ruoyi实现不需要token访问静态资源
在config/SecurityConfig配置
.antMatchers(
HttpMethod.GET,
"/",
"/*.html",
"/**/*.html",
"/**/*.css",
"/**/*.js",
//profile下有很多文件,只开放头像类的文件
"/profile/upload/**",
"/profile/**",
"/profile/avatar/**"
"/xxx/**"让xxx路径下的全部文件访问不需要token
在config/ResourcesConfig中增加
/** 本地文件上传路径 */
registry.addResourceHandler(Constants.RESOURCE_PREFIX + "/**")
.addResourceLocations("file:" + RuoYiConfig.getProfile() + "/");
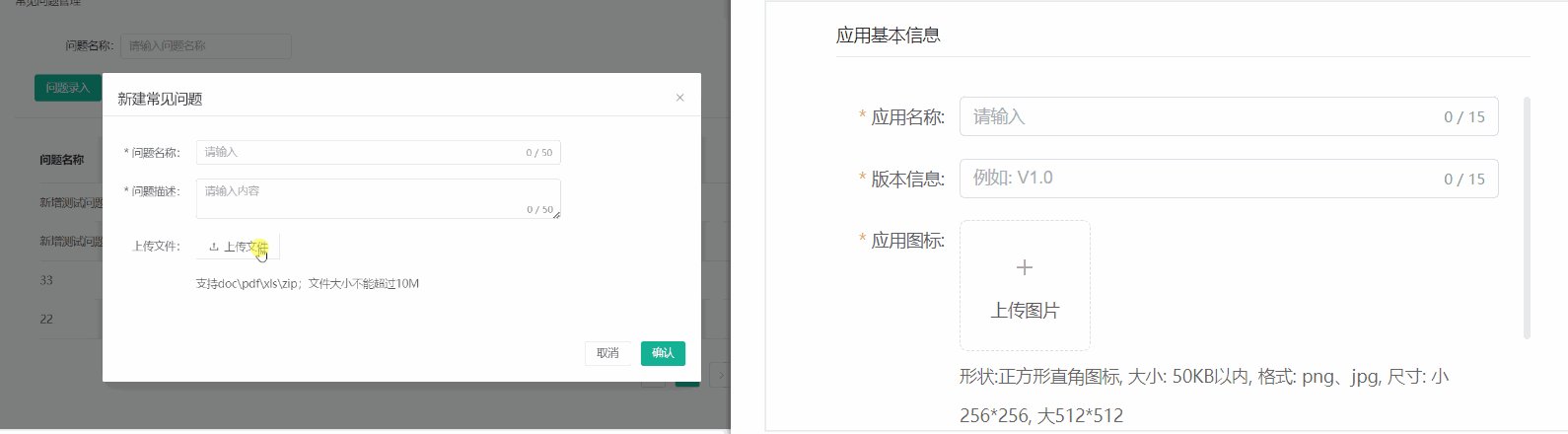
前端加入Element Ui upload组件组件
<template>
<div ref="dasd">
<el-upload
class="img-upload"
ref="upload"
action="http://localhost:8080/dss/ServiceStd/uploadimg"
:on-preview="handlePreview"
:on-remove="handleRemove"
:headers="header"
:before-remove="beforeRemove"
:on-success="handleSuccess"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</template>
<script>
import { getToken } from '@/utils/auth';
export default {
name: 'ImgUpload',
data () {
return {
fileList: [],
url: '',
header: {
Authorization: 'Bearer ' + getToken()
}
}
},
methods: {
handleRemove (file, fileList) {
this.$emit("clearImageUrl")
},
handlePreview (file) {
},
handleExceed (files, fileList) {
this.$message.warning(`当前限制选择 1 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`)
},
beforeRemove (file, fileList) {
return this.$confirm(`确定移除 ${file.name}?`)
},
handleSuccess (response) {
this.url = response
this.$emit('onUpload')
this.$message.warning('上传成功')
},
clear () {
this.$refs.upload.clearFiles()
},
}
}
</script>
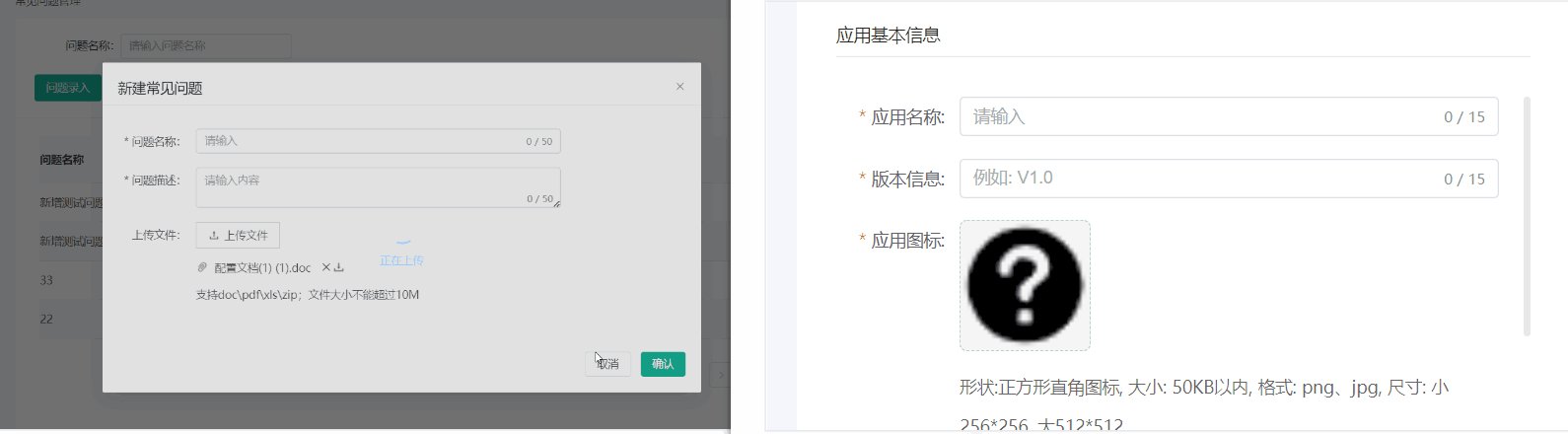
解决Element ui上传图片时未携带token访问不到服务器问题
在data()里面加入header属性设置子属性Authorization
data () {
return {
header: {
Authorization: 'Bearer ' + getToken()
}
}
在el-upload里设置
<el-upload
:headers="header"
>
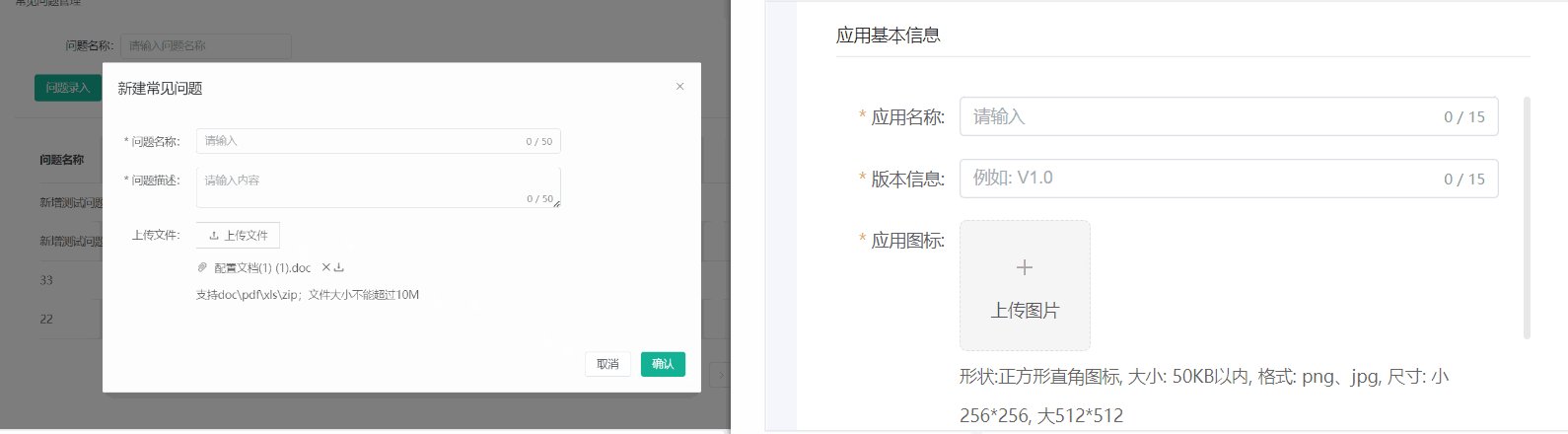
解决upload组件重新进入上传时清除上次上传
在提交时
<el-form-item label="作业标准示范" prop="OpeStdThr">
<el-input v-model="form.OpeStd" autocomplete="off" placeholder="图片 URL" readonly></el-input>
<img-upload @onUpload="uploadImg" ref="imgUpload" @clearImageUrl="clearImageUrl(1)"></img-upload>
</el-form-item>
在提交时新增clear()方法调用子组件里clear方法
submitForm: function () {
this.$refs.imgUpload.clear();
}
删除图片时同时删除URl

加入@clearImageUrl绑定方法文章来源:https://www.toymoban.com/news/detail-627186.html
<el-form-item label="作业标准示范" prop="OpeStdThr">
<el-input v-model="form.OpeStd" autocomplete="off" placeholder="图片 URL" readonly></el-input>
<img-upload @onUpload="uploadImg" ref="imgUpload" @clearImageUrl="clearImageUrl(1)"></img-upload>
</el-form-item>
clearImageUrl(1) 括号内可以直接携带参数,根据参数执行哪种方法文章来源地址https://www.toymoban.com/news/detail-627186.html
clearImageUrl(type) {
if (type == 1) {
//delImgUrl调用后端接口删除已上传的照片
delImgUrl(this.form.OpeStdOne);
this.form.OpeStdOne = '';
}else if (type ==2) {
delImgUrl(this.form.OpeStdTwo);
this.form.OpeStdTwo = '';
}else if (type == 3) {
delImgUrl(this.form.OpeStdThr);
this.form.OpeStdThr = '';
}
}
delImgUrl可以采用两种方式
- 使用缓存,到了一定图片数量再去删除
- 直接去后台删除
到了这里,关于Element UI upload 图片上传功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!