如果这篇博客,看不懂看下面的视频,很详细。
参考pku大佬视频制作,附上B站视频:【GitHub Pages 个人网站构建与发布】
同时还参考了:【Python版宝藏级静态站点生成器Material for MkDocs】
GitHub Pages 介绍
内容参考:GitHub Pages - 杨希杰的个人网站 (yang-xijie.github.io)
Github pages 可以快速部署静态网站,你可以在 GitHub 的每一个仓库创建一个对应的静态网站,存放说明或文档。
通俗来说,就是白嫖GitHub的服务器来建站,GitHub Pages,与Git管理超搭,相当稳定的,而且有全球的CDN加速,也没被墙,我只能说真爽。
这里一定要注意:个人用户只有两种 GitHub Pages 网站的类型:一种是 user(用户),一种是project(项目)。
这里有介绍:GitHub Pages
user类型的网址只能对应唯一的用户,而且仓库的名字必须为 <username>.github.io,对应的网址为 http(s)://<username>.github.io。
project类型的仓库则可以新建很多,只要仓库的名字不为 <username>.github.io 即可,对应的网址为 http(s)://<username>.github.io/<repository>。
根据这两种类型,建站可以有两种策略:
- 只创建一个user仓库
<username>.github.io,所有的文章都放在这个仓库中。- 优点:只有一个仓库维护方便
- 缺点:你的个人账户再新建
project类型的仓库大概率会与这个user仓库冲突。但我感觉一般对于个人来说 一个仓库也完全够用。
- 不创建user仓库,需要静态网站时新建多个
project类型的仓库- 优点:仓库不限量 仓库之间互不冲突 可以使用不同的框架
- 缺点:多个仓库维护困难
GitHub Pages创建(这部分可以不进行)
这部分参考Github官方文档:GitHub Pages
注意:这节是说的pages的创建,看个流程就可以了,如果要使用下一章节的Mkdocs主题,可以只创建好仓库。
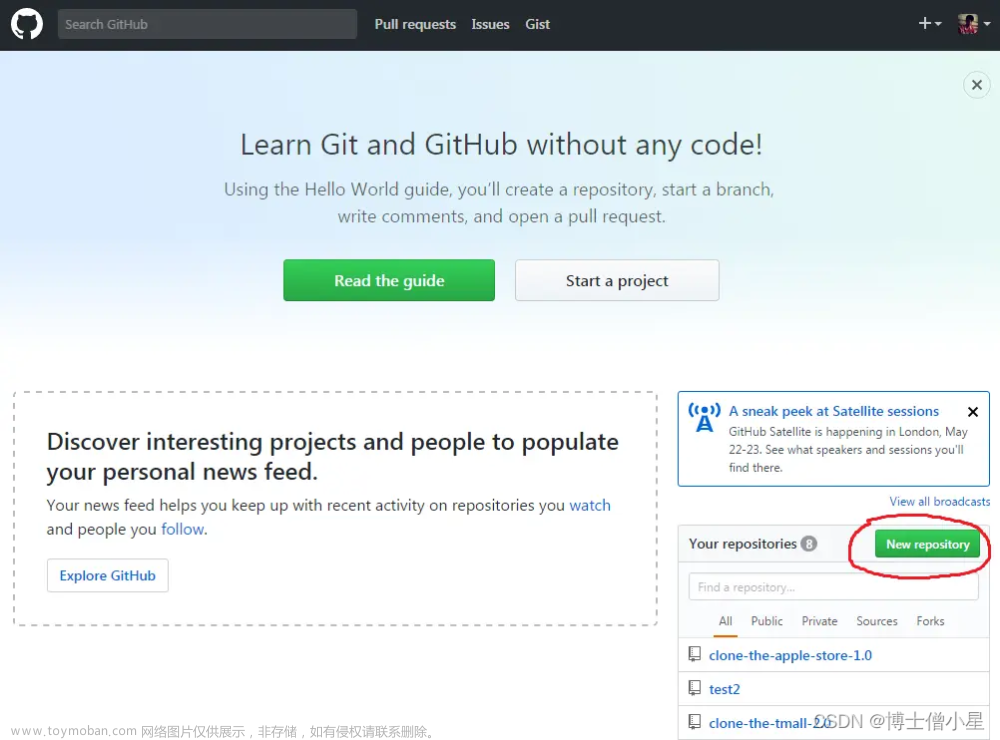
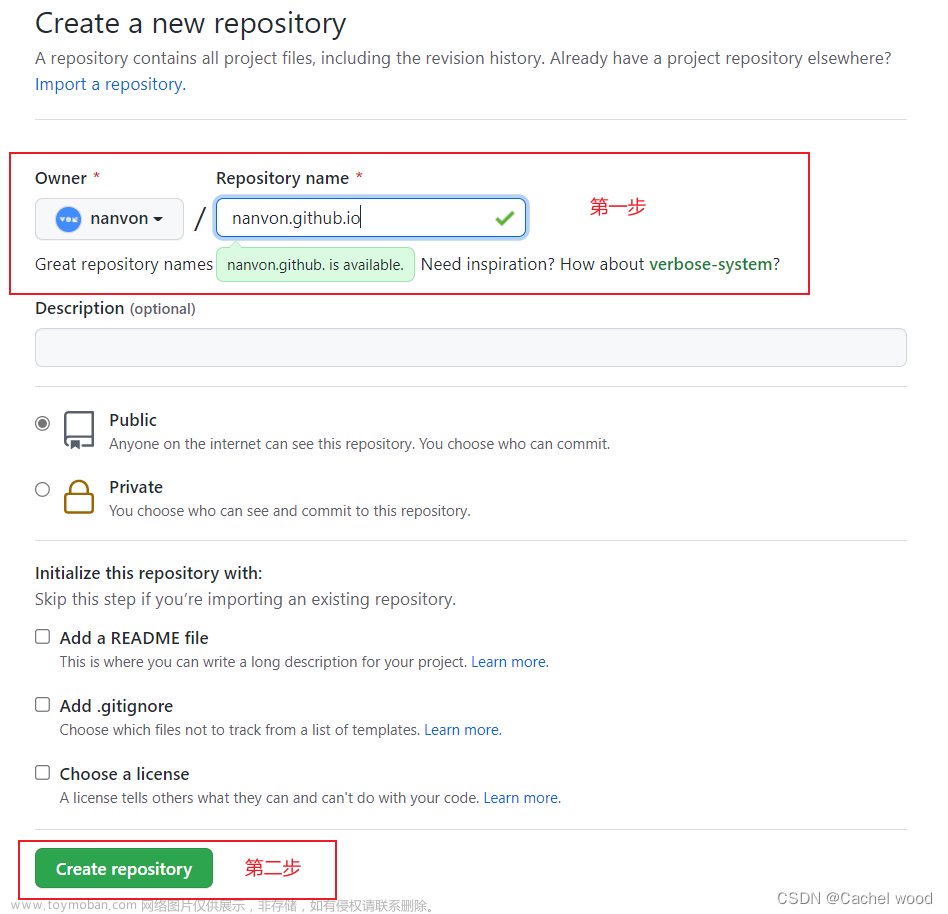
创建仓库
创建一个名为username.github.io的新公共repos。其中username就是你在GitHub上的用户名。
注意:如果repos的第一部分与你的用户名不完全匹配,那么它将无法工作,因此确保正确使用。
clone repos
创建好仓库后,将仓库clone到本地。
git clone https://github.com/username/username.github.io这里的username及的更换成你自己的。
编辑、push
git add --all
git commit -m "Initial commit"
git push -u origin main关于git操作可以参考其他博客,也可以参考我的记录:http://t.csdn.cn/AhjXg
Mkdocs
介绍完Github pages 后还有模板介绍,对于我这种前端小白来说,写一个前端UI能够杀了我,所以我采用了佬使用的模板Mkdocs。具体怎么使用可以参考以下部分:
Installation - Material for MkDocs (squidfunk.github.io)
Publish a Website with Material for MkDocs and GitHub Pages - 杨希杰的个人网站 (yang-xijie.github.io)
只要按照上述过程来,就可以成功创建一个属于自己的博客。
注意,这些博客全部都是Makedown格式的,只需要git md文件就行,github会自动将其部署为HTML文件,所以说对我这种小白来说,非常的方便。
mkdocs部署过程
这部分记录了我自己的部署过程,可以参考本节开始的url,也是可以的。
创建project
mkdocs new mkdocs-site
cd mkdocs-site
添加github操作 Add GitHub Workflow
使用GitHub Actions,您可以自动部署您的项目文档。在仓库的根目录下,创建一个新的GitHub Actions工作流,例如:. GitHub /workflows/PublishMySite.yml文件,
$ mkdir .github
$ cd .github
$ mkdir workflows
$ cd workflows
$ vim PublishMySite.yml
如果vim用不了,就自己建一个文件。
在yml文件中复制粘贴如下内容:
name: publish site
on: # 在什么时候触发工作流
push: # 在从本地main分支被push到GitHub仓库时
branches:
- main
pull_request: # 在main分支合并别人提的pr时
branches:
- main
jobs: # 工作流的具体内容
deploy:
runs-on: ubuntu-latest # 创建一个新的云端虚拟机 使用最新Ubuntu系统
steps:
- uses: actions/checkout@v2 # 先checkout到main分支
- uses: actions/setup-python@v2 # 再安装Python3和相关环境
with:
python-version: 3.x
- run: pip install mkdocs-material # 使用pip包管理工具安装mkdocs-material
- run: mkdocs gh-deploy --force # 使用mkdocs-material部署gh-pages分支
现在,当一个新的提交被推送到主分支或主分支时,静态站点将被自动构建和部署。推送您的更改以查看工作流程的运行情况。
Github
将内容git到github上
$ git init
$ git add .
$ git commit -m "init"
GitHub > New Repository
GitHub > Repository > Settings > Actions > General >
- Actions permissions: Allow all actions and reusable workflows
- Workflow permissions: Read and write permissions
- Click Save
$ git remote add origin 你自己的clone地址
$ git branch -M main
$ git push -u origin main
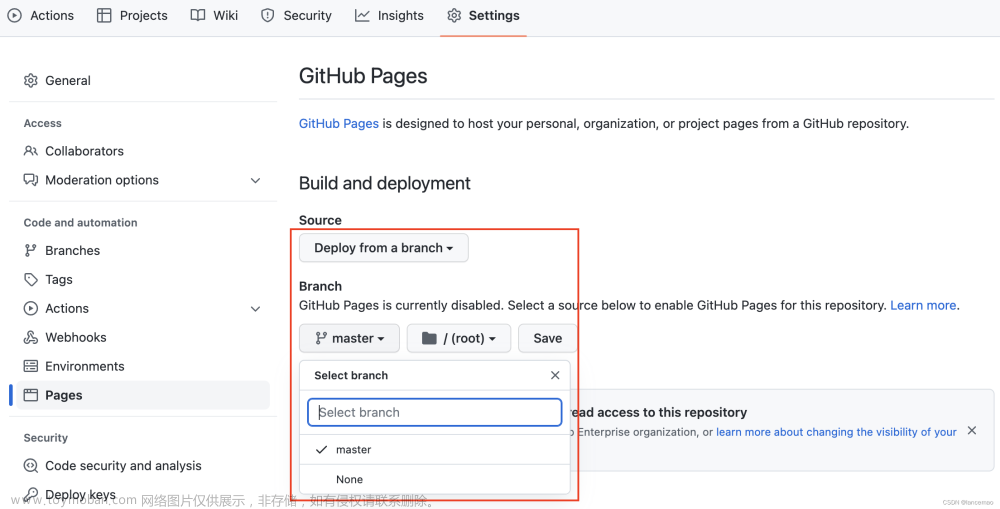
GitHub > Repository > Settings > Pages > Source > gh-pages > Click Save文章来源:https://www.toymoban.com/news/detail-628189.html
如果出现404,那就等一下,让子弹飞一会。文章来源地址https://www.toymoban.com/news/detail-628189.html
到了这里,关于Github 创建自己的博客网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!