在VSCode中对python的代码调试主要需要两个文件:launch.json和settings.json,这两个文件是可以自动生成的,生成方法和具体代码如下所示:
一、生成方法
-
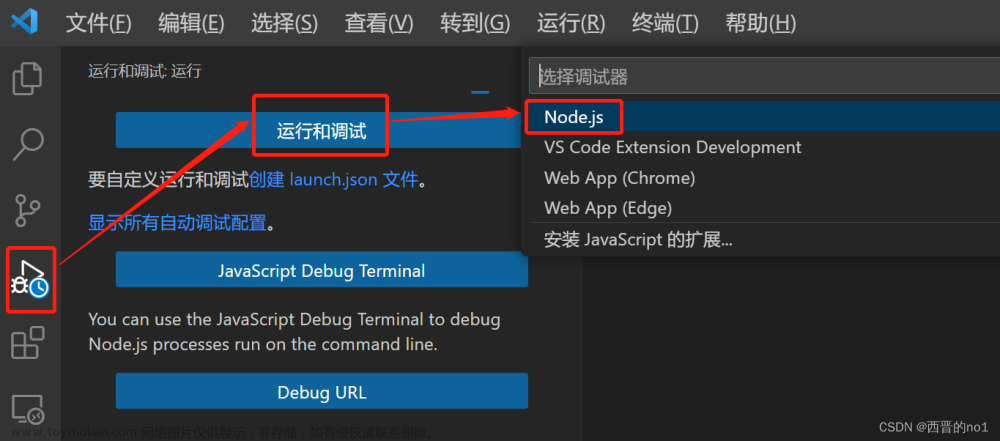
launch.json文件生成:打开工程文件夹,新建一个python文件,点击运行,选择打开配置,选择python文件,生成之后补充python文件路径:"python": "G:/Anaconda3-2019.03/python" -
settings.json文件生成:ctrl+shift+p选择python解释器,自动生成settings.json文件有这两个文件就可以调试了。
二、具体代码
在lauch.json文件生成后,主要修改以下两个地方:
-
"program": "${file}",表示针对每个文件调试,不用写成单个文件 -
"python": "G:/Anaconda3-2019.03/python",是python的安装路径。其他应没有什么要修改。
settings.json文件也主要是python下一些文件的路径配置,有可能并不需要手动修改,时间太久了我有些忘记,反正只要对应文件夹的python路径是对的那肯定就没问题。
下面是我的配置代码:文章来源:https://www.toymoban.com/news/detail-627043.html
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python3.7",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"python": "G:/Anaconda3-2019.03/python",
}
]
}
settings.json
{
"python.pythonPath": "G:\\Anaconda3-2019.03\\envs\\py36\\python.exe",
"python.autoComplete.extraPaths": [
"G:/Anaconda3-2019.03/envs/py36/Lib/site-packages",
"G:/Anaconda3-2019.03/envs/py36/Scripts",
],
}
研究生的生活太忙碌了,太久没有写过博客了,在赶路的时候常常太想往前走的太快而没有整理总结的过程,现在时间总算空下来一些了,弥补一些遗憾。文章来源地址https://www.toymoban.com/news/detail-627043.html
到了这里,关于VSCode调试python代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!