上篇文章我们处理了map3D散点图的点击问题,发现只有一个散点的时候,点击会失效,把所有数据放在一个散点图里就可以了,那么新的问题又来了,所有数据都放一块了,该如何根据数据设置不同的symbol,这种需求很常见,比如这12条数据可以分成医院、学校和宾馆三类,每一类使用不同的symbol,但是翻看了文档,scatter3D的symbol并不支持回调函数,想要分别给散点设置symbol,那就得用循环来设置,但是使用循环设置的话,每张散点图上只有一条数据,点击又会失效……

解决思路:
既然只有一个散点的图不能点,那就设置两张散点图,第一张散点图包含所有的数据,但是他们的symbol设置为none,相当于做一个底图,另外利用循环生成N张散点图,每张图只有一条数据,每张图可以分别设置symbol,看上去点击的是一个symbol,但其实响应的是那个symbol为none的图表。
代码:
<template>
<div>
<div id="map" style="width: 100%;height: 500px;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
import 'echarts-gl'
import mapJson from '@/assets/map/json/province/shanghai.json'
import scatterData from '@/assets/scatterData.json'
export default {
data() {
return {
myChart: null,
//echart 配制option
options: {
tooltip: {
// show: true,
trigger: 'item',
formatter: function(params, ticket, callback) {
let name = params.name;
return name;
},
},
geo3D: {
map: 'shanghai',
regionHeight: 5, // 模型的高度
shading: 'lambert',
boxWidth: 120, // 三维地图在三维场景中的宽度
boxDepth: 90, // 三维地图在三维场景中的深度
bottom: '10%',
label: { // 标签的相关设置
show: false, // (地图上的城市名称)是否显示标签 [ default: false ]
position: ['50%', '50%'],
distance: 50, // 标签距离图形的距离,在三维的散点图中这个距离是屏幕空间的像素值,其它图中这个距离是相对的三维距离
// 标签内容格式器
formatter: (params) => {
return params.name
},
emphasis: {
// 对应的鼠标悬浮效果
show: false,
textStyle: {
fontSize: 18,
color: '#FFF'
}
},
textStyle: { // 标签的字体样式
color: '#000', // 地图初始化区域字体颜色
fontSize: 10, // 字体大小
opacity: 1, // 字体透明度
backgroundColor: '#fff' // 字体背景色
}
},
itemStyle: { // 三维地理坐标系组件 中三维图形的视觉属性,包括颜色,透明度,描边等。
color: 'rgba(32,101,200,0.5)', // 地图板块的颜色
opacity: 1, // 图形的不透明度 [ default: 1 ]
borderWidth: 3, // (地图板块间的分隔线)图形描边的宽度。加上描边后可以更清晰的区分每个区域 [ default: 0 ]
borderColor: 'rgba(23,146,202,.1)' // 图形描边的颜色。[ default: #333 ]
},
emphasis: { // 鼠标 hover 高亮时图形和标签的样式 (当鼠标放上去时 label和itemStyle 的样式)
// 鼠标移上去的样式
borderWidth: 1,
borderColor: '#1792CA',
color: '#0058B8',
textStyle: {
color: '#1792CA'
},
label: { // label高亮时的配置
show: false,
textStyle: {
color: '#fff', // 高亮时标签颜色变为 白色
backgroundColor: 'rgba(0,0,0,0.4)',
padding: 10,
fontSize: 10 // 高亮时标签字体 变大
}
},
itemStyle: { // itemStyle高亮时的配置
areaColor: '#66ffff' // 高亮时地图板块颜色改变
}
},
light: { // 光照相关的设置。在 shading 为 'color' 的时候无效。 光照的设置会影响到组件以及组件所在坐标系上的所有图表。合理的光照设置能够让整个场景的明暗变得更丰富,更有层次。
main: { // 场景主光源的设置,在 globe 组件中就是太阳光。
// color: '#fff', //主光源的颜色。[ default: #fff ]
intensity: 1, // 主光源的强度。[ default: 1 ]
shadow: true, // 主光源是否投射阴影。默认关闭。 开启阴影可以给场景带来更真实和有层次的光照效果。但是同时也会增加程序的运行开销。
// shadowQuality: 'high', // 阴影的质量。可选'low', 'medium', 'high', 'ultra' [ default: 'medium' ]
alpha: 150, // 主光源绕 x 轴,即上下旋转的角度。配合 beta 控制光源的方向。[ default: 40 ]
beta: 70 // 主光源绕 y 轴,即左右旋转的角度。[ default: 40 ]
},
ambient: { // 全局的环境光设置。
color: '#fff', // 环境光的颜色。[ default: #fff ]
intensity: 0.5 // 环境光的强度。[ default: 0.2 ]
}
},
groundPlane: {
show: false,
color: '#9dcaff'
}
}
}
}
},
methods: {
//初始化中国地图
initEchartMap() {
let mapDiv = document.getElementById('map');
if (this.myChart != null && this.myChart != "" && this.myChart != undefined) {
this.myChart.dispose();
}
this.myChart = echarts.init(mapDiv);
echarts.registerMap('shanghai', mapJson);
this.options.series = this.getScatter(scatterData);
this.myChart.setOption(this.options);
this.myChart.on('click', function(args) {
console.log(args);
});
},
getScatter(data) {
var reuslt = [];
let hospital =
'path://M643.2 902H380.8V643.2H122V380.8h258.8V122h262.4v258.8H902v262.4H643.2V902z m-218.7-43.7h175V599.5h258.8v-175H599.5V165.7h-175v258.8H165.7v175h258.8v258.8z';
let school =
'path://M945.4 383.3l-399-204.6c-23.7-12.1-51.9-12.1-75.5 0.2L77.2 383.4c-9.8 5.1-15.8 15.1-15.8 26.1 0 11 6.1 21 15.8 26.1l37.5 19.5v193.5c-14.8 8.3-25 24-25 42.2 0 26.8 21.7 48.5 48.5 48.5s48.5-21.7 48.5-48.5c0-18.2-10.1-33.9-25-42.2v-169l104.5 54.3V746c0 25.7 16.5 48.2 41 56L432 841.7c25.6 8.1 52 12.2 78.3 12.2 25.3 0 50.6-3.7 75.2-11.2l134.1-40.8c24.8-7.6 41.6-30.1 41.7-56l0.8-216.2 183.3-94c9.9-5.1 16-15.1 16-26.1-0.1-11.2-6.2-21.2-16-26.3zM714.2 745.7c0 5.2-3.4 9.7-8.3 11.2l-134.1 40.8c-41.2 12.5-84.6 12.2-125.7-0.8l-124.7-39.6c-4.9-1.6-8.2-6.1-8.2-11.2v-188L470.9 640c11.9 6.2 24.9 9.3 37.9 9.3 12.9 0 25.8-3 37.6-9.1l168.5-86.4-0.7 191.9zM525 598.4c-10.1 5.2-22.2 5.2-32.3-0.1L129 409.4l363.6-188.8c10.1-5.3 22.2-5.3 32.3-0.1l368.4 188.9-368.3 189z';
let hotel =
'path://M405.333333 436.906667A190.72 190.72 0 0 0 512 469.333333a106.666667 106.666667 0 0 1 106.666667 106.666667v170.666667a106.666667 106.666667 0 0 1-213.333334 0V436.906667M512 85.333333a192 192 0 0 0-192 192v469.333334a192 192 0 0 0 384 0v-170.666667a192 192 0 0 0-192-192 106.666667 106.666667 0 1 1 106.666667-106.666667h85.333333a192 192 0 0 0-192-192z';
var symbolList = [];
symbolList.push(hospital);
symbolList.push(school);
symbolList.push(hotel);
// var symbolList = ['circle', 'pin', 'diamond']
data.forEach(item => {
// 每个散点图的通用设置
let seriesItem = {
type: 'scatter3D',
coordinateSystem: 'geo3D',
symbolSize: 30,
zlevel: 99,
geo3DIndex: 0,
regionHeight: 5, // 模型的高度
shading: 'lambert',
boxWidth: 120, // 三维地图在三维场景中的宽度
boxDepth: 90, // 三维地图在三维场景中的深度
silent: true,
itemStyle: {
color: function(params) {
var colorList = ['#00aa00', '#ff5500', '#55aaff']
return colorList[params.data.type - 1];
}
}
};
// 根据item的内容来决定散点symbol
// itemstyle可以直接用回调函数写就行了,
// 但是symbol不支持回调函数,所以只能用for循环来设置
seriesItem.symbol = symbolList[item.type - 1];
seriesItem.data = [item];
reuslt.push(seriesItem);
});
// 全数据散点图,无图标,只有数据
// 经过试验,鼠标响应的是全数据的这张散点图
// 很多网友反馈,当散点图只有一个点的时候,鼠标不响应
let seriesItem = {
type: 'scatter3D',
coordinateSystem: 'geo3D',
symbol:'none',
symbolSize: 50,
zlevel: 9,
geo3DIndex: 0,
regionHeight: 5, // 模型的高度
shading: 'lambert',
boxWidth: 120, // 三维地图在三维场景中的宽度
boxDepth: 90, // 三维地图在三维场景中的深度
silent: false,
data:data
};
reuslt.push(seriesItem);
return reuslt;
}
},
created() {
},
mounted() {
this.$nextTick(() => {
this.initEchartMap();
})
}
};
</script>
<style>
</style>scatterData.json的内容:文章来源:https://www.toymoban.com/news/detail-628032.html
[{
"type": 1,
"status": 0,
"name": "上海市卫生监督所",
"value": [121.478481, 31.402116, 50]
},
{
"type": 1,
"status": 0,
"name": "瑞金医院",
"value": [121.263544, 31.378035, 50]
},
{
"type": 1,
"status": 0,
"name": "上海市肺科医院",
"value": [121.502006, 31.301688, 50]
},
{
"type": 1,
"status": 0,
"name": "上海市东方医院",
"value": [121.512287, 31.237613, 50]
},
{
"type": 1,
"status": 0,
"name": "上海交通大学医院",
"value": [121.522361, 31.206991, 50]
},
{
"type": 1,
"status": 0,
"name": "上海市卫健委应急办",
"value": [121.531758, 31.269437, 50]
},
{
"type": 1,
"status": 0,
"name": "上海市精神卫生中心",
"value": [121.44806, 31.187265, 50]
},
{
"type": 1,
"status": 0,
"name": "上海市疾病预防控制中心",
"value": [121.417922, 31.193355, 50]
},
{
"type": 2,
"status": 0,
"name": "上海外贸松江校区",
"value": [121.217376, 31.046053, 50]
},
{
"type": 3,
"status": 0,
"name": "金山山阳中学",
"value": [121.367352, 30.760275, 50]
},
{
"type": 2,
"status": 1,
"name": "南郊宾馆",
"value": [121.483558, 30.925426, 50]
}
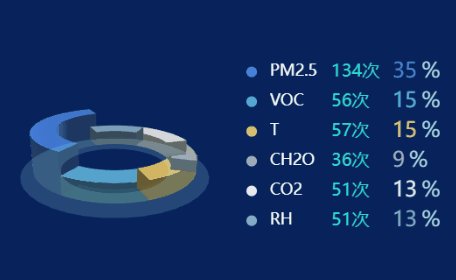
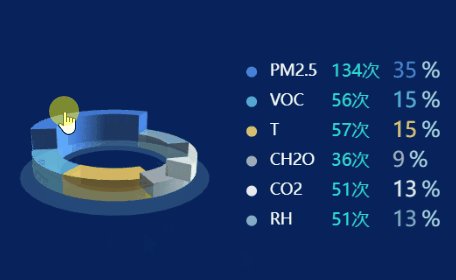
]效果图:
 文章来源地址https://www.toymoban.com/news/detail-628032.html
文章来源地址https://www.toymoban.com/news/detail-628032.html
到了这里,关于echarts:map3D如何设置不同的symbol的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!