一、什么是 vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
1.1 主要的功能
a、统一的目录结构
b、本地调试
c、热部署
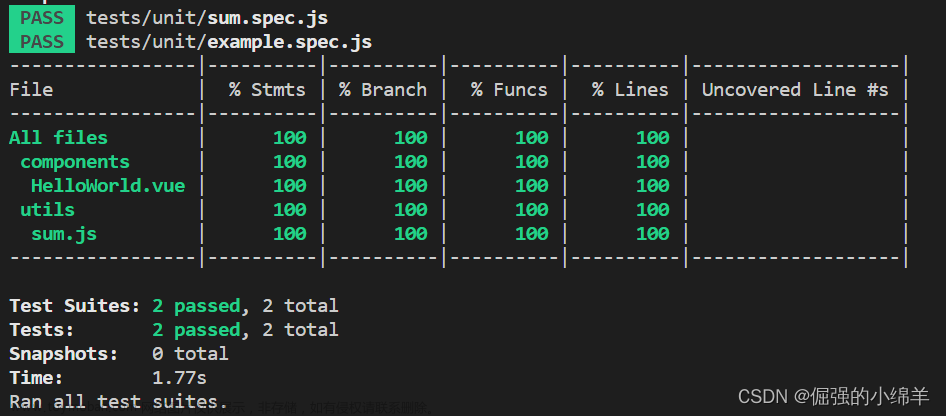
d、单元测试
e、集成打包上线
1.2 需要安装的环境
1.2.1 安装 node.js
官网地址在这,不要下载最新版的,下载这个版本,要不后面有坑



安装结束后,在 cmd 下输入 node -v,查看是否可以正确打印出版本号即可,
在 cmd 下输入 npm -v,查看是否可以正确打印出版本号即可,这个 npm 就是一个软件包管理管理工具,就和 linux 下的 apt 软件安装差不多。

1.2.2 安装镜像加速器
需要安装 node.js 的淘宝镜像加速器 cnpm,这样子的话,下载会快很多,需要使用管理员权限启动 cmd 的命令窗口,否则有时会下载不成功。
# -g 就是全局安装
npm install -g cnpm@6.0.0 --registry=https://registry.npm.taobao.org
由于刚才是全局安装的,安装完成之后可以在下面的目录下看到安装的东西,有些文如下所示:

1.2.3 安装 vue-cli
cnpm install vue-cli -g
# 测试是否安装成功
# 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack
vue list
二、第一个 vue-cli 应用程序
2.1 创建 myvue 项目
1、我们新创建一个文件夹 vue
2、创建一个基于 webpack 模板的 vue 应用程序
# 1、切换到刚才创建的 vue 目录下
# 2、执行下面的命令这里的 myvue 是项目名称,可以根据自己的需求起名
vue init webpack myvue
# 3、一路都选择no即可;Project name:项目名称,默认 回车 即可
Project description:项目描述,默认 回车 即可
Author:项目作者,默认 回车 即可
Install vue-router:是否安装 vue-router,选择 n 不安装(后期需要再手动添加)
Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)
Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加)
Setup e2e tests with Nightwatch:单元测试相关,选择 n 不安装(后期需要再手动添加)
Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行;运行结果!
3、切换到我们刚才创建的 myvue 的目录下,执行以下的命令
cd myvue
# 安装这个项目的所有依赖环境
npm install
# 启动项目
npm run dev执行结束后,多了很多的依赖


安装并运行成功后在浏览器输入 http://localhost:8080

效果如下:

2.2 vue-cli 的目录结构
2.2.1 项目整体目录
使用 idea 打开我们刚才创建的 myvue 项目,项目所展示的目录结构如下:

1、build 和 config:WebPack 配置文件
2、node_modules:用于存放 npm install 安装的依赖文件
3、src: 项目源码目录
4、static:静态资源文件
5、.babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5
6、.editorconfig:编辑器配置
7、eslintignore:需要忽略的语法检查配置文件
8、.gitignore:git 忽略的配置文件
9、.postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法
10、index.html:首页,仅作为模板页,实际开发时不使用
11、package.json:项目的配置文件
11-1、name:项目名称
11-2、version:项目版本
11-3、description:项目描述
11-4、author:项目作者
11-5、scripts:封装常用命令
11-6、dependencies:生产环境依赖
11-7、devDependencies:开发环境依赖
2.2.2 src 目录
src 目录是项目的源码目录,所有代码都会写在这里。

2.2.3 main.js
项目的入口文件,我们知道所有的程序都会有一个入口,类似于 java 的 main。
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})import Vue from 'vue' :ES6 写法,会被转换成 require("vue");(require 是 NodeJS 提供的模块加载器)
import App from './App' :意思同上,但是指定了查找路径 ./ 为当前目录
Vue.config.productionTip = false :关闭浏览器控制台关于环境的相关提示
new Vue({...}) :实例化 Vue
el: '#app' :查找 index.html 中 id 为 app 的元素
components: { App } :引入上面定义的 App 组件组件
template: '</App>' :引入 App 组件的 <template>模板
2.2.4 App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
1、template:HTML 代码模板,会替换 < App /> 中的内容
2、import HelloWorld from './components/HelloWorld':引入 HelloWorld 组件用于替换 template中的 < HelloWorld/>
3、export default{...}:导出 NodeJS 对象,作用是可以通过 import 关键字导入
3-1、name: 'App':定义组件的名称
3-2、components: { HelloWorld }:定义子组件
4、在 helloVue 中,关于 < style scoped> 的说明:CSS 样式仅在当前组件有效,声明了样式的作用域,是当前的界面私有的。
三、安装 Webpack
webpack 是一款模块加载器兼打包工具,他能把各种资源,如:JS、JSX、ES6、SASS、
LESS、图片等都作为模块来处理和使用。
3.1 安装
npm install webpack -g
npm install webpack-cli -g测试是否安装成功:
npm webpack -v
npm webpack-cli -v3.2 使用 webpack
1、创建项目 webpack-study,空的就可以
2、在项目中创建一个moudles 的目录,用于存放 js 模块等静态资源
3 、在 moudles 下创建模块文件,如 hello.js,用于编写 JS 模块相关代码
// 暴露一个方法
exports.sayHi = function (){
document.write("<h1>我长的快</h1>");
};4、在 modules 下创建一个名为 main.js 的入口文件,用于打包时设置 entry 属性
var hello = require("./hello");
hello.sayHi();5、在项目目录下创建 webpack.config.js 配置文件,使用 webpack 命令打包
module.exports={
entry:'./modules/main.js',
output:{
filename:'./js/bundle.js'
}
}6、在控制台运行 webpack 命令,会生成一个 dist 文件夹,里面就会有生成的 bundle.js 文件。

7、在项目目录下创建 HTML 页面,如 index.html,导入 webpack 打包后的 js 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>8、此时整个目录的文件结构如下所示:

9、运行 html 看效果
 文章来源:https://www.toymoban.com/news/detail-628826.html
文章来源:https://www.toymoban.com/news/detail-628826.html
3.3 说明
可以在执行 webpack 命令的时候添加 watch 参数,用于实时监听变化,但是一般不这么用文章来源地址https://www.toymoban.com/news/detail-628826.html
webpack --watch到了这里,关于第一个 vue-cli 项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!