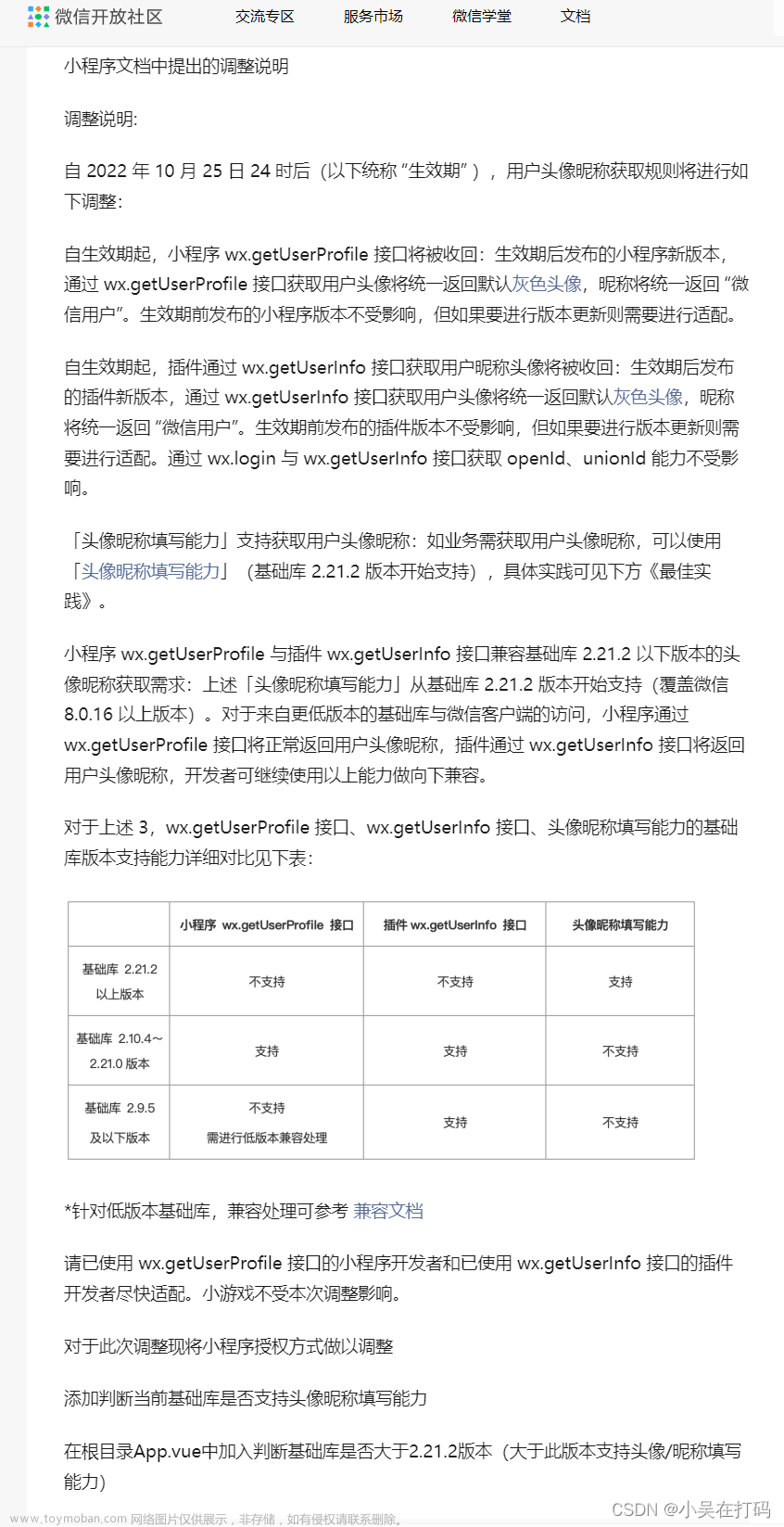
开放能力 /用户信息 /获取头像昵称
头像昵称填写
从基础库 2.21.2 开始支持
当小程序需要让用户完善个人资料时,可以通过微信提供的头像昵称填写能力快速完善。
使用方法
头像选择
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到获取到头像信息的临时路径。
代码示例
在开发者工具中预览效果
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>
把上面的修改为
文章来源:https://www.toymoban.com/news/detail-627177.html
<button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="avatar" :src="avatarUrl"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称" /> data() {
return {
avatarUrl: 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0',
}
},
methods: {
onChooseAvatar(e) {
this.avatarUrl = e.detail.avatarUrl
},
}头像在微信开发工具有效果,昵称在真机才有效果。文章来源地址https://www.toymoban.com/news/detail-627177.html
到了这里,关于uniapp onChooseAvatar,uniapp微信头像昵称填写,uniapp chooseAvatar,does not have a method “onChooseAvatar“的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!