在嵌入式和服务器端程序开发中,Linux是主流的开发、运行平台,但直接在这些平台上进行代码开发在很多情况下很繁琐(只能使用文本字符进行编辑,很多嵌入式Linxu系统不提供图形界面环境,工作难度极大,效率极其低下),一般情况是在Windows或MacOS上编写代码,在目标主机上进行编译、运行,使用Windows或MacOS作为代码开发平台,节省了很多界面、字体的配置美化工作;将编写好的程序代码在Linux主机上进行编译、调试可以极大的提升工作效率。VSCode是微软出品的一款免费的轻量级开发工具,通过安装不同的应用扩展,可以作为很多语言的开发工具,本文主要介绍如何配置VSCode作为Linux C 的远程开发工具。
一、安装应用扩展
使用VSCode作为C/C++的IDE,需要用到两个扩展,一个用于连接Linux服务器(Remote-SSH扩展),另一个扩展(C/C++)用于VSCode对C语言的支持
打开VSCode,点击应用左侧栏的扩展(Extention)按钮,在左上角的扩展搜索框中输入 Remote ssh

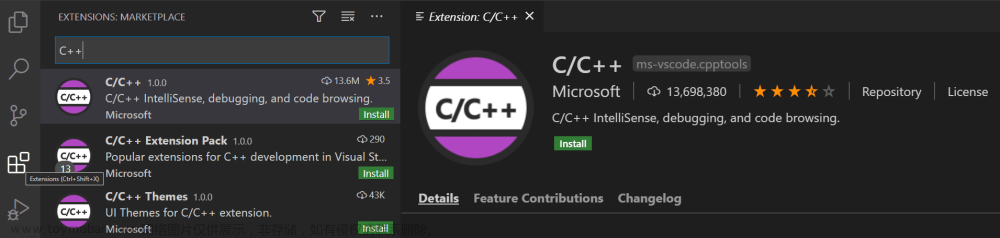
安装完Remote-SSH后,再次在扩展搜索框中输入 C/C++,如下图:

两个扩展安装成功后,便可以针对远程开发Linux C进行环境的配置了。
二、配置Remote-SSH连接至远程主机
在安装了Remote-SSH应用扩展后,VSCode在左下角便会出现一个黄色图标

,点击该图标,在上方弹出的下拉列表中选择 Connect to Host...

在下一个弹出窗口中,选择 Add New SSH Host...

选择该选项后,在接下来的弹出框中输入所要连接主机的信息

输入相关信息后,将出现以下窗口

该窗口主要是确定存储Remote-SSH连接主机信息的文件,一般选择第一个,即:C:\Users\XXX.ssh\config 作为配置文件。选择成功后,会在VSCode右下角弹出提示窗口:

选择Open Config按钮,便会在编辑器中打开刚才的配置信息

确认没有问题后,便可以关闭该窗口了。
再次点击IDE左下角黄色图标,在弹出的窗口中选择Connect to Host... ,在弹出的窗口中,便会出现刚才配置的主机信息,点击该主机信息,VSCode将会启动一个新的IDE窗口,如下图所示:

选择 Linux ,确认要连接该主机后,Remote-SSH将询问连接该远程主机的密码:

连接成功后,将在左下角显示已经连接的信息:

Tip:为了避免每次连接远程主机都需要输入密码,最好在Windows和Linux主机之间通过RSA密钥进行认证。
点击左边栏的文件浏览器(Explorer)

点击Open Folder按钮,在弹出的窗口中选择一个工作目录作为C/C++程序的开发目录即可。

三、配置C/C++扩展
安装好该扩展后,使用快捷键(Ctrl + Shift + P)调出配置查找对话框,在对话框中输入 c/c++ 将弹出以下界面:

点击 c/c++编辑配置(UI), 调出该扩展的配置界面,在该配置界面中,主要注意以下几项:
配置名称:在Linux平台下,该项应该为 Linux
编译器路径:gcc在Linux系统中的路径,一般为:/usr/bin/gcc
IntelliSense 模式:选择默认值即可。(64位系统一般是 linux-gcc-x64)
包含路径:重点配置项!,Linux系统的头文件一般在 /usr/include 目录下,一定要配置此目录信息,最基础配置如下图所示:

配置完成后,该配置信息会保存在工程目录 .vscode/c_cpp_properties.json 文件中,配置好后,文件内容大致如下:

四、配置调试(Debugger)
使用VSCode进行远程调试需要配置两个文件,这两个文件分别是
tasks.json:编译器配置文件(在debug之前需要对要调试的程序进行编译)
launch.json:调试器配置文件
配置tasks.json
点击菜单 (终端(Terminal)--> 配置任务(Configure Tasks...))

将打开tasks.json文件,该文件内容大致如下:
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc 生成活动文件",
"command": "/usr/bin/gcc",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}其中 label、args配置项需要注意,label配置的内容需要和 launcher.json 配置文件中的前、后置任务名称(preLaunchTask和postDebugTask)相对应的,args配置项中的${fileDirname}/${fileBasenameNoExtension} 配置项需要和 launcher.json 配置文件中的 program 配置项相对应。
Tip:VSCode配置文件中经常用到一些宏定义,如 ${file} ,常见配置文件的宏定义如下:
假如将VSCode工作区设置为 /home/user1/workspace 目录, 在VSCode编辑器中打开了 main.c 文件,则:
${workspaceRoot}: 工作区目录 --> /home/user1/workspace
${file}: 所打开文件的所在目录+全名 --> /home/user1/workspace/main.c
${fileBasename}: 所打开文件的全名 --> main.c
${fileDirname}: 所打开文件的所在目录 --> /home/user1/workspace
${fileExtname}: 所打开文件的扩展名 --> .c
${fileBasenameNoExtension}: 所打开文件的无扩展文件名 --> main
${cwd}: 调试程序时的工作目录 --> /home/user1/workspace在 tasks.json 配置项 args 中,最后一项为 ${fileDirname}/${fileBasenameNoExtension} ,假如在运行调试main.c文件时,VSCode将其解释为:/home/user1/workspace/main
配置launcher.json
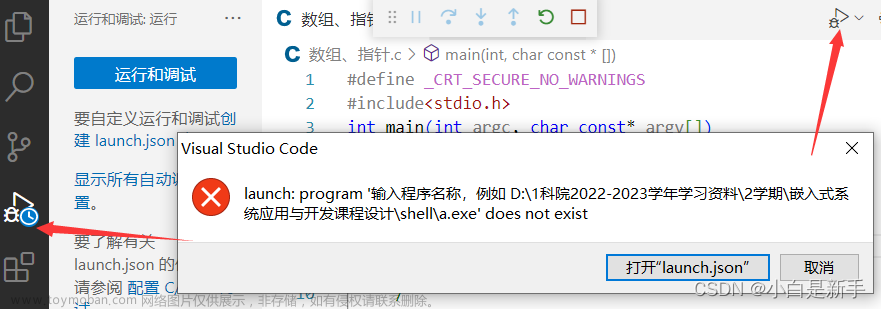
在编辑器中打开一个所要调试的C/C++源文件,再点击IDE左侧栏的Debug按钮,在左侧弹出界面中点击 create a launcher.json file, 如下图:

编辑器中将显示IDE创建的 launcher.json 文件,请按如下配置该文件的内容:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: gcc 生成活动文件"
}
]
}该文件中的 program 和 preLaunchTask 配置项和 tasks.json 中的label、args 配置项相对应。文章来源:https://www.toymoban.com/news/detail-628484.html
Ok,配置好以上信息后,打开需要调试的程序,设置好断点后,按下键盘的 F5 键进行调试吧!文章来源地址https://www.toymoban.com/news/detail-628484.html
到了这里,关于使用Visual Studio Code远程开发、调试Linux C的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!