除序列编辑器外,TestStand自带的两类用户界面,分别是SimpleUI(简易用户界面)及Full-Featured UI(全功能用户界面)。
简易用户界面
简易用户界面的源代码位于< TestStand安装路径>\UserInterfaces \Simple\LabVIEW或者< TestStand Public>\UserInterfaces \Simple\LabVIEW目录下。
这两个目录中的内容是完全一样的,为了使< TestStand>下的文件不被随意修改而导致 TestStand 不正常,一般是查看修改< TestStand Public>目录的内容,而不去操作< TestStand>目录。

运行TestExec.exe,TestStand 引擎启动,弹出登录对话框
通过 Open Sequence File 按钮,任意加载某序列文件
单击 Single Pass 按钮执行测试
测试结果包含执行窗格及报表 文章来源:https://www.toymoban.com/news/detail-629146.html
文章来源:https://www.toymoban.com/news/detail-629146.html
全功能用户界面
全功能用户界面的源代码位于< TestStand安装路径>\UserInterfaces\Full-Featured\LabVIEW\Source Code或< TestStand Public>\UserInterfaces\Full-Featured\LabVIEW\Source Code下
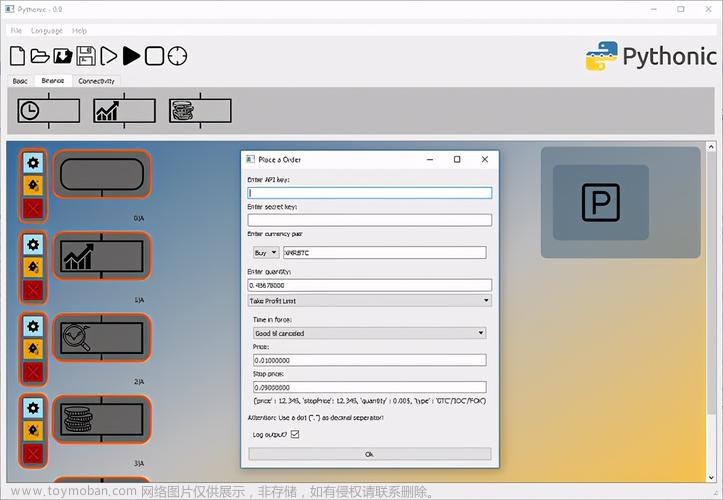
双击TestExec打开全功能用户界面,弹出用户对话框
通过File-open sequence file加载序列文件
在序列的步骤上右击设置断点及运行模式。
Ctrl+Shift+Alt+Insert可切换操作模式及编辑模式
 文章来源地址https://www.toymoban.com/news/detail-629146.html
文章来源地址https://www.toymoban.com/news/detail-629146.html
到了这里,关于TestStand-用户界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!