本文解决使用Burp Suite代理时出现的一些问题,比如出现代理服务器异常、建立安全连接失败等等。
安全连接失败
a.在使用代理的时候经常出现下图所示的问题:

这时可能是burp suite证书的问题。
b.从burp suite导出证书




这个证书我之前下载了,也可以从网页下载http://burp 或者 127.0.0.1:80(从网页上下载时注意关掉代理,浏览器设置的代理和bp上的代理,不然获取不到)

c.浏览器配置证书
我使用的是Firefox浏览器,在设置中查找证书



代理服务器出现异常

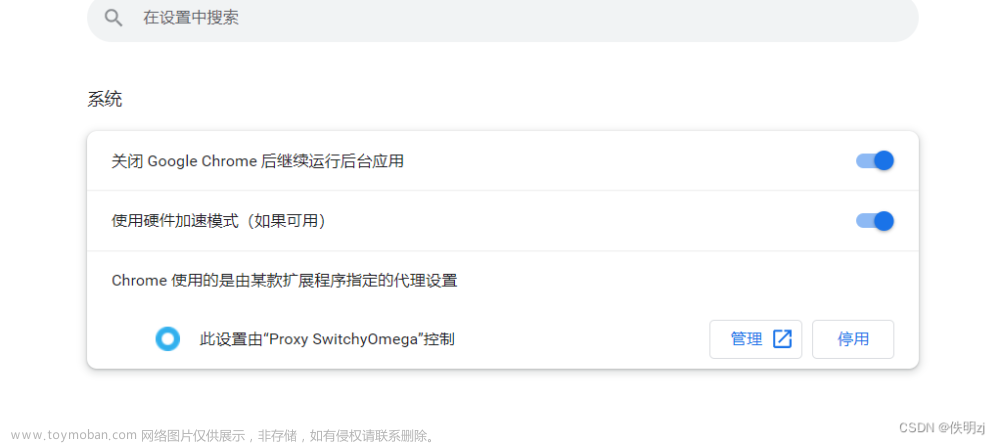
a.出现这种情况需要在浏览器中设置好正确的代理
b.在浏览器设置中搜索代理,打开填入如下信息,端口可以填8080或者80,但要与后序中burp suite的设置一致

c.接下来在burp suite中设置,我填80端口。


d.选中80端口那个,不知道为什么我8080那个端口点不了

e.开启代理,此时就成功了,可能需要刷新一下。on就是打开了,当你在浏览器输入网站,此时你是请求不到结果的,因为此时请求被bp拦截了。

===========================
3.其他问题
a.有时关闭bp重新打开,证书会失效,此时需要从bp上获取证书或者浏览器上输入127.0.0.1:80(你设置的代理)获取证书
bp上获取:

输入127.0.0.1:80获取

b.最后在不用bp的时候,需要重新设置浏览器的代理,改回原来的不使用代理,不然浏览器用不了。文章来源:https://www.toymoban.com/news/detail-627783.html
(我不知道有没有其他的方式不用这样的操作)文章来源地址https://www.toymoban.com/news/detail-627783.html


到了这里,关于Burp Suite代理抓包和浏览器代理设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!