前言
本博主将用CSDN记录软件开发求学之路上亲身所得与所学的心得与知识,有兴趣的小伙伴可以关注博主!也许一个人独行,可以走的很快,但是一群人结伴而行,才能走的更远!
一、概述
当涉及到Web开发和用户身份验证时,Cookie和Session是两个常见的概念。它们在存储和管理用户状态方面起着重要作用。、
二、Cookie和Session的区别与联系
Cookie和Session是Web开发中常用的机制,用于存储和管理用户的身份验证和状态信息。它们之间的主要区别如下:
-
存储位置:
- Cookie:Cookie是存储在用户的浏览器中的小段数据。每个Cookie都有一个名称和值,并且由服务器发送给浏览器,在用户的每个请求中被浏览器自动包含在HTTP头中。
- Session:Session是存储在服务器端的数据结构。服务器为每个用户创建一个唯一的会话,并将会话ID存储在Cookie中或通过URL参数传递给客户端。会话数据存储在服务器的内存或持久化存储中。
-
存储容量:
- Cookie:每个域名下的Cookie数量和总大小都是有限制的。通常,每个域名最多可以存储几十个Cookie,每个Cookie的大小不能超过几KB。
- Session:在服务器端存储Session数据的容量通常较大,可以存储更多的信息,受服务器资源和配置的限制。
-
安全性:
- Cookie:Cookie可以设置安全标志(secure flag)和HTTP-only标志(HTTP-only flag)来增加安全性。安全标志可以确保Cookie仅在使用加密协议(如HTTPS)时传输,而HTTP-only标志可以防止JavaScript访问Cookie,从而减少跨站点脚本攻击(XSS)的风险。
- Session:由于Session数据存储在服务器端,相对于Cookie,Session更难受到客户端篡改和攻击。
-
时效性:
- Cookie:Cookie可以设置一个过期时间,在此之前浏览器会持续保存它,并在用户下次访问网站时发送回服务器。可以创建持久性Cookie(有过期时间)和会话Cookie(在用户关闭浏览器后过期)。
- Session:Session可以有一个过期时间,或者在用户关闭浏览器时自动销毁。会话Cookie通常用于存储会话ID,而不是实际的会话数据。
-
跨设备支持:
- Cookie:Cookie存储在用户的浏览器中,因此可以在不同设备上使用同一浏览器时共享。可以通过在浏览器中同步Cookie来实现跨设备的状态共享。
- Session:Session数据存储在服务器端,与设备无关。无论用户使用哪个设备访问网站,服务器都可以通过会话ID来检索和管理用户的会话数据。
需要注意的是,Cookie和Session通常一起使用,通过Cookie中的唯一标识符来关联和管理服务器端的Session数据。Cookie提供了一种持久性存储和跨设备共享的方式,而Session提供了在服务器端存储和管理用户状态的机制。理解Cookie和Session的区别对于开发安全和可靠的Web应用程序至关重要。
三、登陆案例讲解
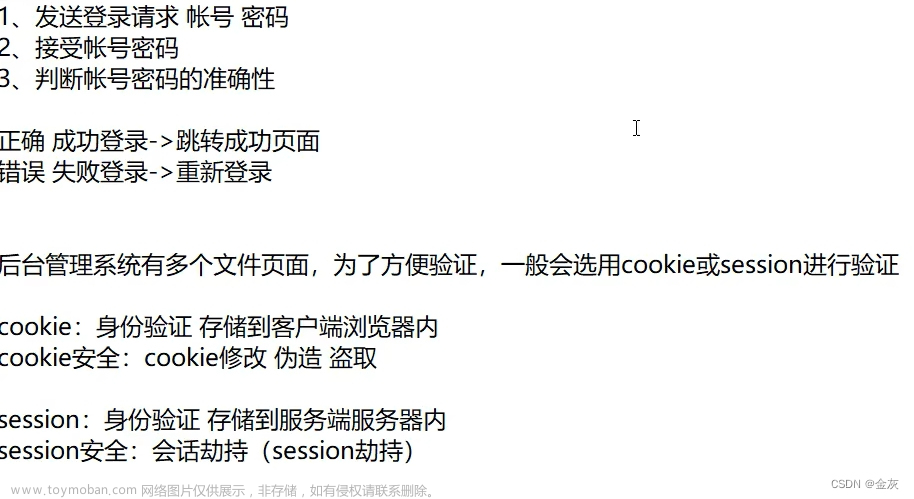
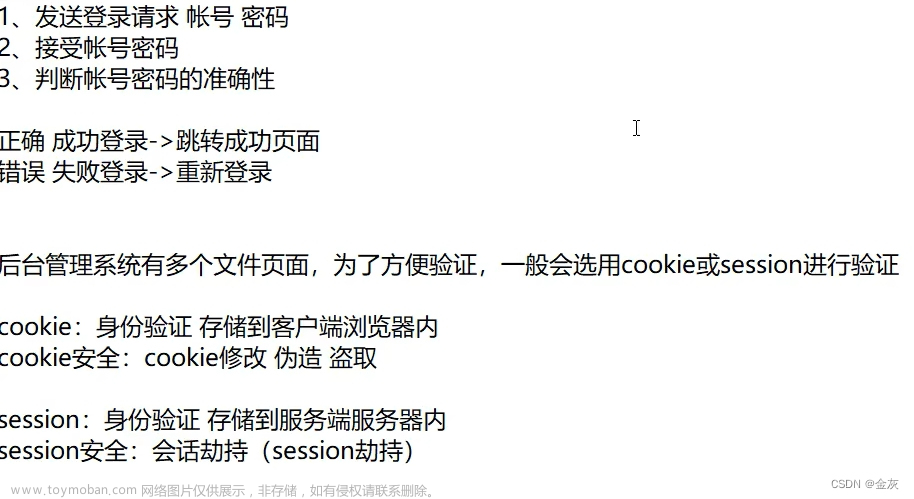
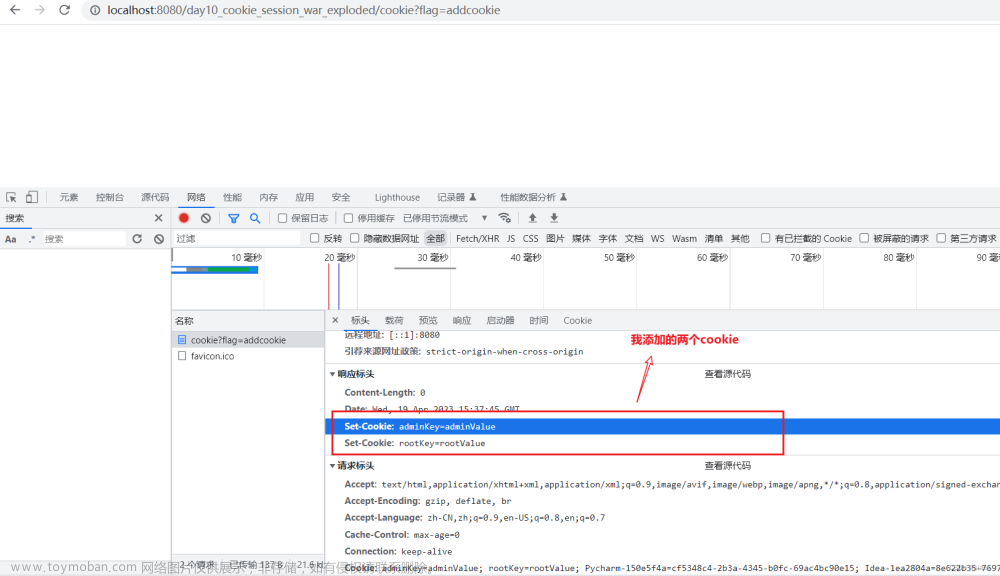
1、以登录案例讲解Cookie的使用过程
- 首先用户在客户端浏览器向服务器首次发起登陆请求
- 登陆成功后,服务端会把登陆的用户信息设置在
cookie中(即set-cookie),并将cookie返回给客户端浏览器 - 客户端浏览器接收到
cookie请求后,会把cookie保存到本地(可能是内存,也可能是磁盘,看具体使用情况而定) - 以后再次访问该
web应用时,客户端浏览器就会把本地的cookie带上,这样服务端就能根据cookie获得用户信息了
弊端:服务端把用户信息(用户名、用户密码)设置在cookie里返回给客户端,让客户端自己保存,也就是用户可以在客户端看到自己的密码。如果你的电脑被盗了,别人也可以在cookie里看到你的用户名和密码,这存在着极大的信息泄露安全风险!!
因此,引进了session登录
2、以登陆案例讲解 Session 的使用过程
- 首先用户在客户端浏览器发起登陆请求。
- 登陆成功后,服务端会把用户信息保存在服务端,并返回一个唯一的
session标识(即sessionID)通过设置在cookie里返回给客户端浏览器 - 客户端浏览器会把这个唯一的
session标识保存在起来 - 以后再次访问 web 应用时,客户端浏览器会把这个唯一的
session标识带上,这样服务端就能根据这个唯一标识找到用户信息。
看到这里可能会引起疑问:把唯一的 session 标识返回给客户端浏览器,然后保存起来,以后访问时带上,这难道不是 cookie 吗?
没错,session 只是一种会话机制,在许多 web 应用中,session 机制就是通过 cookie 来实现的。也就是说它只是使用(利用)了cookie 的功能,并不是使用 cookie完成会话保存。与 cookie 在保存客户端保存会话的机制相反,session 通过cookie的功能把会话信息保存到了服务端。文章来源:https://www.toymoban.com/news/detail-627868.html
四、总结
举个小例子说明Cookie和Session之间的区别和联系
假如一个咖啡店有喝五杯赠一杯咖啡的优惠,但是一次性消费5杯咖啡的客人很少,这时就需要某种方式来记录某位顾客的消费数量。无外乎下面的几种方案文章来源地址https://www.toymoban.com/news/detail-627868.html
- 该店的店员很厉害,能记住每位顾客的消费数量,只要顾客一走进咖啡店,店员就知道该怎么对待了。这种做法就是协议本身支持状态。但是http协议本身是无状态的。
- 发给顾客一张卡片,上面记录着消费的数量,一般还有个有效期限。每次消费时,如果顾客出示这张卡片,则此次消费就会与以前或以后的消费相联系起来。这种做法就是在客户端保持状态,也就是cookie,顾客就相当于浏览器,也就是Cookie登录。
- 发给顾客一张会员卡,除了卡号之外什么信息也不纪录,每次消费时,如果顾客出示该卡片,则店员在店里的记录本上找到这个卡号对应的记录添加一些消费信息。这种做法就是在服务器端保持状态,也就是Session登录。
到了这里,关于Cookie vs Session:Web开发中的身份验证之争的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!