭圆
使用 cv::ellipse() 绘制椭圆,可通过改变弧段开始角度和弧段结束角度来绘制特定的弧度,例如半弧弧段开始角度可以为0,弧段结束角度为180;
#include <opencv2/opencv.hpp>
// 绘制椭圆
void MyEllipse(cv::Mat bgImg){
cv::Point c_point = cv::Point(bgImg.cols / 2, bgImg.rows / 2); // 椭圆中心点
cv::Scalar color = cv::Scalar(0, 255, 0); // 绿色
// 背景图,中心点,长短轴axes, 起始角度, 弧段开始角度,弧段结束角度,颜色,线宽,线型
cv::ellipse(bgImg, c_point, cv::Size(bgImg.cols / 4, bgImg.rows / 8), 90, 0, 360, color, 2, cv::LINE_8);
}4--cv::circle()绘制圆
使用 cv::circle() 绘制圆,传入的参数依次为:背景图、中心点、半径、颜色、线宽和线型;
#include <opencv2/opencv.hpp>
// 绘制圆
void MyCircle(cv::Mat bgImg){
cv::Scalar color = cv::Scalar(0, 255, 255);
cv::Point c_point = cv::Point(bgImg.cols / 2, bgImg.rows / 2);
// 背景图,中心点,半径,颜色,线宽,线型
cv::circle(bgImg, c_point, 150, color, 2, cv::LINE_8);
}实例展示绘制直线、矩形、椭圆和圆:
#include <opencv2/opencv.hpp>
#include <cstdio>
using namespace std;
// 绘制线
void MyLines(cv::Mat bgImg){
cv::Point p1 = cv::Point(20, 30); // 两种定义点的方式
cv::Point p2;
p2.x = 300;
p2.y = 300;
cv::Scalar color = cv::Scalar(0, 0, 255); // 定义红色
cv::line(bgImg, p1, p2, color, 1, cv::LINE_8); // 在背景图绘画直线
}
// 绘制矩形
void MyRectangle(cv::Mat bgImg){
cv::Rect rect = cv::Rect(200, 100, 150, 150); // 定义一个矩形(左上角x,左上角y,宽,高)
cv::Scalar color = cv::Scalar(255, 0, 0); // 蓝色
cv::rectangle(bgImg, rect, color, 2, cv::LINE_8); // 在背景图绘画矩形
}
// 绘制椭圆
void MyEllipse(cv::Mat bgImg){
cv::Point c_point = cv::Point(bgImg.cols / 2, bgImg.rows / 2); // 椭圆中心点
cv::Scalar color = cv::Scalar(0, 255, 0); // 绿色
// 背景图,中心点,长短轴axes, 起始角度, 弧段开始角度,弧段结束角度,颜色,线宽,线型
cv::ellipse(bgImg, c_point, cv::Size(bgImg.cols / 4, bgImg.rows / 8), 90, 0, 360, color, 2, cv::LINE_8);
}
// 绘制圆
void MyCircle(cv::Mat bgImg){
cv::Scalar color = cv::Scalar(0, 255, 255);
cv::Point c_point = cv::Point(bgImg.cols / 2, bgImg.rows / 2);
// 背景图,中心点,半径,颜色,线宽,线型
cv::circle(bgImg, c_point, 150, color, 2, cv::LINE_8);
}
int main(int argc, char** argv){
cv::Mat src;
src = cv::imread("./test1.jpg");
if (src.empty()){
printf("could not load image..\n");
return -1;
}
cv::namedWindow("input");
cv::imshow("input", src);
MyLines(src); // 绘制直线
MyRectangle(src); // 绘制矩形
MyEllipse(src); // 绘制椭圆
MyCircle(src); // 绘制圆
cv::namedWindow("output");
cv::imshow("output", src);
cv::waitKey(0);
return 0;
}
5--cv::fillPoly()填充多边形
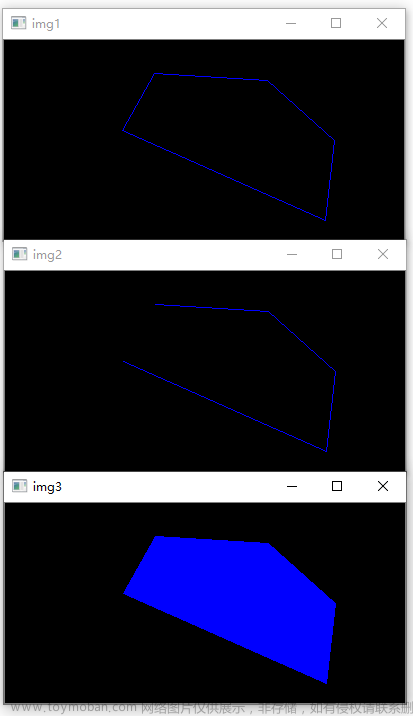
使用 cv::fillPoly() 填充多边形,传入的参数依次为:背景图、点的坐标、点的个数、线宽、颜色和线型;
多边形的形状为:依次连接每一个点,最后一个点与第一个点进行相连,构成的多边形;在下图实例中展示了填充一个五边形的依次连接顺序;
6--cv::putText()绘制字体
使用 cv::putText() 绘制字体,传入的参数依次为:背景图、要绘制的字体内容、文本框左下角坐标、字体、尺寸因子(值越大字体越大)、颜色、线宽和线型;
实例展示填充多边形和绘制字体:
#include <opencv2/opencv.hpp>
#include <cstdio>
using namespace std;
// 填充多边形
void MyPolygon(cv::Mat bgImg){
cv::Point pts[1][5];
pts[0][0] = cv::Point(50, 50);
pts[0][1] = cv::Point(50, 150);
pts[0][2] = cv::Point(150, 150);
pts[0][3] = cv::Point(150, 50);
pts[0][4] = cv::Point(70, 30);
const cv::Point* ppts[] = {pts[0]};
int npt[] = {5};
cv::Scalar color = cv::Scalar(255, 12, 255);
// ppts每个坐标点依次相连,第一个点和最后一个点相连,构成的多边形
cv::fillPoly(bgImg, ppts, npt, 1, color, 8); // 根据坐标点填充多边形
}
int main(int argc, char** argv){
cv::Mat src;
src = cv::imread("./test1.jpg");
if (src.empty()){
printf("could not load image..\n");
return -1;
}
cv::namedWindow("input");
cv::imshow("input", src);
MyPolygon(src);
cv::putText(src, "Hello OpenCV", cv::Point(100, 300), cv::FONT_HERSHEY_COMPLEX, 1.0, cv::Scalar(12, 23, 200), 3, cv::LINE_8);
cv::namedWindow("output");
cv::imshow("output", src);
cv::waitKey(0);
return 0;
}
6--cv::RNG随机产生坐标点
使用 cv::RNG 产生随机数;cv::RNG rng(12345) 中的 12345 表示随机种子,当固定种子时,每次运行产生的随机数相同;
以下实例根据传入的图片大小,初始化生成一个全黑的图片,在图片中随机生成坐标点绘画100条直线:
#include <opencv2/opencv.hpp>
#include <cstdio>
using namespace std;
void RamdomLineDemo(cv::Mat bgImg){
cv::RNG rng(12345);
cv::Point pt1;
cv::Point pt2;
cv::Mat bg = cv::Mat::zeros(bgImg.size(), bgImg.type());
cv::namedWindow("random line demo");
for (int i = 0; i < 100; i++){
pt1.x = rng.uniform(0, bgImg.cols); // 随机生成点的坐标
pt2.x = rng.uniform(0, bgImg.cols);
pt1.y = rng.uniform(0, bgImg.rows);
pt2.y = rng.uniform(0, bgImg.rows);
cv::Scalar color = cv::Scalar(rng.uniform(0, 255), rng.uniform(0, 255), rng.uniform(0, 255)); // 随机生成颜色
if (cv::waitKey(50) > 0){
break;
}
cv::line(bg, pt1, pt2, color, 1, cv::LINE_8);
cv::imshow("random line demo", bg);
}
}
int main(int argc, char** argv){
cv::Mat src;
src = cv::imread("./test1.jpg");
if (src.empty()){
printf("could not load image..\n");
return -1;
}
cv::namedWindow("input");
cv::imshow("input", src);
RamdomLineDemo(src);
cv::waitKey(0);
return 0;
} 文章来源:https://www.toymoban.com/news/detail-626911.html
文章来源:https://www.toymoban.com/news/detail-626911.html
文章来源地址https://www.toymoban.com/news/detail-626911.html
到了这里,关于Opencv(C++)笔记--绘制直线、矩形、椭圆、圆、填充多边形、绘制字体和随机产生坐标点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[C++] opencv - fillPoly(填充多边形)函数介绍和使用场景](https://imgs.yssmx.com/Uploads/2024/02/827526-1.png)