1.在cmd里或者是终端里,找到对应的项目,并执行下面的命令,用来初始化package.json文件。
npm init -y


2.勾选下图选项
3.执行下面的命令安装vant ui
npm install @vant/weapp
然后你会发现多了一个node_modules文件, 里面存的就是第三方组件。
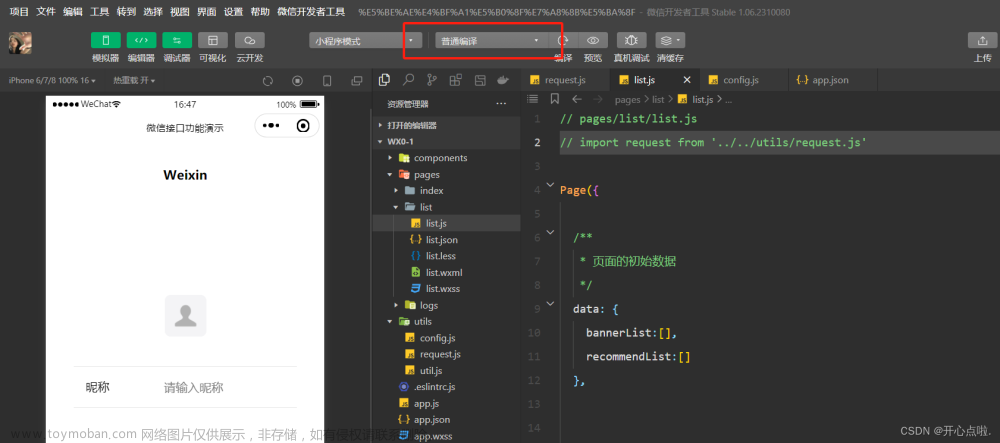
4.最后一步,每次安装完一个新的第三方插件都要执行“构建npm”
执行完后会出现如下文件夹,小程序使用的其实不是node_modules下面的组件,而是miniprogram_npm文件夹下构建的组件。
 文章来源:https://www.toymoban.com/news/detail-628770.html
文章来源:https://www.toymoban.com/news/detail-628770.html
5.使用示例
引入,左边是自定义的, 右边是路径。
使用展示 文章来源地址https://www.toymoban.com/news/detail-628770.html
文章来源地址https://www.toymoban.com/news/detail-628770.html
到了这里,关于如何在微信小程序里面使用npm安装第三方插件(以安装vant ui为例)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!