报错一:npm WARN read-shrinkwrap This version of npm is compatible with lockfileVersion@1, but package-lock.json was generated for lockfileVersion@2. I'll try to do my best with it!
错误信息:
npm WARN read-shrinkwrap This version of npm is compatible with lockfileVersion@1, but package-lock.json was generated for lockfileVersion@2. I'll try to do my best with it!
npm ERR! code EINTEGRITY
npm ERR! sha512-gstzbTWro2/nFed1WXtf+TtrpwxH7Ggs4RLYTLbeVgIkUQOI3WG/JKjgeOU1zXDvezllupjrf8OPIdvTbIaVOQ== integrity checksum failed when using sha512: wanted sha512-gstzbTWro2/nFed1WXtf+TtrpwxH7Ggs4RLYTLbeVgIkUQOI3WG/JKjgeOU1zXDvezllupjrf8OPIdvTbIaVOQ== but got sha512-DxMhY+NAsTwMMFHBTtJFNp5qiHKJ7TeqOo23zVEM9alT1Ml27Q3xcTH0xwxn7Q0BbMcVEJOs/7aQtUWupUQN3Q==. (11952 bytes)
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\lmf\AppData\Roaming\npm-cache\_logs\2023-03-09T06_38_33_535Z-debug.log原因:npm版本不对,需要更新
npm install -g npm又报错:node版本也太低
npm WARN notsup Unsupported engine for npm@9.6.1: wanted: {"node":"^14.17.0 || ^16.13.0 || >=18.0.0"} (current: {"node":"12.18.3","npm":"6.14.6"})
npm WARN notsup Not compatible with your version of node/npm: npm@9.6.1
npm ERR! code EPERM
npm ERR! syscall rename
npm ERR! path C:\Users\lmf\AppData\Roaming\npm\node_modules\npm\node_modules\.node-gyp.DELETE\node_modules\@npmcli
npm ERR! dest C:\Users\lmf\AppData\Roaming\npm\node_modules\npm\node_modules\node-gyp\node_modules\@npmcli
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, rename 'C:\Users\lmf\AppData\Roaming\npm\node_modules\npm\node_modules\.node-gyp.DELETE\node_modules\@npmcli' -> 'C:\Users\lmf\AppData\Roaming\npm\node_modules\npm\node_modules\node-gyp\node_modules\@npmcli'
npm ERR! [OperationalError: EPERM: operation not permitted, rename 'C:\Users\lmf\AppData\Roaming\npm\node_modules\npm\node_modules\.node-gyp.DELETE\node_modules\@npmcli' -> 'C:\Users\lmf\AppData\Roaming\npm\node_modules\npm\node_modules\node-gyp\node_modules\@npmcli'] {
npm ERR! cause: [Error: EPERM: operation not permitted, rename 'C:\Users\lmf\AppData\Roaming\npm\node_modules\npm\node_modules\.node-gyp.DELETE\node_modules\@npmcli' -> 'C:\Users\lmf\AppData\Roaming\npm\node_modules\npm\node_modules\node-gyp\node_modules\@npmcli'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'rename',
npm ERR! path: 'C:\\Users\\lmf\\AppData\\Roaming\\npm\\node_modules\\npm\\node_modules\\.node-gyp.DELETE\\node_modules\\@npmcli',
npm ERR! dest: 'C:\\Users\\lmf\\AppData\\Roaming\\npm\\node_modules\\npm\\node_modules\\node-gyp\\node_modules\\@npmcli'
npm ERR! },
npm ERR! errno: -4048,
npm ERR! syscall: 'rename',
npm ERR! path: 'C:\\Users\\lmf\\AppData\\Roaming\\npm\\node_modules\\npm\\node_modules\\.node-gyp.DELETE\\node_modules\\@npmcli',
npm ERR! dest: 'C:\\Users\\lmf\\AppData\\Roaming\\npm\\node_modules\\npm\\node_modules\\node-gyp\\node_modules\\@npmcli',
npm ERR! parent: 'npm'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.先更新node
更新方法一:
npm install -g n --force后报错
PS D:\kaikeba\projects\vue-trello-backend> n stable
n : 无法加载文件 C:\Users\lmf\AppData\Roaming\npm\n.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.co
m/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ n stable
+ ~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess直接官网下载重新安装:下载 | Node.js
安装好后,再次执行npm install -g npm,成功
npm与node版本不一致:查找版本对应关系的地址:以往的版本 | Node.js

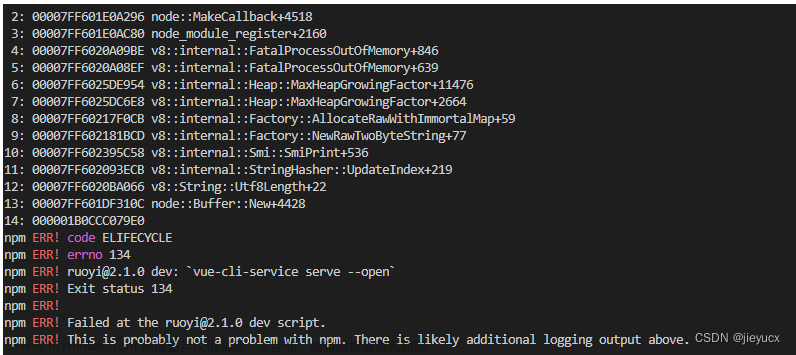
报错二:从git拉取项目npm install 提示The package-lock.json file was created with an old version of npm
使用npm i 后报警告和错误
npm ERR! code 1
npm ERR! path C:\Users\li-671\Downloads\light-blue-vue-admin-master\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program Files\nodejs\node.exe C:\Users\li-671\Downloads\light-blue-vue-admin-master\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
能是node.js的版本和node-sass的版本不合
找到node.js和node-sass对应版本:以往的版本 | Node.js
然后下载node.js: Index of /download/release/v14.21.3/
将环境变量中的node.js路径换成下载的对应node版本

使用npm i 更新
报错三:安装node-sass时报错,gyp ERR! stack Error: Can't find Python executable "python", you can set the PYT HON env variable.
原因:电脑上没有Python环境,需要安装编译环境
解决:执行npm install --global --production windows-build-tools 即可文章来源:https://www.toymoban.com/news/detail-627070.html
参考:gyp ERR! stack Error: Can't find Python executable "python", you can set the PYT HON env variable._兰若惜的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-627070.html
到了这里,关于vue项目git clone后,npm i报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!