测试功能的时候,想要设置用户相册的功能,打开突然什么也没有,要么就是显示“个人信息与权限使用记录”,就连打印出来的 console.log("授权",res.authSetting) 授权信息也是空的。

一、 wx.authorize()
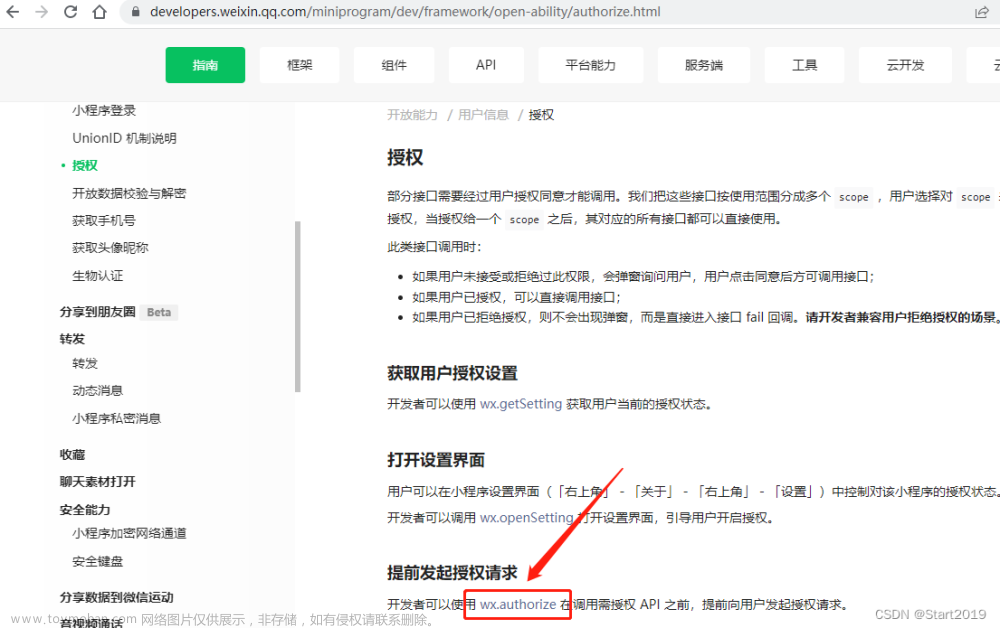
去社区翻回答都在扯皮,也没有准确的说法,只能去看文档了。
授权 | 微信开放文档
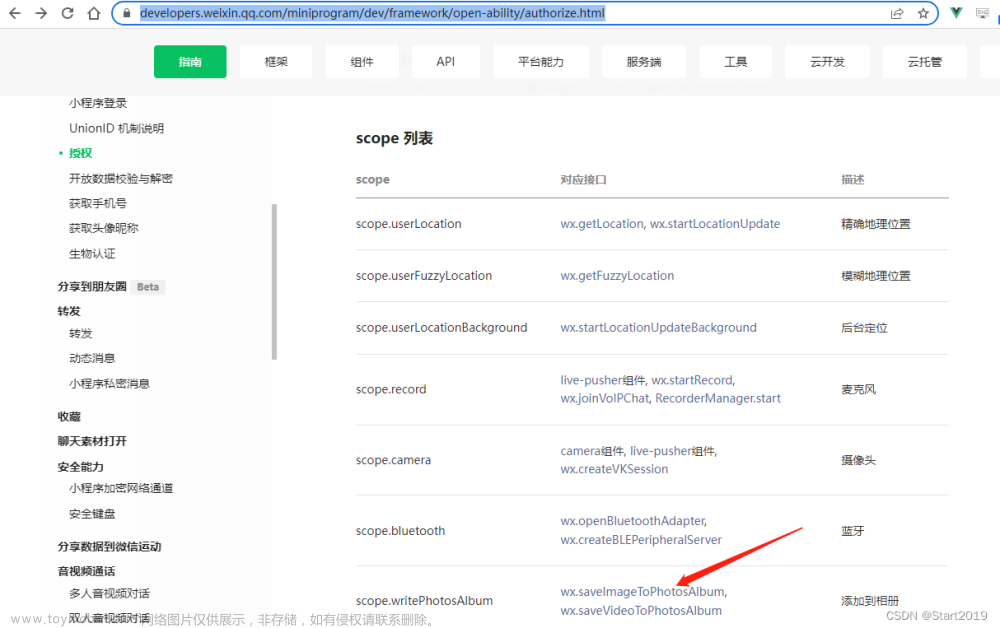
看文档感觉原来写的代码也没问题嘛,因为用到“相册”权限,接着去看了一下api——wx.saveImageToPhotosAlbum(Object object) | 微信开放文档
wx.saveImageToPhotosAlbum() 只是保存图片到系统相册,且图片的路径要用本地路径。
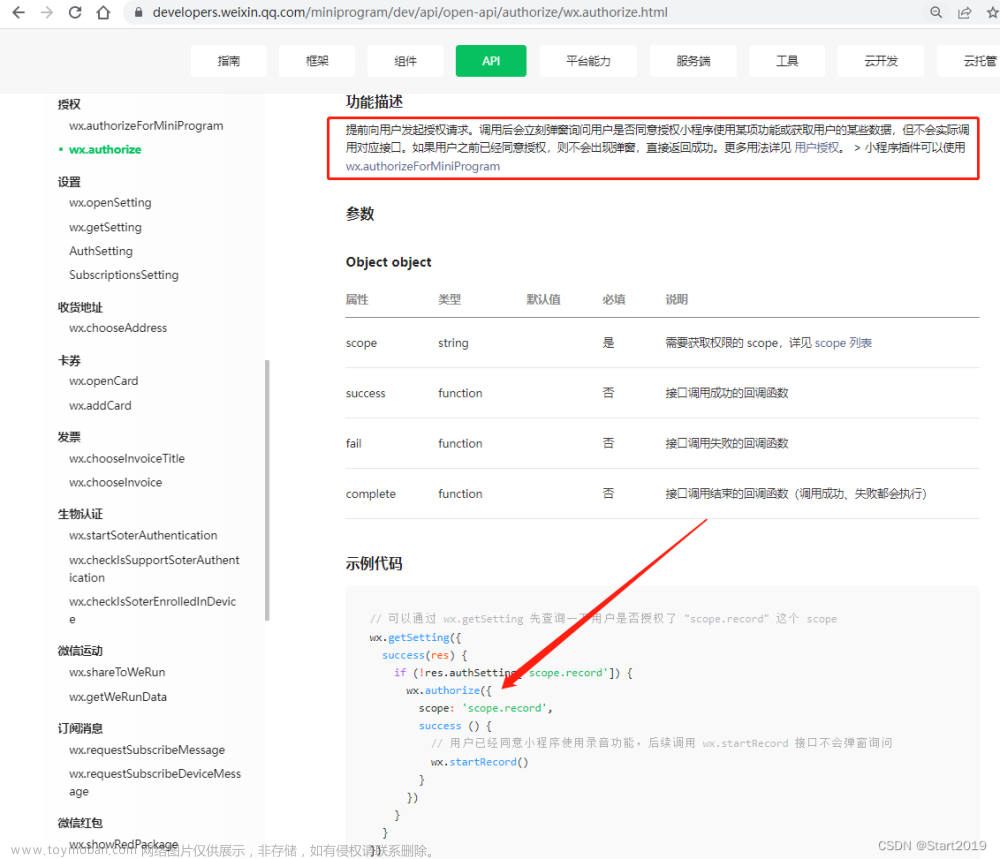
继续看关于“授权”的文档,发现给了wx.authorize()这个API——wx.authorize(Object object) | 微信开放文档。
根据文档给的功能描述,结合自己的代码,将以前写的代码在判断时加入 wx.authrize() 就能成功调起了。文章来源:https://www.toymoban.com/news/detail-628448.html
二、封装用户授权
function userPermission(permissionName){
return new Promise((resolve, reject)=>{
wx.getSetting({
success: (res)=>{
// scope.writePhotosAlbum
if(res.authSetting[permissionName] == undefined){
wx.authorize({
scope: permissionName,
success(){
console.log("调起弹框授权成功"); //---replace
resolve();
},
fail(){
console.log("调起弹框授权-拒绝授权")
// userPermission(permissionName); //重新调用授权
reject();
}
})
} else if(res.authSetting[permissionName] == false){
wx.showModal({
title: "授权失败", content: "请开启授权",success(resModal){
if(resModal.confirm){
wx.openSetting({
success: function(e){
console.log("打开授权页面", e); //---replace
// false 表示打开设置面板,但是没有授权就返回了
if(e.authSetting[permissionName] == false){
return;
} else {
resolve();
}
}
})
} else if(res.cancel){
console.log("打开授权页面弹框-拒绝授权")
reject();
// userPermission(permissionName); //重新调用授权
}
}
})
} else {
resolve();
}
},
fail: (res)=>{
console.log("授权失败", res);
reject();
}
})
})
}使用:文章来源地址https://www.toymoban.com/news/detail-628448.html
userPermission("scope.权限").then(()=>{
// 授权成功的操作
}).catch(()=>{
// 拒绝、取消授权的操作
})到了这里,关于微信小程序 wx.openSetting打开不显示,封装用户授权的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!